
下面我就为大家分享一篇ajax实现上传图片保存到后台并读取的实例,具有很好的参考价值,希望对大家有所帮助。
上传图片有两种方式:
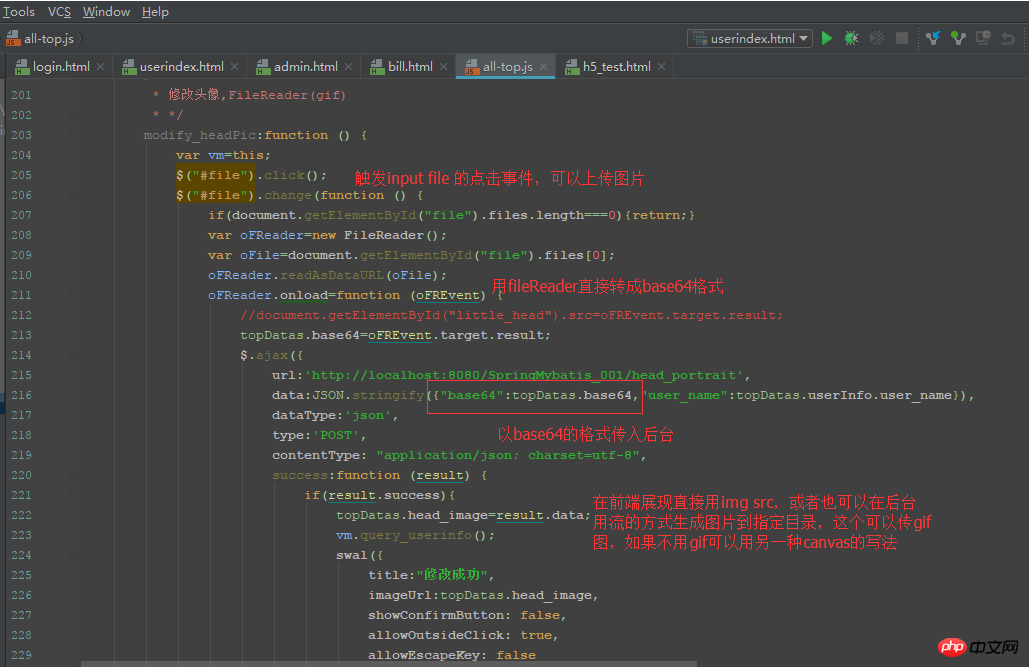
1.fileReader 可以把图片解析成base64码的格式,简单粗暴
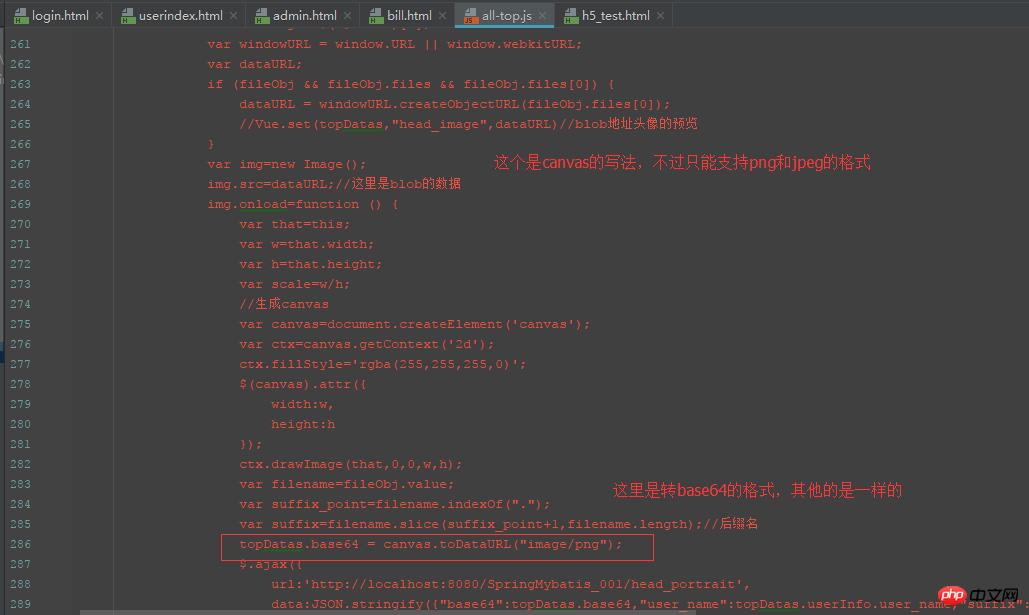
2.canvas 可以重新绘制一张图片,可以先把获取得到的图片的blob放进canvas里面,再生成宽高和透明度的图片,然后转成相应的类型传到后台,目前支持png和jpeg格式。



上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax Comment modifier le texte dans l'image
Comment modifier le texte dans l'image Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués Comment faire apparaître les images ppt une par une
Comment faire apparaître les images ppt une par une Comment faire une image ronde en ppt
Comment faire une image ronde en ppt tutoriel de balançoire
tutoriel de balançoire