
Cette fois, je vais vous présenter les étapes pour construire et servir avec Angular CLI Quelles sont les précautions pour Angular CLI pour construire et servir ?
Build.
Build effectue principalement les actions suivantes :
Compile le fichier projet et sortez-le Allez dans un répertoire
Les cibles de construction déterminent le résultat de sortie
empaquetage de regroupement
production La construction de l'environnement effectuera également des uglify et des arborescences (suppression du code inutile)
ng build.
Vous pouvez lire le aidez d'abord :
ng build --help
Pour l'environnement de développement, utilisez la commande ng build.
Par défaut, son répertoire de sortie est configuré dans l'attribut ourDir du fichier .angular-cli.json . La valeur par défaut est le répertoire /dist.
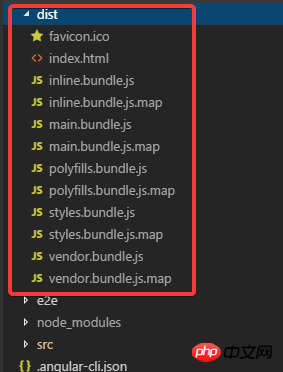
Après la construction, vous verrez ces fichiers dans dist :
inline.bundle.js Il s'agit du moteur d'exécution de webpack.
main.bundle.js est le code du programme.
pollyfills.bundle.js est le Pollyfills du navigateur.
styles.bundle.js styles
vendor.bundle.js est une bibliothèque angulaire et tierce
qui peut être analysé à l'aide des dépendances source-map-explorer et vérifier quels modules et classes sont dans le bundle.
Modifiez d'abord le code dans l'exemple précédent :

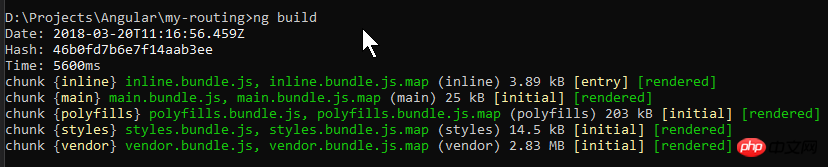
Exécuter ng build :


Vous pouvez voir que ces fichiers ont été générés.
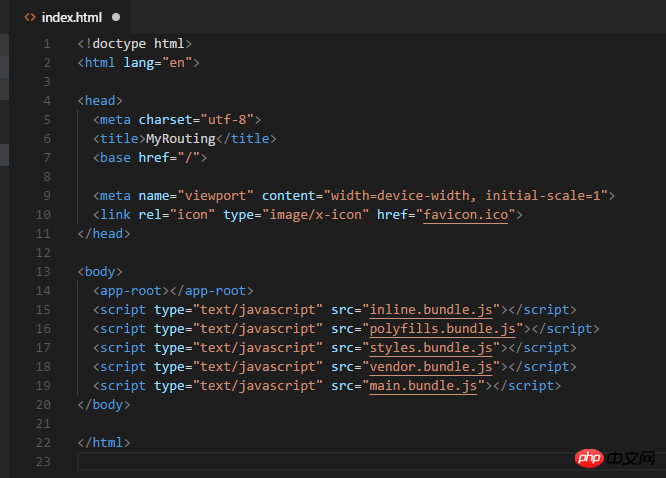
Formater l'index.html dans dist et jetez un œil :

Vous pouvez le voir références les 5 fichiers js générés.
Ouvrez main.bundle. js et vous pouvez voir le code que j'ai écrit :

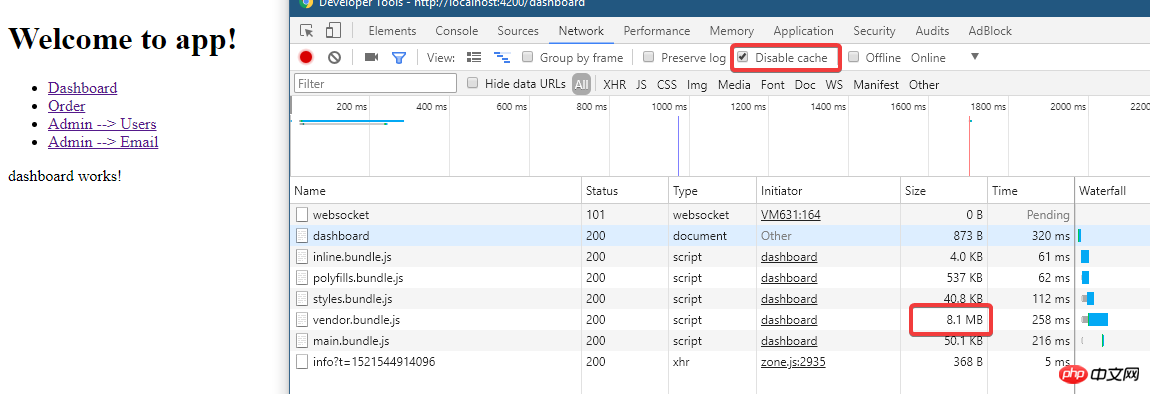
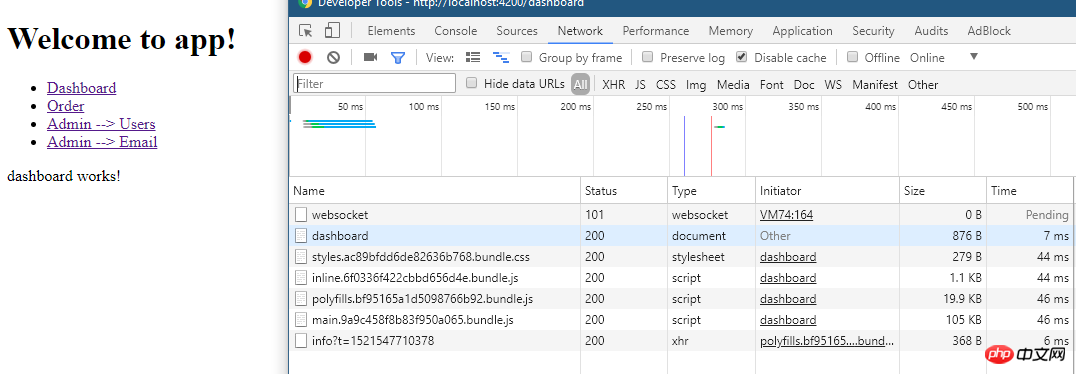
Exécutez le programme ci-dessous : ng serve -o:

Vous pouvez voir que lors du chargement de ng serve, les fichiers ci-dessus.
Parce que ng build est une version de développement, aucune optimisation n'a été effectuée et le fichier est assez volumineux.
Regardez le répertoire de fichiers pour le moment, il n'y a pas de répertoire dist :

Alors, comment ces fichiers sont-ils servis ?
C'est parce qu'à ce moment, le webpack est servi en mémoire.
Utilisez source-map-explorer pour l'analyse ci-dessous. Commencez par installez le :
npm install --save-dev source-map-explorer
puis exécutez ng build, puis exécutez :
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
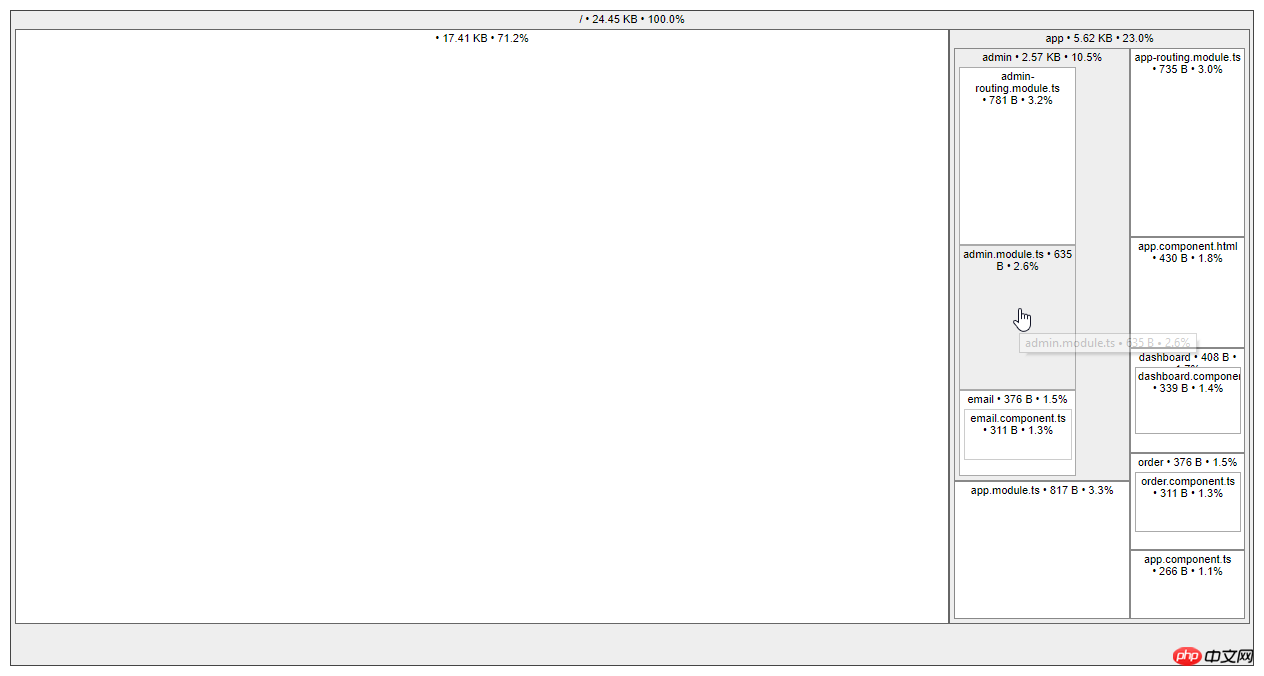
Le résultat sera généré Ce graphique :

Jetons un coup d'œil à la situation du supplier.bundle :
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

Les choses ici sont assez différentes.
Cibles de construction et environnement.
L'environnement fait référence au fichier d'environnement utilisé. :

Les cibles sont utilisées pour déterminer comment les fichiers de projet sont optimisés.
Regardez la comparaison entre les versions de développement et de production.
ng build |
ng build --prod |
|
Environment |
environment.ts |
environment..prod.ts |
缓存 |
只缓存css里引用的图片 |
所有build的文件 |
source maps |
生成 |
不生成 |
如何处理css |
全局css输出到js文件 |
生成的是css文件 |
uglify |
不 |
是 |
Tree-Shaking |
不去掉无用代码 |
去掉无用代码 |
AOT |
不 |
是 |
Bundling打包 |
是 |
是 |
--build-optimizer |
否 |
是(和AOT以及Angular5) |
--named-chunks |
是 |
否 |
--output-hashing |
media |
所有 |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
ng build --prod

可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
ng eject.
为项目生成webpack配置和脚本.
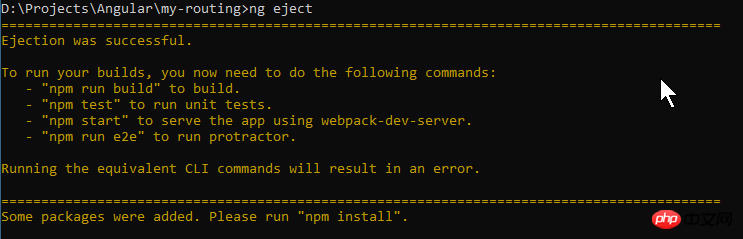
执行该命令试试:

看看有哪些变化:
.angular-cli.json:

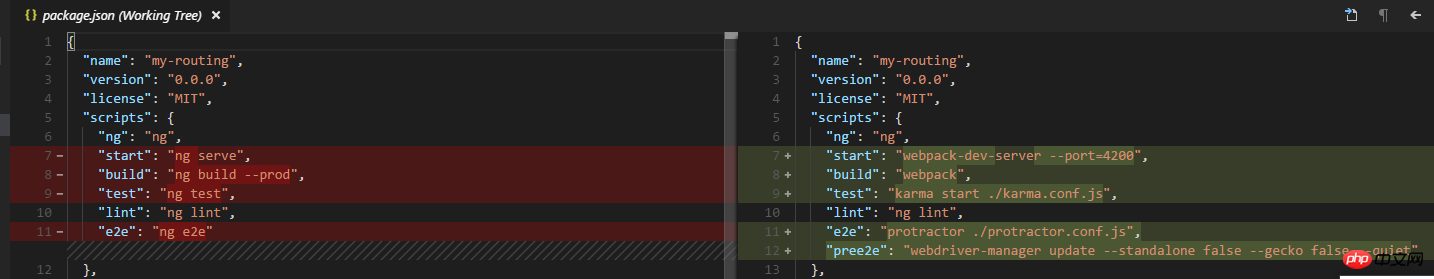
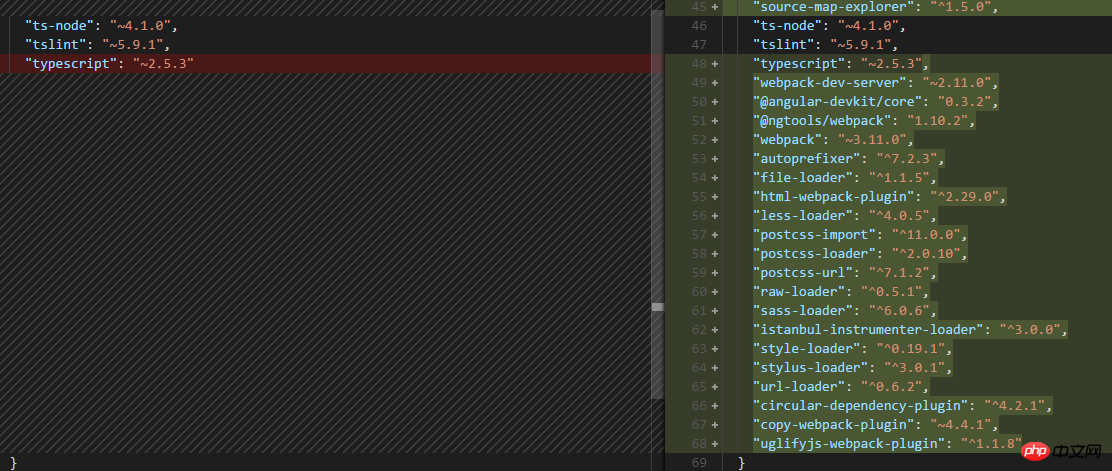
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 commutateur proxy
commutateur proxy
 Quelle est la touche de raccourci pour la taille du pinceau ?
Quelle est la touche de raccourci pour la taille du pinceau ?
 Comment résoudre une erreur de script
Comment résoudre une erreur de script
 MySQL crée une procédure stockée
MySQL crée une procédure stockée
 Comment gagner de l'argent avec la blockchain
Comment gagner de l'argent avec la blockchain
 Processus détaillé de mise à niveau du système Win7 vers le système Win10
Processus détaillé de mise à niveau du système Win7 vers le système Win10
 La différence entre l'hibernation et le sommeil de Windows
La différence entre l'hibernation et le sommeil de Windows
 Les fichiers de programme peuvent-ils être supprimés ?
Les fichiers de programme peuvent-ils être supprimés ?