
Cette fois, je vais vous apporter une explication détaillée des étapes des tests unitaires et E2E avec Angular CLI Quelles sont les précautions pour les tests unitaires et E2E avec Angular CLI Voici un cas pratique, allons-y. jetez un oeil.
angular cli utilise le karma pour les tests unitaires.
Première exécution de ng test --help ou ng test -h pour afficher l'aide.
Pour exécuter le test, exécutez simplement ng test Il exécutera tous les fichiers .spec.ts du projet.
Et il détectera également les modifications dans le fichier, et s'il y a des modifications dans le fichier, il réexécutera le test.
Il doit être exécuté dans un processus de terminal séparé.
Créez d'abord un projet angulaire, avec routage :
ng new sales --routing
Après avoir créé le projet, exécutez directement la commande test :
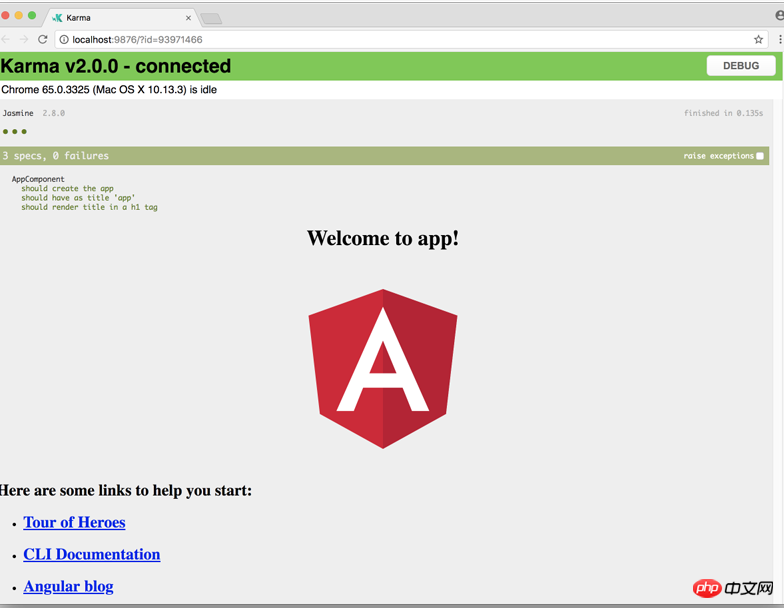
ng test

Une page va pop-up, qui contient les données du résultat du test.
Ensuite, j'ajouterai quelques composants supplémentaires et un module d'administration :
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
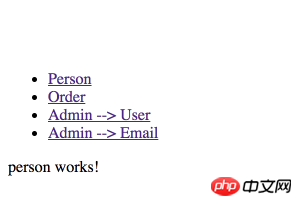
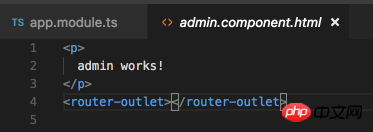
, puis configurerai le routage. La chose la plus importante est de. obtenir cet effet :

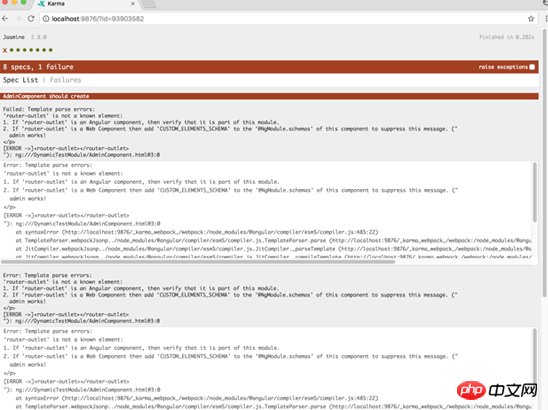
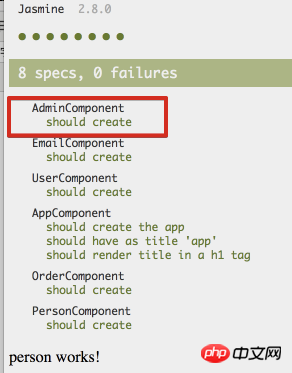
À ce moment-là, j'ai réexécuté ng test :

Bien que le programme ait fonctionné sans problèmes, il y avait encore un problème dans le test : la prise du routeur n'est pas un composant angulaire.
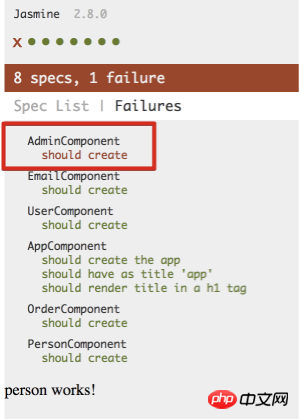
Vous pouvez jeter un oeil à la liste des spécifications :


Pour le moment, car lors de l'exécution du test, le module d'administration s'exécute indépendamment, donc ce module ne fait pas référence au module routeur, donc la prise du routeur ne peut pas être reconnue.
Alors comment résoudre ce problème ?
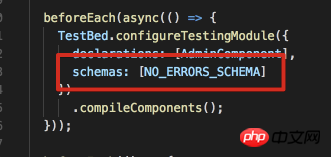
Ouvrez admin.component.spec.ts :

Remplissez cette phrase, et il n'y aura alors aucune erreur :

NO_ERRORS_SCHEMA indique à Angular d'ignorer ces éléments ou attributs d'élément non reconnus.
--code-coverage -cc rapport de couverture de code, ceci n'est pas activé par défaut car la vitesse de génération des rapports est encore relativement lente.
--les résultats de sortie des couleurs utilisant différentes couleurs sont activés par défaut
--single-run -sr exécute le test, mais ne détecte pas les modifications de fichiers et n'est pas activé par défaut
--progress envoie le processus de test à la console et est activé par défaut
--sourcemaps -sm generate sourcemaps est activé par défaut
--watch -w exécute le test une fois et la détection des modifications est activé par défaut
ng test consiste à exécuter le test, et si le fichier change, le test sera réexécuté.
Utilisez ng test - sr ou ng test -w false pour exécuter un seul test
Couverture du code de test :
Le rapport de ng test --cc est généré dans le dossier /coverage par défaut, mais il peut être modifié en modifiant les propriétés dans .angular-cli.json
Le rapport de couverture de code est généré ci-dessous :
ng test -sr -cc
est généralement utilisé avec le paramètre -sr (exécuter un test) .
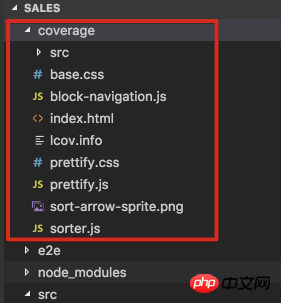
Ensuite certains fichiers seront générés dans le dossier de couverture du projet :

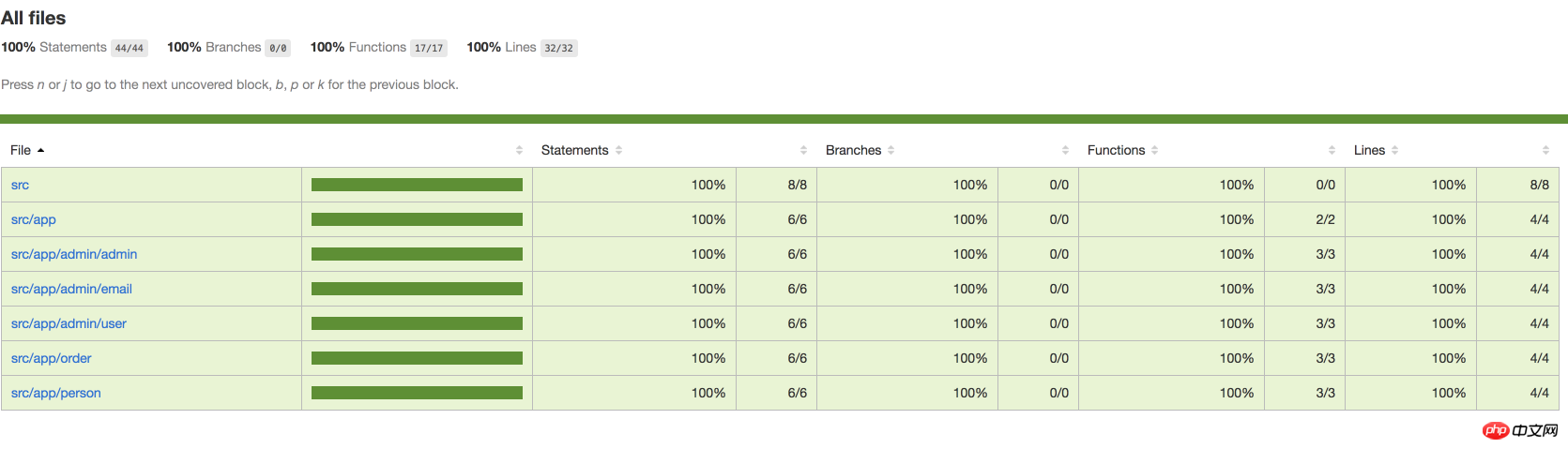
Ouvrir directement index.html :

Vous pouvez voir qu'ils sont tous à 100%, c'est parce que je n'ai écrit aucun code.
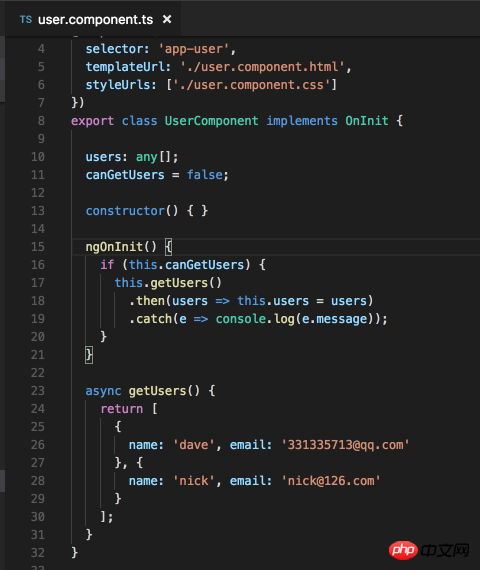
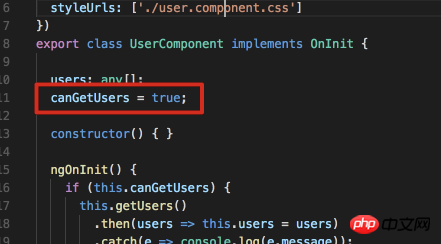
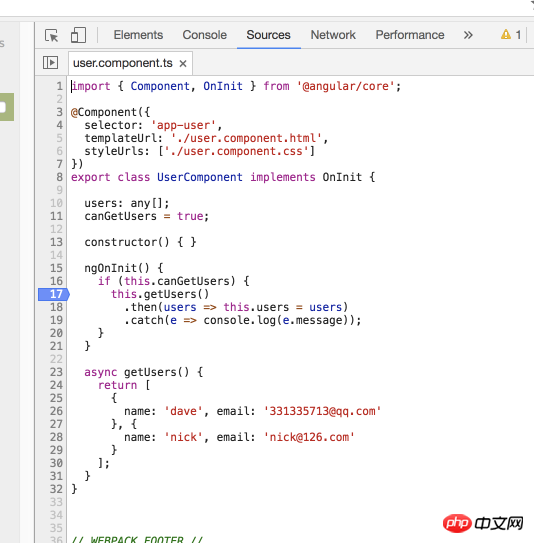
Ensuite, j'ai ajouté du code dans le composant utilisateur :

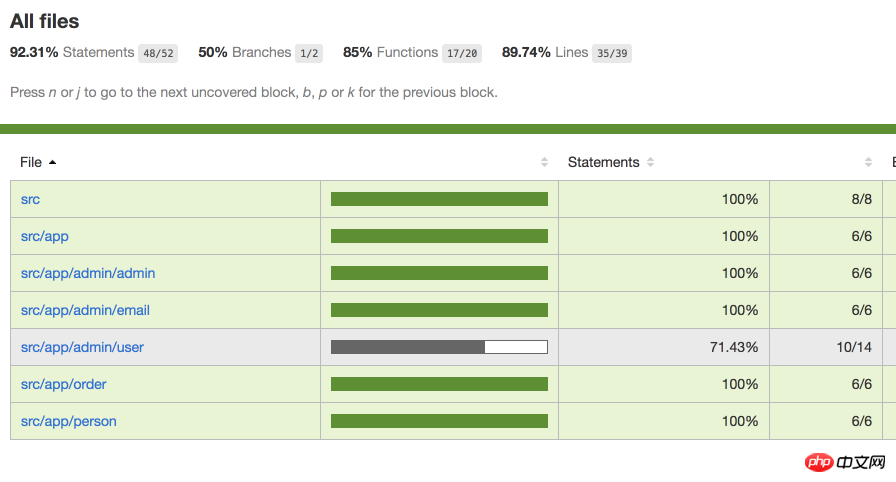
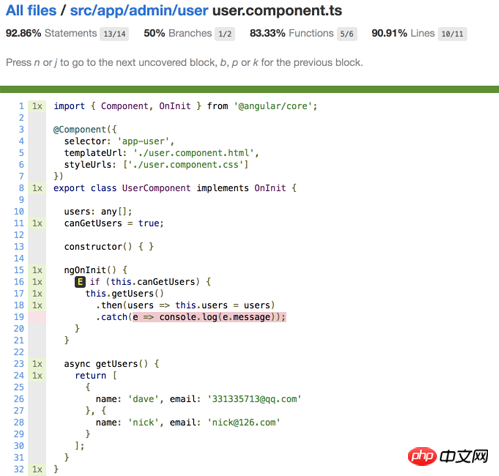
再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
如果我把代码里到 canGetUsers改为true:

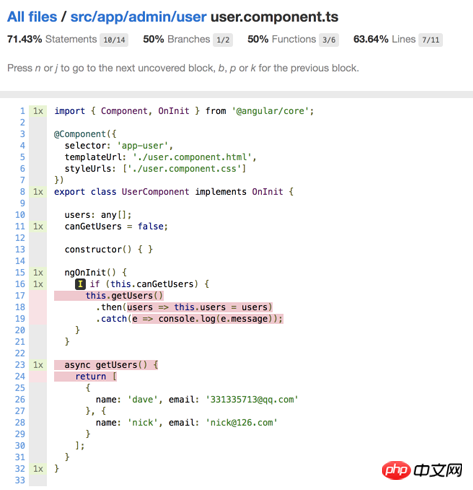
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
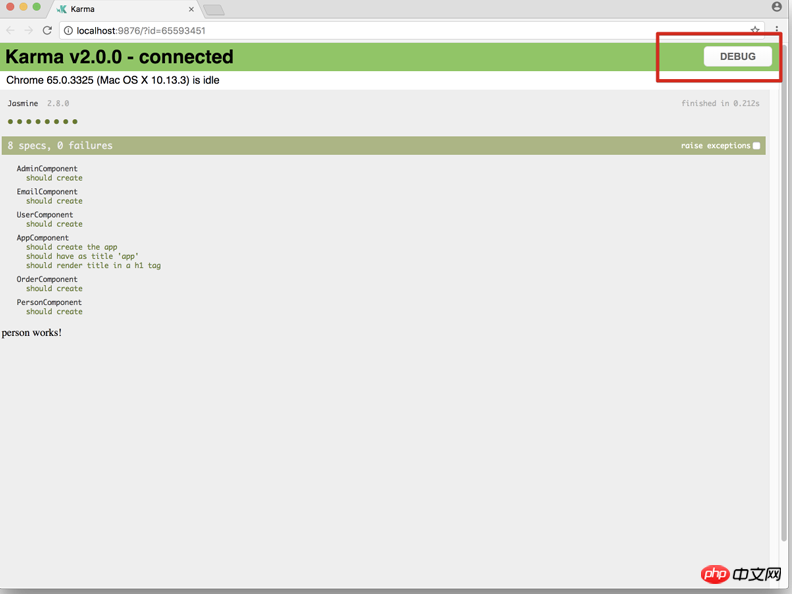
首先执行ng test:

然后点击debug, 并打开开发者工具:

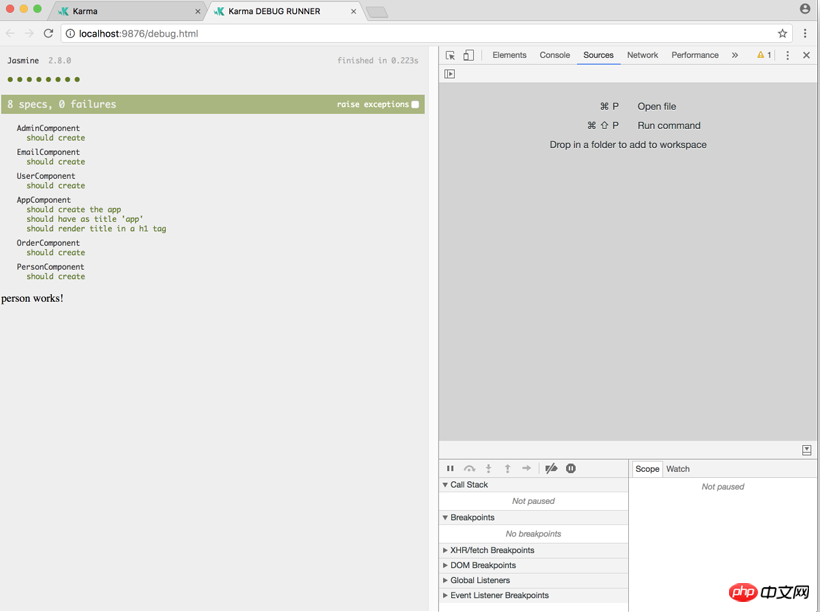
然后按cmd+p:
找到需要调试的文件:

设置断点:

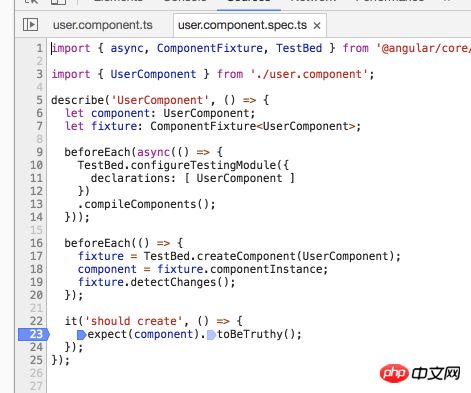
然后在spec里面也设置一个断点:

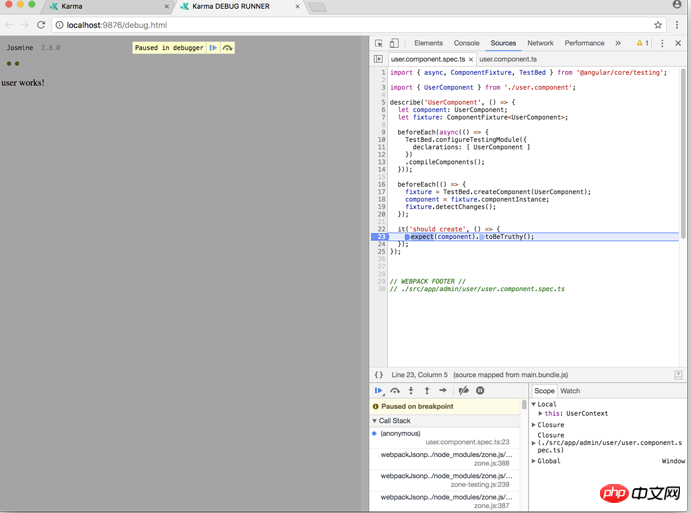
最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
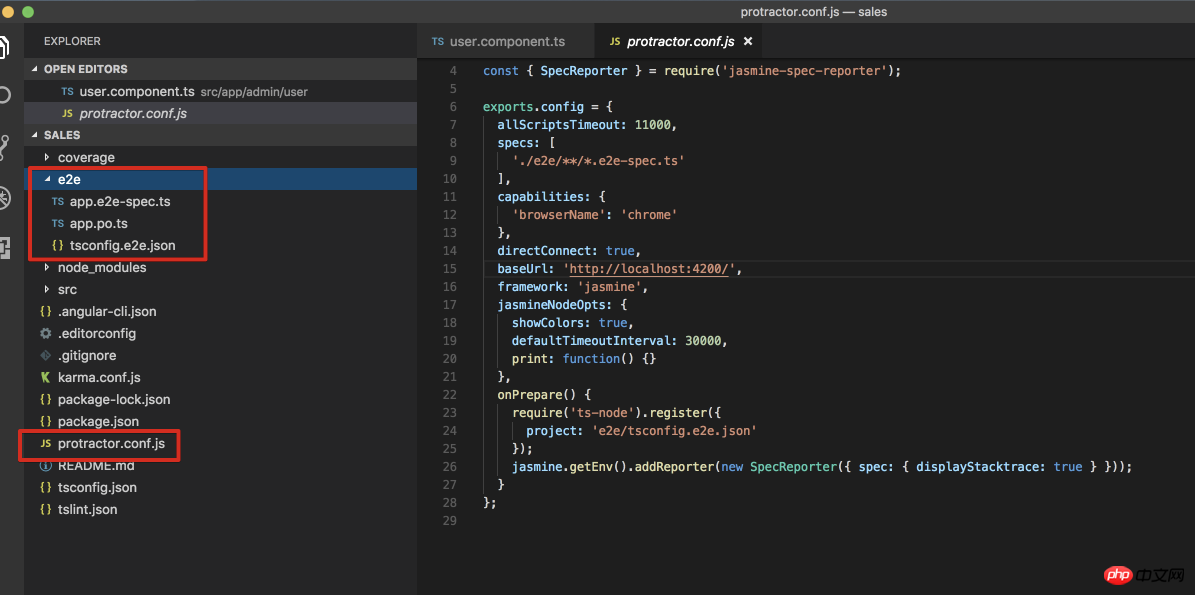
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
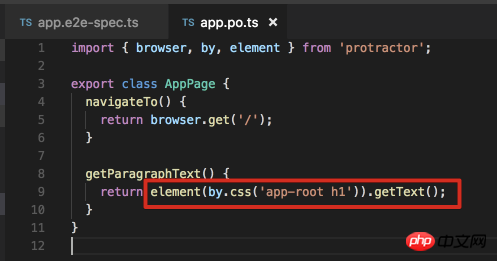
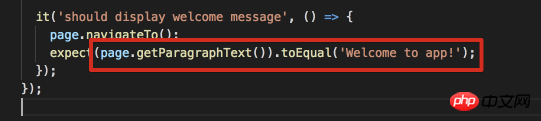
看一下spec和po文件:


再看一下app.component.html里面的值:

应该是没问题的.
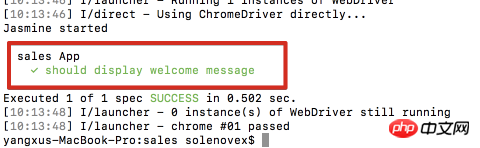
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
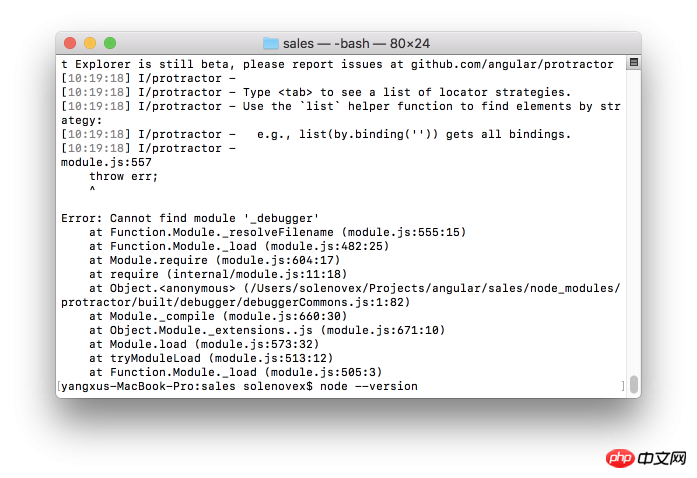
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!