 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes pour créer un composant de pagination dans Vue
Explication détaillée des étapes pour créer un composant de pagination dans Vue
Explication détaillée des étapes pour créer un composant de pagination dans Vue
Cette fois, je vais vous donner une explication détaillée des étapes pour construire un composant de pagination dans Vue. Quelles sont les précautions pour construire un composant de pagination dans Vue. Voici un cas pratique, prenons un. regarder.
La pagination des ressources dans les applications Web est non seulement utile pour les performances, mais également très utile du point de vue de l'expérience utilisateur. Dans cet article, découvrez comment créer un composant de pagination dynamique et utilisable à l'aide de Vue.
Structure de base
Le composant de pagination doit permettre à l'utilisateur d'accéder à la première et à la dernière page, d'avancer et de reculer et de passer directement à la page de fermeture.
La plupart des applications effectuent une requête API à chaque fois que l'utilisateur modifie la page. Nous devons nous assurer que le composant le permet, mais nous ne voulons pas faire une telle demande au sein du composant. De cette façon, nous garantirons que les composants sont réutilisables dans toute l’application et que les demandes sont faites dans la couche opération ou service. Nous pouvons le faire en déclenchant un événement en utilisant le numéro de la page sur laquelle l'utilisateur a cliqué.
Il existe plusieurs manières possibles d'implémenter la pagination sur les points de terminaison de l'API. Pour cet exemple, nous supposons que l'API nous indique le nombre de résultats pour chaque page, le nombre total de pages et la page actuelle. Ce seront nos accessoires dynamiques.
En revanche, si l'API indique uniquement le nombre total d'enregistrements, alors nous pouvons calculer le nombre de pages en divisant le nombre de résultats par le nombre de résultats par page : totalResults / resultsPerPage .
Nous souhaitons afficher un bouton vers la première page, la page précédente, la plage de numéros de page, la page suivante et la dernière page :
[première] [suivante] [1] [2 ] [3 ] [précédent] [dernier]
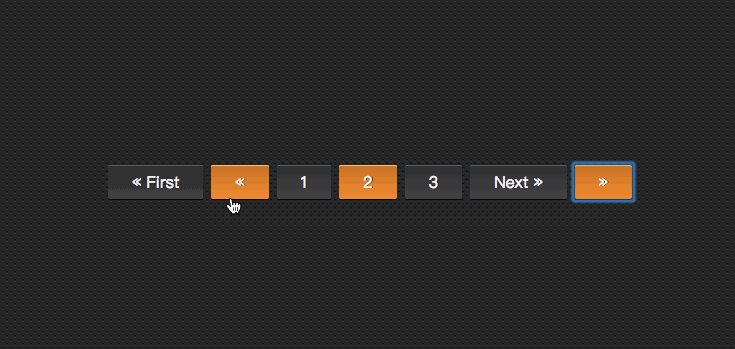
Par exemple, un effet comme celui-ci :

Bien que nous souhaitions afficher une série de pages, ce n'est pas devrait afficher toutes les pages disponibles. Permettons de définir un accessoire pour les boutons les plus visibles de notre composant.
Maintenant que nous savons ce que nous voulons que le composant fasse et quelles données il nécessite, nous pouvons configurer la structure HTML et les accessoires requis.
<template id="pagination">
<ul class="pagination">
<li>
<button type="button">« First</button>
</li>
<li>
<button type="button">«</button>
</li>
<!-- 页数的范围 -->
<li>
<button type="button">Next »</button>
</li>
<li>
<button type="button">»</button>
</li>
</ul>
</template>
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
}
})
Le code ci-dessus enregistre un composant de pagination :
<p id="app"> <pagination></pagination> </p>
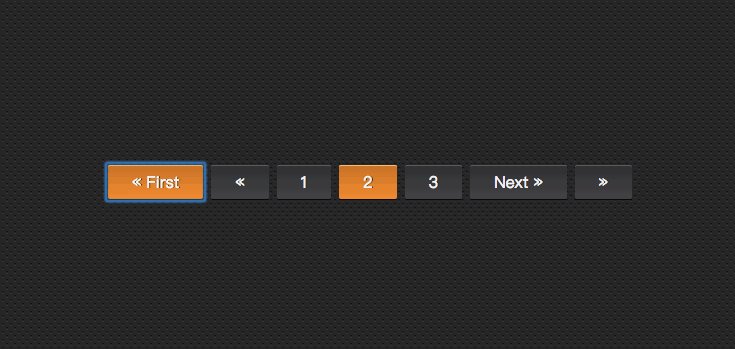
L'effet que vous voyez à ce moment est le suivant :

Notez que afin de rendre le composant plus beau, un peu de style est ajouté au composant.
Écoute d'événements
Maintenant, nous devons informer le composant parent, lorsque l'utilisateur clique sur le bouton, sur quel bouton l'utilisateur a cliqué.
Nous devons ajouter un écouteur d'événement pour chaque bouton. La directive v-on permet d'écouter les événements DOM. Dans cet exemple, j'utiliserai le raccourci v-on pour écouter les événements de clic.
Pour notifier le nœud parent, nous utiliserons la méthode $emit pour émettre un événement avec un clic de page.
Nous veillons également à ce que le bouton de pagination n'ait un état actuel que lorsque la page est disponible. Pour ce faire, v-bind sera utilisé pour lier la valeur de l'attribut désactivé à la page actuelle. Nous utilisons toujours la touche de raccourci :v-bind : .
Pour garder notre modèle propre, nous utiliserons l'attribut calculé pour vérifier si le bouton est désactivé. L'utilisation de calculated est également mise en cache, ce qui signifie que tant que currentPage ne change pas, plusieurs accès à la même propriété calculée renverront le résultat précédemment calculé sans avoir à réexécuter la fonction.
<template id="pagination">
<ul class="pagination">
<li>
<button type="button" @click="onClickFirstPage" :disabled="isInFirstPage">« First</button>
</li>
<li>
<button type="button" @click="onClickPreviousPage" :disabled="isInFirstPage">«</button>
</li>
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled"> {{ page.name }}</button>
</li>
<li>
<button type="button" @click="onClickNextPage" :disabled="isInLastPage">Next »</button>
</li>
<li>
<button type="button" @click="onClickLastPage" :disabled="isInLastPage">»</button>
</li>
</ul>
</template>
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
}
}
})
Lors de l'appel du composant de pagination, transmettez totalPages, total et currentPage au composant :
<p id="app">
<pagination :total-pages="11" :total="120" :current-page="currentPage"></pagination>
</p>
let app = new Vue({
el: '#app',
data () {
return {
currentPage: 2
}
}
})
Exécutez le code ci-dessus, une erreur sera signalée :

Il n'est pas difficile de constater que dans le composant de pagination, il nous manque des pages. D’après ce qui a été introduit précédemment, il n’est pas difficile de constater que nous devons calculer la valeur des pages.
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
},
startPage: function () {
if (this.currentPage === 1) {
return 1
}
if (this.currentPage === this.totalPages) {
return this.totalPages - this.maxVisibleButtons + 1
}
return this.currentPage - 1
},
endPage: function () {
return Math.min(this.startPage + this.maxVisibleButtons - 1, this.totalPages)
},
pages: function () {
const range = []
for (let i = this.startPage; i <= this.endPage; i+=1) {
range.push({
name: i,
isDisabled: i === this.currentPage
})
}
return range
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
}
}
})
Le résultat obtenu à ce moment ne signalera plus d'erreur. Vous verrez l'effet suivant dans le navigateur :

. Ajouter du style
现在我们的组件实现了最初想要的所有功能,而且添加了一些样式,让它看起来更像一个分页组件,而不仅像是一个列表。
我们还希望用户能够清楚地识别他们所在的页面。让我们改变表示当前页面的按钮的颜色。
为此,我们可以使用对象语法将HTML类绑定到当前页面按钮上。当使用对象语法绑定类名时,Vue将在值发生变化时自动切换类。
虽然 v-for 中的每个块都可以访问父作用域范围,但是我们将使用 method 来检查页面是否处于 active 状态,以便保持我们的 templage 干净。
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
},
startPage: function () {
if (this.currentPage === 1) {
return 1
}
if (this.currentPage === this.totalPages) {
return this.totalPages - this.maxVisibleButtons + 1
}
return this.currentPage - 1
},
endPage: function () {
return Math.min(this.startPage + this.maxVisibleButtons - 1, this.totalPages)
},
pages: function () {
const range = []
for (let i = this.startPage; i <= this.endPage; i+=1) {
range.push({
name: i,
isDisabled: i === this.currentPage
})
}
return range
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
},
isPageActive: function (page) {
return this.currentPage === page;
}
}
})
接下来,在 pages 中添加当前状态:
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled" :class="{active: isPageActive(page.name)}"> {{ page.name }}</button>
</li>
这个时候你看到效果如下:

但依然还存在一点点小问题,当你在点击别的按钮时, active 状态并不会随着切换:

继续添加代码改变其中的效果:
let app = new Vue({
el: '#app',
data () {
return {
currentPage: 2
}
},
methods: {
onPageChange: function (page) {
console.log(page)
this.currentPage = page;
}
}
})
在调用组件时:
<p id="app"> <pagination :total-pages="11" :total="120" :current-page="currentPage" @pagechanged="onPageChange"></pagination> </p>
这个时候的效果如下了:

到这里,基本上实现了咱想要的分页组件效果。
无障碍化处理
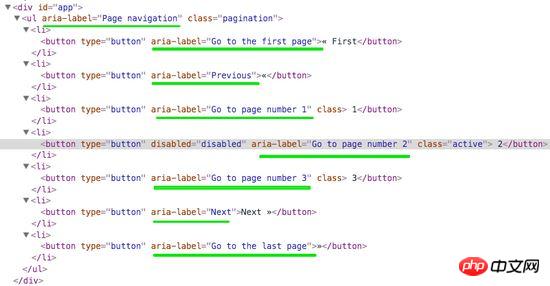
熟悉Bootstrap的同学都应该知道,Bootstrap中的组件都做了无障碍化的处理,就是在组件中添加了WAI-ARIA相关的设计。比如在分页按钮上添加 aria-label 相关属性:

在我们这个组件中,也相应的添加有关于WAI-ARIA相关的处理:
<template id="pagination">
<ul class="pagination" aria-label="Page navigation">
<li>
<button type="button" @click="onClickFirstPage" :disabled="isInFirstPage" aria-label="Go to the first page">« First</button>
</li>
<li>
<button type="button" @click="onClickPreviousPage" :disabled="isInFirstPage" aria-label="Previous">«</button>
</li>
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled" :aria-label="`Go to page number ${page.name}`"> {{ page.name }}</button>
</li>
<li>
<button type="button" @click="onClickNextPage" :disabled="isInLastPage" aria-label="Next">Next »</button>
</li>
<li>
<button type="button" @click="onClickLastPage" :disabled="isInLastPage" aria-label="Go to the last page">»</button>
</li>
</ul>
</template>
这样有关于 aria 相关的属性就加上了:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
La carte par défaut sur l'iPhone est Maps, le fournisseur de géolocalisation propriétaire d'Apple. Même si la carte s’améliore, elle ne fonctionne pas bien en dehors des États-Unis. Il n'a rien à offrir par rapport à Google Maps. Dans cet article, nous discutons des étapes réalisables pour utiliser Google Maps afin de devenir la carte par défaut sur votre iPhone. Comment faire de Google Maps la carte par défaut sur iPhone Définir Google Maps comme application cartographique par défaut sur votre téléphone est plus facile que vous ne le pensez. Suivez les étapes ci-dessous – Étapes préalables – Vous devez avoir Gmail installé sur votre téléphone. Étape 1 – Ouvrez l'AppStore. Étape 2 – Recherchez « Gmail ». Étape 3 – Cliquez à côté de l'application Gmail
 Étapes pour mettre à niveau vers la dernière version de WeChat (maîtrisez facilement la méthode de mise à niveau vers la dernière version de WeChat)
Jun 01, 2024 pm 10:24 PM
Étapes pour mettre à niveau vers la dernière version de WeChat (maîtrisez facilement la méthode de mise à niveau vers la dernière version de WeChat)
Jun 01, 2024 pm 10:24 PM
WeChat est l'une des plateformes de médias sociaux en Chine qui lance continuellement de nouvelles versions pour offrir une meilleure expérience utilisateur. La mise à niveau de WeChat vers la dernière version est très importante pour rester en contact avec sa famille et ses collègues, rester en contact avec ses amis et se tenir au courant des derniers développements. 1. Comprendre les fonctionnalités et améliorations de la dernière version Il est très important de comprendre les fonctionnalités et améliorations de la dernière version avant de mettre à niveau WeChat. Pour améliorer les performances et corriger des bugs, vous pouvez en savoir plus sur les différentes nouvelles fonctionnalités apportées par la nouvelle version en consultant les notes de mise à jour sur le site officiel ou sur l'App Store de WeChat. 2. Vérifiez la version actuelle de WeChat Nous devons vérifier la version de WeChat actuellement installée sur le téléphone mobile avant de mettre à niveau WeChat. Cliquez pour ouvrir l'application WeChat « Moi », puis sélectionnez le menu « À propos » où vous pouvez voir le numéro de version actuel de WeChat. 3. Ouvrez l'application
 Cet identifiant Apple n'est pas encore utilisé dans l'iTunes Store : correctif
Jun 10, 2024 pm 05:42 PM
Cet identifiant Apple n'est pas encore utilisé dans l'iTunes Store : correctif
Jun 10, 2024 pm 05:42 PM
Lors de la connexion à iTunesStore à l'aide de l'AppleID, cette erreur indiquant "Cet AppleID n'a pas été utilisé dans iTunesStore" peut s'afficher à l'écran. Il n'y a pas de messages d'erreur à craindre, vous pouvez les corriger en suivant ces ensembles de solutions. Correctif 1 – Modifier l'adresse de livraison La principale raison pour laquelle cette invite apparaît dans l'iTunes Store est que vous n'avez pas la bonne adresse dans votre profil AppleID. Étape 1 – Tout d’abord, ouvrez les paramètres iPhone sur votre iPhone. Étape 2 – AppleID doit être au-dessus de tous les autres paramètres. Alors, ouvrez-le. Étape 3 – Une fois sur place, ouvrez l’option « Paiement et expédition ». Étape 4 – Vérifiez votre accès à l'aide de Face ID. étape
 Les captures d'écran de l'iPhone ne fonctionnent pas : comment y remédier
May 03, 2024 pm 09:16 PM
Les captures d'écran de l'iPhone ne fonctionnent pas : comment y remédier
May 03, 2024 pm 09:16 PM
La fonction de capture d'écran ne fonctionne pas sur votre iPhone ? Prendre une capture d'écran est très simple car il vous suffit de maintenir enfoncés simultanément le bouton d'augmentation du volume et le bouton d'alimentation pour saisir l'écran de votre téléphone. Cependant, il existe d'autres moyens de capturer des images sur l'appareil. Correctif 1 – Utilisation d’Assistive Touch Prenez une capture d’écran à l’aide de la fonction Assistive Touch. Étape 1 – Accédez aux paramètres de votre téléphone. Étape 2 – Ensuite, appuyez pour ouvrir les paramètres d'accessibilité. Étape 3 – Ouvrez les paramètres Touch. Étape 4 – Ensuite, ouvrez les paramètres Assistive Touch. Étape 5 – Activez Assistive Touch sur votre téléphone. Étape 6 – Ouvrez « Personnaliser le menu supérieur » pour y accéder. Étape 7 – Il ne vous reste plus qu'à lier l'une de ces fonctions à votre capture d'écran. Alors cliquez sur le premier
 L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
Vous rencontrez des problèmes avec l’application Shazam sur iPhone ? Shazam vous aide à trouver des chansons en les écoutant. Cependant, si Shazam ne fonctionne pas correctement ou ne reconnaît pas la chanson, vous devrez la dépanner manuellement. La réparation de l'application Shazam ne prendra pas longtemps. Alors, sans perdre plus de temps, suivez les étapes ci-dessous pour résoudre les problèmes avec l'application Shazam. Correctif 1 – Désactiver la fonctionnalité de texte en gras Le texte en gras sur iPhone peut être la raison pour laquelle Shazam ne fonctionne pas correctement. Étape 1 – Vous ne pouvez le faire qu’à partir des paramètres de votre iPhone. Alors, ouvrez-le. Étape 2 – Ensuite, ouvrez les paramètres « Affichage et luminosité ». Étape 3 – Si vous constatez que « Texte en gras » est activé
 Impossible de changer le pays de l'identifiant Apple sur iPhone : correctif
Apr 20, 2024 am 08:22 AM
Impossible de changer le pays de l'identifiant Apple sur iPhone : correctif
Apr 20, 2024 am 08:22 AM
Le pays ou la région de votre identifiant Apple ne peut pas être modifié. Dans de nombreux cas, vous ne pouvez pas modifier la région de votre identifiant Apple. Nous avons discuté de toutes ces conditions et de leurs solutions respectives afin que vous puissiez changer l'AppleID sur iPhone. Correctif 1 – Annuler tous les abonnements actifs Apple ne vous permet pas d'effectuer des opérations de modification de région si vous avez déjà des abonnements actifs. En règle générale, ces applications ont des plans d'abonnement, des niveaux et des frais (devises) différents selon les régions. Étape 1 – Vous devez accéder aux paramètres. Étape 2 – Vous trouverez votre identifiant Apple en haut de la page Paramètres. Étape 3 – Cliquez une fois pour l'ouvrir. Étape 4 – Sur la page suivante, ouvrez le menu Abonnements. Étape 5 – Vous pouvez le visualiser dans
 Application d'horloge manquante sur iPhone : comment y remédier
May 03, 2024 pm 09:19 PM
Application d'horloge manquante sur iPhone : comment y remédier
May 03, 2024 pm 09:19 PM
L'application horloge est-elle absente de votre téléphone ? La date et l'heure apparaîtront toujours sur la barre d'état de votre iPhone. Cependant, sans l'application Horloge, vous ne pourrez pas utiliser l'horloge mondiale, le chronomètre, le réveil et bien d'autres fonctionnalités. Par conséquent, réparer l’application d’horloge manquante devrait figurer en haut de votre liste de tâches. Ces solutions peuvent vous aider à résoudre ce problème. Correctif 1 – Placer l’application Horloge Si vous avez supprimé par erreur l’application Horloge de votre écran d’accueil, vous pouvez remettre l’application Horloge à sa place. Étape 1 – Déverrouillez votre iPhone et commencez à faire glisser votre doigt vers la gauche jusqu'à atteindre la page Bibliothèque d'applications. Étape 2 – Ensuite, recherchez « horloge » dans le champ de recherche. Étape 3 – Lorsque vous voyez « Horloge » ci-dessous dans les résultats de recherche, maintenez-la enfoncée et
 Impossible d'autoriser l'accès à la caméra et au microphone sur iPhone
Apr 23, 2024 am 11:13 AM
Impossible d'autoriser l'accès à la caméra et au microphone sur iPhone
Apr 23, 2024 am 11:13 AM
Le message « Impossible d'autoriser l'accès à la caméra et au microphone » s'affiche-t-il lorsque vous essayez d'utiliser l'application ? En règle générale, vous accordez des autorisations de caméra et de microphone à des personnes spécifiques en fonction de leurs besoins. Cependant, si vous refusez l'autorisation, la caméra et le microphone ne fonctionneront pas et afficheront ce message d'erreur à la place. Résoudre ce problème est très simple et vous pouvez le faire en une minute ou deux. Correctif 1 – Fournir les autorisations de caméra et de microphone Vous pouvez fournir les autorisations de caméra et de microphone nécessaires directement dans les paramètres. Étape 1 – Accédez à l'onglet Paramètres. Étape 2 – Ouvrez le panneau Confidentialité et sécurité. Étape 3 – Activez-y l’autorisation « Caméra ». Étape 4 – À l’intérieur, vous trouverez une liste des applications qui ont demandé l’autorisation d’accéder à l’appareil photo de votre téléphone. Étape 5 – Ouvrez la « Appareil photo » de l'application spécifiée






