Comment implémenter l'expression de jugement v-show dans Vue
Cette fois, je vais vous montrer comment implémenter l'expression de jugement v-show dans Vue Quelles sont les précautions pour implémenter l'expression de jugement v-show dans Vue. combat Jetons un coup d'œil au cas.
1. Scénario de demande
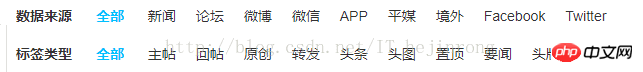
1. Parlons d'abord de mes besoins. Il y a deux rangées d'options : la source de données et le type d'étiquette, comme indiqué ci-dessous :

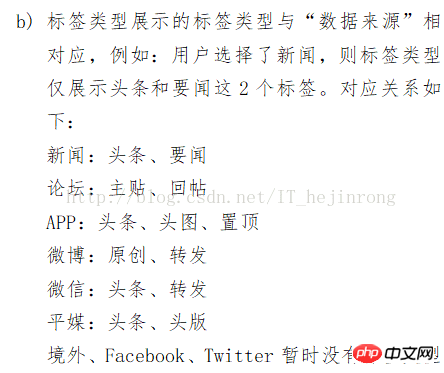
2. Selon les exigences, je dois changer automatiquement le type d'étiquette ci-dessous lorsque je clique sur une source de données ci-dessus,
exigence La description est la suivante :

3. Au début, j'ai voulu écrire toutes les situations sur la page. Plus tard, j'ai vérifié les documents officiels pendant un moment et j'ai trouvé. une collection de sources de données. Cela peut être écrit comme ceci, id est l'identifiant de chaque type, name est le nom et mark est le type d'étiquette qui est commuté en fonction de la source de données actuellement cliquée lorsque l'on clique sur une certaine source de données. Comme indiqué ci-dessous :
infoTypeList: [
{
id: 11,
name: '新闻',
mark: 'news'
},
{
id: 13,
name: '论坛',
mark: 'bbs'
},
{
id: 17,
name: '微博',
mark: 'wb'
},
{
id: 6,
name: '微信',
mark: 'wx'
},
{
id: 7,
name: 'APP',
mark: 'app'
},
{
id: 8,
name: '平媒',
mark: 'pm'
},
{
id: 20,
name: '境外',
mark: 'overseas'
},
{
id: 21,
name: 'Facebook',
mark: 'facebook'
},
{
id: 22,
name: 'Twitter',
mark: 'twitter'
}
],
4. Ensuite, la structure de données de collecte de type de balise est la suivante, dans laquelle le champ de marque stocke les sources de données incluses dans la balise actuelle.
markTypeList: [
{
id: 32,
name: '主帖',
mark: 'bbs'
},
{
id: 33,
name: '回帖',
mark: 'bbs'
},
{
id: 34,
name: '原创',
mark: 'wb'
},
{
id: 35,
name: '转发',
mark: 'wb_wx'
},
{
id: 36,
name: '头条',
mark: 'news_app_wx_pm'
},
{
id: 37,
name: '头图',
mark: 'app'
},
{
id: 38,
name: '置顶',
mark: 'app'
},
{
id: 39,
name: '要闻',
mark: 'news'
},
{
id: 40,
name: '头版',
mark: 'pm'
},
],
5. Ajoutez un événement de clic à chaque nom de la source de données et stockez une variable infoTypeMark dans les données pour enregistrer la source de données de la cliquez sur J'ai également posté le code de la source de données.
<p v-if="isShowSingleInfoType">
<label class="left-10">数据来源</label>
<span class="info-type activecolor" @click="changeInfoType(-1)">全部</span>
<span class="info-type" @click="changeInfoType(item.id, item.mark)" v-for="item in infoTypeList" :key="item.id">{{item.name}}</span>
<label class="multichoose">
<Button @click="toggleInfoType" size="small">+多选</Button>
</label>
</p>
6. Le point clé est la ligne de code suivante En ajoutant une expression dans v-show, elle est utilisée pour juger les titres cliqués et les nouvelles importantes doivent être affichées, principalement en regardant le. bloc rouge.Le code est le suivant:
<p class="layout-content-main"> <label class="left-10">
Tag type
</label>
<span class="mark-type activecolor" @click="changeMarkType(-1)">全部</span>
<span v-show="item.mark.indexOf(infoTypeMark) > -1" class="mark-type" @click="changeMarkType(item.id)" v-for="item in markTypeList" :key="item.id">{{item.name}}</span>
</p>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez. faites attention aux autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
Explication détaillée de l'utilisation de v-if et v-show dans vuejs
Comment convertir des objets non-tableaux en tableau
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ? Avec l’essor des réseaux sociaux, WeChat est devenu l’un des outils de communication indispensables dans la vie quotidienne des gens. Cependant, de nombreuses personnes peuvent rencontrer un problème : se connecter à plusieurs comptes WeChat en même temps sur le même téléphone mobile. Pour les utilisateurs de téléphones mobiles Huawei, il n'est pas difficile d'obtenir une double connexion WeChat. Cet article explique comment obtenir une double connexion WeChat sur les téléphones mobiles Huawei. Tout d'abord, le système EMUI fourni avec les téléphones mobiles Huawei offre une fonction très pratique : l'ouverture d'une double application. Grâce à la fonction de double ouverture de l'application, les utilisateurs peuvent simultanément
 Utilisez Java pour écrire du code pour implémenter l'animation amoureuse
Dec 23, 2023 pm 12:09 PM
Utilisez Java pour écrire du code pour implémenter l'animation amoureuse
Dec 23, 2023 pm 12:09 PM
Réaliser des effets d'animation d'amour grâce au code Java Dans le domaine de la programmation, les effets d'animation sont très courants et populaires. Divers effets d'animation peuvent être obtenus grâce au code Java, dont l'effet d'animation cardiaque. Cet article expliquera comment utiliser le code Java pour obtenir cet effet et donnera des exemples de code spécifiques. La clé pour réaliser l'effet d'animation du cœur est de dessiner le motif en forme de cœur et d'obtenir l'effet d'animation en changeant la position et la couleur de la forme du cœur. Voici le code pour un exemple simple : importjavax.swing.
 Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Le langage de programmation PHP est un outil puissant pour le développement Web, capable de prendre en charge une variété de logiques et d'algorithmes de programmation différents. Parmi eux, l’implémentation de la séquence de Fibonacci est un problème de programmation courant et classique. Dans cet article, nous présenterons comment utiliser le langage de programmation PHP pour implémenter la séquence de Fibonacci et joindrons des exemples de code spécifiques. La suite de Fibonacci est une suite mathématique définie comme suit : le premier et le deuxième élément de la suite valent 1, et à partir du troisième élément, la valeur de chaque élément est égale à la somme des deux éléments précédents. Les premiers éléments de la séquence
 Guide de mise en œuvre des exigences du jeu PHP
Mar 11, 2024 am 08:45 AM
Guide de mise en œuvre des exigences du jeu PHP
Mar 11, 2024 am 08:45 AM
Guide d'implémentation des exigences du jeu PHP Avec la popularité et le développement d'Internet, le marché des jeux Web devient de plus en plus populaire. De nombreux développeurs espèrent utiliser le langage PHP pour développer leurs propres jeux Web, et la mise en œuvre des exigences du jeu constitue une étape clé. Cet article explique comment utiliser le langage PHP pour implémenter les exigences courantes du jeu et fournit des exemples de code spécifiques. 1. Créer des personnages de jeu Dans les jeux Web, les personnages de jeu sont un élément très important. Nous devons définir les attributs du personnage du jeu, tels que le nom, le niveau, la valeur de l'expérience, etc., et fournir des méthodes pour les exploiter.
 Suggestions de développement : Comment utiliser le framework ThinkPHP pour implémenter des tâches asynchrones
Nov 22, 2023 pm 12:01 PM
Suggestions de développement : Comment utiliser le framework ThinkPHP pour implémenter des tâches asynchrones
Nov 22, 2023 pm 12:01 PM
"Suggestions de développement : comment utiliser le framework ThinkPHP pour implémenter des tâches asynchrones" Avec le développement rapide de la technologie Internet, les applications Web ont des exigences de plus en plus élevées pour gérer un grand nombre de requêtes simultanées et une logique métier complexe. Afin d'améliorer les performances du système et l'expérience utilisateur, les développeurs envisagent souvent d'utiliser des tâches asynchrones pour effectuer certaines opérations chronophages, telles que l'envoi d'e-mails, le traitement des téléchargements de fichiers, la génération de rapports, etc. Dans le domaine de PHP, le framework ThinkPHP, en tant que framework de développement populaire, offre des moyens pratiques d'implémenter des tâches asynchrones.
 Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Dans le domaine actuel du développement logiciel, Golang (langage Go), en tant que langage de programmation efficace, concis et hautement simultané, est de plus en plus favorisé par les développeurs. Sa riche bibliothèque de normes et ses fonctionnalités de concurrence efficaces en font un choix de premier plan dans le domaine du développement de jeux. Cet article explorera comment utiliser Golang pour le développement de jeux et démontrera ses puissantes possibilités à travers des exemples de code spécifiques. 1. Avantages de Golang dans le développement de jeux. En tant que langage typé statiquement, Golang est utilisé dans la construction de systèmes de jeux à grande échelle.
 Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei Avec la popularité des logiciels sociaux et l'importance croissante accordée à la confidentialité et à la sécurité, la fonction de clonage WeChat est progressivement devenue le centre d'attention. La fonction de clonage WeChat peut aider les utilisateurs à se connecter simultanément à plusieurs comptes WeChat sur le même téléphone mobile, ce qui facilite la gestion et l'utilisation. Il n'est pas difficile de mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei. Il vous suffit de suivre les étapes suivantes. Étape 1 : Assurez-vous que la version du système de téléphonie mobile et la version de WeChat répondent aux exigences. Tout d'abord, assurez-vous que la version de votre système de téléphonie mobile Huawei a été mise à jour vers la dernière version, ainsi que l'application WeChat.
 Comment mettre en œuvre une opération de division exacte dans Golang
Feb 20, 2024 pm 10:51 PM
Comment mettre en œuvre une opération de division exacte dans Golang
Feb 20, 2024 pm 10:51 PM
La mise en œuvre d'opérations de division exactes dans Golang est un besoin courant, en particulier dans les scénarios impliquant des calculs financiers ou d'autres scénarios nécessitant des calculs de haute précision. L'opérateur de division intégré "/" de Golang est calculé pour les nombres à virgule flottante, et il y a parfois un problème de perte de précision. Afin de résoudre ce problème, nous pouvons utiliser des bibliothèques tierces ou des fonctions personnalisées pour implémenter des opérations de division exactes. Une approche courante consiste à utiliser le type Rat du package math/big, qui fournit une représentation des fractions et peut être utilisé pour implémenter des opérations de division exactes.







