
Cet article vous explique comment ajouter du JS personnalisé dans le module Magento2. Les étapes sont également relativement claires. Les amis dans le besoin peuvent s'y référer
Voyons ce qu'il faut faire en premier
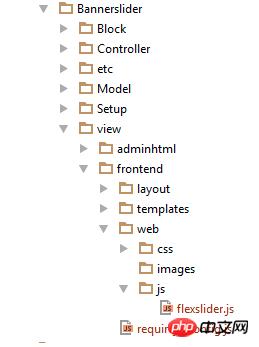
Ajoutez vos propres fichiers à l'emplacement suivant :
<Vendor>/<Module_Name>/view/<area>/web/js/
Exemple :
Ajouter le fichier requirejs-config.js pour référence de configuration
Ajouter à
<Vendor>/<Module_Name>/view/<area>/
Exemple :<Vendor>/<Module_Name>/view/<frontend>/requirejs-config.js
var config = {
map: {
'*': {
myjs: 'VendorName_ModuleName/js/my'
}
}
};Ici, myjs appelle le requirejs plus tard
et vous pouvez ensuite l'appeler comme ceci<.>
require(['jquery','myjs'],function($){
//myjs functions
}
Quelle configuration est requise pour un site Web magento2 avec 100 000 SKU ?
Comment définir les informations d'invite de chemin de la page d'accueil dans Magento20 ?
magento2 Ajouter un mode de paiement mode de paiement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!