
Cet article partage avec vous sur JavaScript : plusieurs erreurs courantes qui se produisent fréquemment dans les entretiens. J'espère qu'il sera utile à tout le monde
Pendant cette période, Gold, trois. , argent, quatre, de nombreuses personnes interrogées, de nombreuses personnes ont partagé des questions d'entretien. Il y a quelque temps, j'ai également servi temporairement d'intervieweur Afin de comprendre approximativement le niveau des intervieweurs, j'ai également rédigé une question et interviewé plusieurs développeurs front-end. Pendant cette période, j'apprenais et j'écrivais sur certaines connaissances en matière de modèles de conception. Une connaissance inattendue des modèles de conception était le point de test qui faisait souvent trébucher les gens lors des questions d'entretien. Par conséquent, aujourd'hui, je vais résumer les points de test qui font tomber les gens dans des pièges.
Concernant l'orientation objet et l'orientation processus, j'estime personnellement que les deux ne sont pas absolument indépendants, mais se renforcent mutuellement. Quant à savoir quand utiliser l’orientation objet et quand utiliser l’orientation processus, des situations spécifiques nécessitent une analyse détaillée.
Pour la programmation orientée objet. Il y a une réponse très appréciée sur Zhihu :
Orienté objet : Dog. Eat (Shit)
Orienté processus : Eat (Dog, Shit)
Mais cet exemple ne semble pas le cas. très élégant, je l'ai modifié et donné un exemple plus élégant pour illustrer la différence entre orienté objet et orienté processus.
Exigences : Définition 'En attendant de manger une fondue'
L'idée orientée objet est : En attente d'une action (manger une fondue)
L'idée orientée processus est : Action (attendre, manger une fondue)
Mise en œuvre du code :
//面向对象
//定义人(姓名)
let People=function(name){
this.name=name;
}
//动作
People.prototype={
eat:function(someThing){
console.log(`${this.name}吃${someThing}`);
}
}
//守候是个人,所以要创建一个人(new一次People)
let shouhou=new People('守候','男',24);
shouhou.eat('火锅');
//面向过程
let eat=function(who,someThing){
console.log(`${who}吃${someThing}`);
}
eat('守候','火锅');Les résultats sont les mêmes, ils affichent tous « Attendre et manger de la fondue ». Mais que se passe-t-il si je suis rassasié maintenant et prêt à coder. Comment y parvenir ? En regardant le code
//面向对象
shouhou.coding=function(){
console.log(this.name+'写代码');
}
shouhou.coding();
//面向过程
let coding=function(who){
console.log(who+'写代码');
}
coding('守候');le résultat est le même : « En attente d'écriture du code »
Mais il n'est pas difficile de constater que l'orienté objet est plus flexible, réutilisable et évolutif. Parce que l'orientation objet consiste à effectuer certaines actions sur des objets (dans l'exemple : « en attente »). Ces actions peuvent être personnalisées et étendues.
Orienté processus définit de nombreuses actions pour préciser qui effectuera cette action.
D'accord, c'est tout pour l'explication simple de l'orientation objet. Quant aux trois caractéristiques majeures de l'orientation objet : l'héritage, l'encapsulation et le polymorphisme, vous pouvez rechercher des informations sur Internet par vous-même.
Lors du développement en utilisant JavaScript, de nombreux développeurs seront plus ou moins confus par le pointage de this, mais en fait, concernant le pointage de this, rappelez-vous Le phrase la plus importante : Quel objet appelle la fonction, et ceci dans la fonction pointe vers quel objet.
Discutons de plusieurs situations ci-dessous
Il n'y a pas de surprise particulière dans ce cas, il pointe simplement vers l'objet global -. fenêtre.
let username='守候'
function fn(){
alert(this.username);//undefined
}
fn(); Vous ne savez peut-être pas pourquoi il ne produit pas 守候, mais après y avoir regardé de plus près, la façon dont je l'ai déclaré est let, pas l'objet window
si la sortie attend, écrivez comme ceci
var username='守候'
function fn(){
alert(this.username);//守候
}
fn();
//---------------
window.username='守候'
function fn(){
alert(this.username);//守候
}
fn();Je crois que ce n'est pas difficile à comprendre, c'est l'appel de fonction, où cela pointe vers
window.b=2222
let obj={
a:111,
fn:function(){
alert(this.a);//111
alert(this.b);//undefined
}
}
obj.fn();C'est très évidemment, la première fois qu'il sort obj.a, qui est 111. La deuxième fois, obj n'a pas l'attribut b, donc undefined est affiché car this pointe vers obj.
Mais vous devez faire attention à la situation suivante
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj1.fn=obj2.fn;
obj1.fn();//222 Je pense que ce n'est pas difficile à comprendre Bien que obj1.fn soit attribué à partir de obj2.fn, la fonction est appelée par. obj1 Donc this pointe vers obj1.
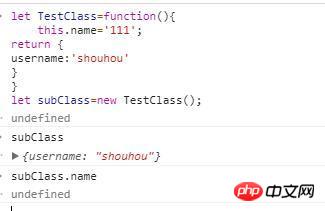
let TestClass=function(){
this.name='111';
}
let subClass=new TestClass();
subClass.name='守候';
console.log(subClass.name);//守候
let subClass1=new TestClass();
console.log(subClass1.name)//111Ce n'est pas difficile à comprendre, il suffit de rappeler (les quatre étapes du nouveau) et c'est presque pareil !
Mais il y a un piège, même s'il n'apparaît généralement pas, il est nécessaire de le mentionner.
Renvoyer un objet dans le constructeur renverra l'objet directement à la place de l'objet créé après l'exécution du constructeur

postuler et appeler, changez simplement celui de la fonction entrante.
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);Bien que obj2 appelle la méthode à ce moment-là, call est utilisé pour pointer dynamiquement this vers obj1. Équivalent à ceci obj2.fn cet environnement d'exécution est obj1 . Les détails apply et call sont mentionnés ci-dessous.
Tout d'abord, je dois dire que ES6 fournit des fonctions flèches, ce qui augmente notre efficacité de développement, mais dans les fonctions flèches, il n'y en a pas this , fonction flèche Le this intérieur hérite de l'environnement extérieur.
Un exemple
let obj={
a:222,
fn:function(){
setTimeout(function(){console.log(this.a)})
}
};
obj.fn();//undefinedn'est pas difficile à trouver, bien que fn() à l'intérieur de this pointe vers obj , Cependant, ce qui est passé à setTimeout est une fonction normale, this pointe vers window, il n'y a pas de a en dessous de window, Donc ici, la sortie est indéfinie.
Remplacer par la fonction flèche
let obj={
a:222,
fn:function(){
setTimeout(()=>{console.log(this.a)});
}
};
obj.fn();//222这次输出 222 是因为,传给 setTimeout 的是箭头函数,然后箭头函数里面没有 this ,所以要向上层作用域查找,在这个例子上, setTimeout 的上层作用域是 fn。而 fn 里面的 this 指向 obj ,所以 setTimeout 里面的箭头函数的 this ,指向 obj 。所以输出 222 。
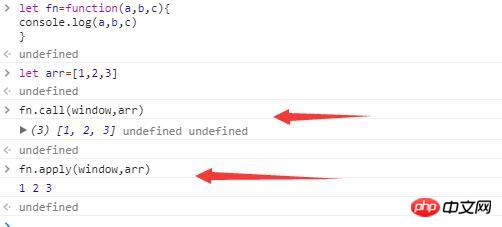
call 和 apply 的作用,完全一样,唯一的区别就是在参数上面。call 接收的参数不固定,第一个参数是函数体内 this 的指向,第二个参数以下是依次传入的参数。
apply接收两个参数,第一个参数也是函数体内 this 的指向。第二个参数是一个集合对象(数组或者类数组)
let fn=function(a,b,c){
console.log(a,b,c);
}
let arr=[1,2,3];
如上面这个例子
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);call 和 apply 两个主要用途就是
1.改变 this 的指向(把 this 从 obj2 指向到 obj1 )
2.方法借用( obj1 没有 fn ,只是借用 obj2 方法)
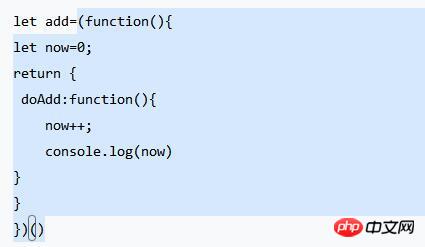
闭包这个可能大家是迷糊,但是必须要征服的概念!下面用一个例子简单说下
let add=(function(){
let now=0;
return {
doAdd:function(){
now++;
console.log(now);
}
}
})()然后执行几次!

上图结果看到,now 这个变量,并没有随着函数的执行完毕而被回收,而是继续保存在内存里面。
具体原因说下:刚开始进来,因为是自动执行函数,一开始进来会自动执行,这一块

然后把这个对象赋值给 add 。由于 add 里面有函数是依赖于 now 这个变量。所以 now 不会被销毁,回收。这就是闭包的用途之一(延续变量周期)。由于 now 在外面访问不到,这就是闭包的另一个用途(创建局部变量,保护局部变量不会被访问和修改)。
可能有人会有疑问,闭包会造成内存泄漏。但是大家想下,上面的例子,如果不用闭包,就要用全局变量。把变量放在闭包里面和放在全局变量里面,影响是一致的。使用闭包又可以减少全局变量,所以上面的例子闭包更好!
在学设计模式的时候,遇到的知识点就是这一些了,这些知识点,也是我在群聊,社区里面,让人掉坑比较多的考点。这些知识,可以说是开发常用,面试常考的知识,还是建议大家深入些学习。上面那里也是简单的过一下而已。不算深入。如果大家对文章有什么建议,欢迎指点。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!