
Cette fois, je vais vous apporter la routagegestion des autorisations de Vue, quelles sont les notes pour la gestion des autorisations de routage Vue, voici des cas pratiques, prenons un regard ensemble Jetez un oeil.
Avant-propos
J'ai fait des recherches sur la gestion des autorisations de routage Vue au travail. J'ai vu plusieurs articles connexes ces derniers jours, et hier, cela a été mentionné à nouveau dans. l’interview, j’ai donc simplement compilé certaines de mes opinions, en espérant que cela sera utile à tout le monde.
Mise en œuvre
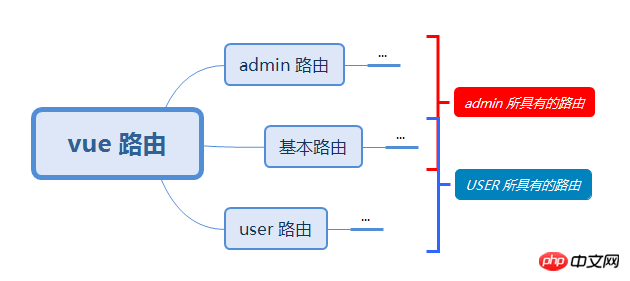
De manière générale, l'idée de mise en œuvre est très simple. Tout d'abord, l'image ci-dessus :

Ce n'est rien de plus que du routage. La configuration est divisée en routage utilisateur et routage de base en fonction du type d'utilisateur. Différents types d'utilisateurs peuvent avoir un routage utilisateur différent, qui dépend de l'activité réelle.
Itinéraires utilisateur : itinéraires uniques à l'utilisateur actuel
Itinéraires de base : itinéraires accessibles à tous les utilisateurs
Il existe deux façons d'obtenir le contrôle :
Injecter via vue-router addRoutes méthodeRoute pour obtenir le contrôle
Restreindre les sauts d'itinéraire via vue-router avant chaque crochet
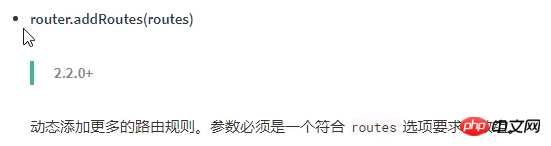
Méthode addRoutes :
Obtenez la configuration actuelle du routage utilisateur en demandant au serveur, en l'encodant dans le format de base pris en charge par vue-router (l'encodage spécifique dépend du format de données négocié par le front et le back end) , en appelant La méthode this.$router.addRoutes injecte les routes utilisateur codées dans l'instance vue-router existante pour implémenter le routage utilisateur.
Méthode beforeEach
Obtient la configuration actuelle du routage de l'utilisateur en demandant au serveur, et gère chaque saut de la route en enregistrant le hook du routeur.beforeEach Chaque saut est vérifié La cible La route. n'est plus stocké dans le parcours de base et le parcours utilisateur de l'utilisateur actuel. Le saut est annulé et la page d'erreur de saut est redirigée.
Les deux méthodes ci-dessus nécessitent la configuration d'une page d'erreur dans vue-router pour garantir que les utilisateurs perçoivent des autorisations insuffisantes.
Les principes des deux méthodes sont en fait les mêmes, sauf que la méthode addRoutes indique à vue-router en injectant la configuration du routage : "Actuellement nous n'avons que ces routes, et nous ne connaissons pas d'autres adresses de routage "Reconnaître", tandis qu'avantEach compte davantage sur nous pour aider manuellement vue-router à identifier quelles pages sont accessibles et quelles pages ne sont pas accessibles. Pour parler franchement, c’est la différence entre automatique et manuel. En parlant de ça, je suppose que tout le monde pensera que puisque c'est automatique, addRoutes doit être le plus pratique et le plus rapide, et cela peut aussi simplifier le code métier. L'auteur le pensait au début, mais ! Beaucoup de gens ont négligé un point :

La méthode addRoutes vous aide uniquement à injecter de nouvelles routes, mais ne vous aide pas à éliminer d'autres routes !
Imaginez une situation dans laquelle l'utilisateur se connecte au compte administrateur sur son ordinateur. À ce moment-là, l'itinéraire de l'administrateur sera injecté dans le routage, puis l'utilisateur se déconnectera et conservera la page. Actualisez et passez à un utilisateur ordinaire. Connectez-vous avec le compte. À ce moment, les itinéraires des utilisateurs ordinaires seront injectés dans le routage. Il y aura ensuite des itinéraires pour deux types d'utilisateurs dans le routage. Sans le savoir, les utilisateurs ordinaires peuvent également accéder à la page de l'administrateur en modifiant l'URL !
Il existe également une solution à ce problème :
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default routerEn créant un nouveau routeur, puis en attribuant le nouveau Router.matcher au routeur de gestion de la page actuelle pour mettre à jour l'itinéraire objectif de configuration.
L'auteur a fait une petite démo pour que vous puissiez l'expérimenter.
Concernant les problèmes ci-dessus, il y a eu des discussions sous les problèmes github de vue-router, qui sont :
Ajouter une option pour réinitialiser/Supprimer Routes #1436
Demande de fonctionnalité : remplacer les routes de manière dynamique #1234
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Comment résoudre l'erreur de fichier après la compression AngularJS
Comment utiliser axios pour le traitement inter-domaines dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre le problème selon lequel le partage réseau d'ordinateurs portables n'a pas d'autorisations ?
Comment résoudre le problème selon lequel le partage réseau d'ordinateurs portables n'a pas d'autorisations ?
 Que signifie le routage Java ?
Que signifie le routage Java ?
 Quel fichier est mydrivers
Quel fichier est mydrivers
 commutateur proxy
commutateur proxy
 Comment dessiner des lignes pointillées dans PS
Comment dessiner des lignes pointillées dans PS
 Base de données trois paradigmes
Base de données trois paradigmes
 Utilisation de la fonction sqrt en Java
Utilisation de la fonction sqrt en Java
 niveau d'isolement des transactions MySQL
niveau d'isolement des transactions MySQL