 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 CSS réalise un effet de transition de transition d'image de dégradé d'arrière-plan
CSS réalise un effet de transition de transition d'image de dégradé d'arrière-plan
CSS réalise un effet de transition de transition d'image de dégradé d'arrière-plan
Cet article vous présente principalement les informations pertinentes qui expliquent en détail les techniques d'effet de transition d'image de dégradé d'arrière-plan CSS. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
1. background-image ne prend pas en charge la transition CSS3
background-image ne prend pas en charge la transition CSS3 et le dégradé CSS3 existe en tant que background image Parfois, les paramètres CSS suivants n'auront pas d'effet de transition.
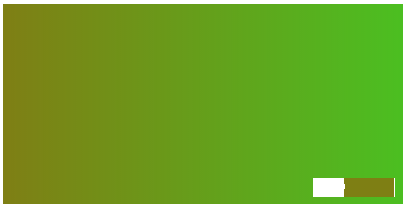
.gradient {
background-image: linear-gradient(to right, olive, green);
transition: background-image 0.5s linear;
}
.gradient:hover {
background-image: linear-gradient(to right, green, purple);
}Lorsque vous passez la souris sur la souris, vous constaterez que le changement de dégradé est très brusque et qu'il n'y a aucun effet de transition.
La question suivante est, si nous voulons obtenir un effet de transition lorsque le dégradé plane, comment y parvenir ? Voici quelques méthodes possibles.
2. Utilisez background-position pour obtenir une transition dégradée
Background-image ne prend pas en charge la transition CSS3, mais background-position le fait. , en contrôlant la position de l'arrière-plan, nous pouvons obtenir un effet de transition dégradé.
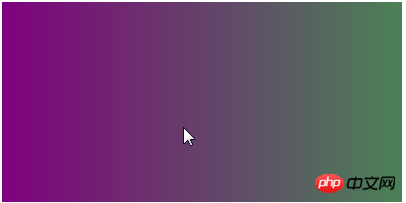
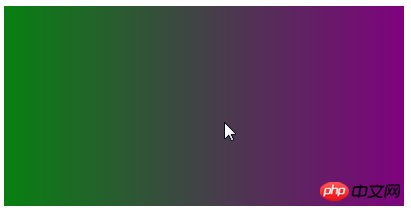
L'effet est le suivant (survol de la souris) :
Le code pertinent est le suivant :
<p class="box"></p>
.box {
max-width: 400px;
height: 200px;
background: linear-gradient(to right, olive, green, purple);
background-size: 200%;
transition: background-position .5s;
}
.box:hover {
background-position: 100% 0;
}3. Utilisez background-color pour obtenir une transition dégradée
Background-image ne prend pas en charge la transition CSS3, mais background-color fait, ainsi, En contrôlant la couleur d'arrière-plan et une technique de rendu des couleurs, nous pouvons également obtenir un effet de transition dégradé.
Comparaison des effets de survol de la souris avant et après :


Le code pertinent est le suivant suit :
<p class="box"></p>
.box {
max-width: 400px;
height: 200px;
background: olive linear-gradient(to right, rgba(0,255,0,0), rgba(0,255,0,.5));
transition: background-color .5s;
}
.box:hover {
background-color: purple;
}4. Utilisez des pseudo-éléments et l'opacité pour obtenir une transition de dégradé <. 🎜>
Utilisez des pseudo-éléments pour créer un effet de dégradé transformé et obtenez un effet de transition de dégradé en modifiant l'opacité du dégradé de superposition. L'image ci-dessous montre l'effet après survol :
<p class="box"></p>
.box {
max-width: 400px; height: 200px;
background: linear-gradient(to right, olive, green);
position: relative;
z-index: 0;
}
.box::before {
content: '';
position: absolute;
left: 0; top: 0; right: 0; bottom: 0;
background: linear-gradient(to right, green, purple);
opacity: 0;
transition: opacity .5s;
z-index: -1;
}
.box:hover::before {
opacity: 1;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Stock Market GPT
Recherche d'investissement basée sur l'IA pour des décisions plus intelligentes

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1648
1648
 276
276
 Comment créer un effet de verre en verre avec CSS
Aug 22, 2025 am 07:54 AM
Comment créer un effet de verre en verre avec CSS
Aug 22, 2025 am 07:54 AM
Pour créer un effet de mimétisme en verre de CSS, vous devez utiliser le filtre de fond pour obtenir un flou d'arrière-plan, définir un arrière-plan translucide tel que RGBA (255,255,255,0.1), ajouter des bordures subtiles et des ombres pour améliorer le sens de la hiérarchie et vous assurer qu'il existe suffisamment de frontières et d'ombres pour améliorer le sens de la hiérarchie et garantir qu'il existe suffisamment de frontières visuelles derrière les éléments; 1. Utilisez le filtre de fond: Blur (10px) pour brouiller le contenu d'arrière-plan; 2. Utilisez RGBA ou HSLA pour définir le fond transparent pour contrôler le degré de transparence; 3. Ajouter 1PXSolidrgba (255 255,255,0,3) Borders et Box-Shadow pour améliorer la trois dimensionnalité; 4. Assurez-vous que le conteneur a des arrière-plans riches tels que des images ou des textures pour présenter un effet de pénétration floue; 5. Il est compatible avec les anciens navigateurs
 Comment changer le style de liste dans CSS
Aug 17, 2025 am 10:04 AM
Comment changer le style de liste dans CSS
Aug 17, 2025 am 10:04 AM
Pour modifier le style de liste CSS, utilisez d'abord le type de style liste pour modifier la balle ou le style de numérotation. 1. Utilisez du type de style liste pour régler la balle de UL à disque, cercle ou carré, et le nombre d'OL est décimal, inférieur alpha, haut-alpha, inférieur-romain ou haut-romain. 2. Supprimez complètement la balise avec la liste: aucun. 3. Utilisez la liste-image: URL ('Bullet.png') pour la remplacer par une image personnalisée. 4. Utilisez la position de style liste: dans
 Comment utiliser les gradients CSS pour les arrière-plans
Aug 17, 2025 am 08:39 AM
Comment utiliser les gradients CSS pour les arrière-plans
Aug 17, 2025 am 08:39 AM
CssgradientProvidesMoothColOrTransitionwithOrtimages.1.LeargradientSitransitionColorsAlongastraightLinedDirectionsliketobottomorangleslike45deg, andsupportmultiplecolorstopsforculeo
 Comment implémenter un thème en mode sombre avec CSS
Aug 22, 2025 am 09:55 AM
Comment implémenter un thème en mode sombre avec CSS
Aug 22, 2025 am 09:55 AM
Il existe deux façons principales d'implémenter le mode Dark: l'une consiste à utiliser les supports préfabriqués-color-scheme pour interroger automatiquement pour adapter les préférences du système, et l'autre consiste à ajouter une fonction de commutation manuelle via JavaScript. 1. Utilisez des préfers-color-schéma pour appliquer automatiquement les thèmes sombres en fonction du système utilisateur. Il n'y a pas besoin de JavaScript, définissez simplement les styles de la requête multimédia; 2. Pour réaliser une commutation manuelle, vous devez définir les classes de thèmes légers et de thems sombres, ajouter des boutons de basculement et utiliser JavaScript pour gérer l'état du thème et localStorage pour enregistrer les préférences des utilisateurs; 3. Vous pouvez combiner les deux pour lire d'abord localst lorsque la page est chargée.
 Comment utiliser la grille-template-areas dans CSS
Aug 22, 2025 am 07:56 AM
Comment utiliser la grille-template-areas dans CSS
Aug 22, 2025 am 07:56 AM
Thegrid-template-areaspropertyAllowsDevelowerStrocereIntuve, likellayoutsByDefiningNamedGridAreas; eorgostringrePresentsarowAndeachwordAcolumnCelll, withgrid-areamesonchildElementsMatterThoseIntheteemplate, tel "headerheader" for forwener "for forward" for for "for dhener" for for "for -Heder" for for "for-forwer" for for "for-forwer" for for "for dhener" pour
 Comment changer le curseur dans CSS
Aug 16, 2025 am 05:00 AM
Comment changer le curseur dans CSS
Aug 16, 2025 am 05:00 AM
Usebuilt-incursortypeylinpointer, aide, ornot-allowedtoprovideImmediaTvisualfeedBackforDiFferenterActiveElements.2.ApplyCustomCursorImages withthecursorpropertyusingaul
 Comment coiffer les listes commandées et non ordonnées avec CSS
Aug 22, 2025 am 07:59 AM
Comment coiffer les listes commandées et non ordonnées avec CSS
Aug 22, 2025 am 07:59 AM
CSSALLOWSFULLLCUSTUMISATION OFDORDEDEDUNDORDEDLISTERSTOENHANCEREDABILITÉ ET DESSIGNCORSTINGS
 Comment ajouter une ombre de boîte dans CSS
Aug 18, 2025 am 11:39 AM
Comment ajouter une ombre de boîte dans CSS
Aug 18, 2025 am 11:39 AM
Pour ajouter des ombres de boîte, utilisez l'attribut Box-Shadow; 1. La syntaxe de base est la boîte de box-shadow: Offset horizontal Offset Offset Blur Rayon Rayon d'extension Shadows en couleur; 2. Les trois premières valeurs sont requises, les autres sont facultatifs; 3. Utilisez rgba () ou hsla () pour atteindre un effet transparent; 4. Le rayon d'extension positif étend les ombres et la valeur négative est réduite; 5. Plusieurs ombres peuvent être ajoutées par séparation des virgules; 6. La surutilisation doit être évitée pour garantir que la visibilité est testée sur différents arrière-plans; Cet attribut est bien pris en charge par le navigateur, et une utilisation raisonnable peut améliorer la texture de conception.





