 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la liaison bidirectionnelle des données Vue
Explication détaillée de la liaison bidirectionnelle des données Vue
Explication détaillée de la liaison bidirectionnelle des données Vue
La liaison bidirectionnelle des données Vue est obtenue grâce au détournement de données combiné au modèle éditeur-abonné. Cet article partage principalement avec vous la liaison bidirectionnelle des données Vue. Jetons d'abord un coup d'œil à l'effet, en espérant aider tout le monde.
La liaison bidirectionnelle signifie que les modifications apportées à la vue peuvent être reflétées dans les données, et que les modifications apportées aux données peuvent également être reflétées dans la vue. Comme le montre la figure ci-dessous : 
Le point clé est la manière dont les données mettent à jour la vue, car la vue met à jour les données via la surveillance des événements. Par exemple, la balise d'entrée peut surveiller l'événement « entrée ». . Nous nous concentrons donc sur l’analyse de la manière de mettre à jour la vue lorsque les données changent.
L'objectif de la vue de mise à jour des données est de savoir comment savoir que les données ont changé. Tant que vous savez que les données ont changé, tout ce qui suit sera facile à gérer. Nous pouvons utiliser Object.defineProperty() pour surveiller les modifications des données. Object.defineProperty()Accepte trois paramètres, le premier est l'objet cible, c'est-à-dire l'objet auquel vous souhaitez ajouter cet attribut, le second est le nom de l'attribut et le troisième est un objet descripteur.
Si l'attribut est un attribut de données, l'objet descripteur contiendra quatre attributs : configurable (peut-il être supprimé via l'opérateur de suppression), énumérable (peut-il être parcouru via for-in), inscriptible (l'attribut peut-il être modifié ) et value (valeur de l'attribut), les trois premiers sont par défaut false. Si la propriété est une propriété accesseur, l'objet descripteur contiendra quatre propriétés : configurable (si elle peut être supprimée via l'opérateur delete), énumérable (si elle peut être parcourue via for-in), get (appelée lors de la lecture de la propriété) fonction) et set (la fonction appelée lors de l'écriture d'une propriété), get et définir la valeur par défaut sur non défini. Nous pouvons donc définir les données en tant que propriété d'accesseur, de sorte que lorsque les données changent, les méthodes get et set soient déclenchées. Nous pouvons utiliser ces deux fonctions pour mettre à jour la vue.
Processus de mise en œuvre :
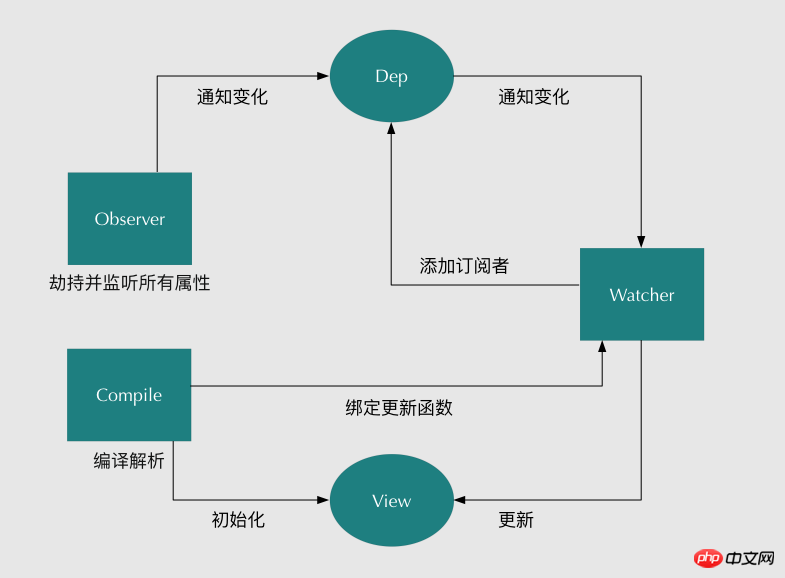
Nous savons déjà que pour mettre en œuvre une liaison bidirectionnelle de données, nous devons d'abord détourner et surveiller les données, nous devons donc configurer un observateur pour surveiller toutes les propriétés. Si l'attribut change, vous devez indiquer à l'abonné Watcher pour voir s'il doit être mis à jour. Parce qu'il y a de nombreux abonnés, nous avons besoin d'un service d'abonnés aux messages pour collecter spécifiquement ces abonnés, puis les gérer de manière uniforme entre l'Observateur et l'Observateur. Ensuite, nous avons également besoin d'un analyseur d'instructions Compile pour analyser et analyser chaque élément de nœud, initialiser les instructions pertinentes dans un abonné Watcher et remplacer les données du modèle ou lier la fonction correspondante à ce moment-là, lorsque l'abonné Watcher reçoit des modifications. attributs correspondants, la fonction de mise à jour correspondante sera exécutée pour mettre à jour la vue. Par conséquent, nous effectuons ensuite les trois étapes suivantes pour obtenir une liaison bidirectionnelle des données :
1. Implémentez un observateur d'écoute pour détourner et surveiller tous les attributs, et informer les abonnés en cas de modifications.
2. Implémentez un observateur d'abonné qui peut recevoir des notifications de changement de propriété et exécuter les fonctions correspondantes pour mettre à jour la vue.
3. Implémentez un analyseur Compile, qui peut analyser et analyser les instructions pertinentes de chaque nœud, initialiser les données du modèle et initialiser l'abonné correspondant.
L'organigramme est le suivant : 
Observateur
parcourt tous les attributs des données, et en même temps parcourt les sous-propriétés de celles-ci attributs de manière récursive, via Object.defineProperty()Définissez ces propriétés en tant que propriétés d'accesseur. Les propriétés d'accesseur ont leurs propres méthodes get et set Nous utilisons les méthodes get et set pour surveiller les modifications des données.
Dep
Nous avons besoin d'abonnés au message pour collecter tous les abonnés, tout comme une liste. Lorsque la méthode get de l'attribut est déclenchée, nous devons déterminer s'il faut ajouter des abonnés, si nécessaire, ajoutez simplement. un abonné à la liste, et lorsque la méthode set est déclenchée, tous les abonnés de la liste sont informés de répondre.
Watcher
Parce que nous déterminons s'il faut ajouter un abonné dans la fonction get, si nous voulons ajouter un abonné à la liste, nous devons déclencher la fonction get lors de l'initialisation de l'abonné. nous pouvons mettre en cache les abonnés sur Dep.target, puis les supprimer une fois l'ajout réussi.
Compile
compile est responsable de la compilation et de l'analyse lors de l'initialisation, parcourt chaque nœud pour voir quels nœuds nécessitent des abonnés et est également responsable de la liaison des fonctions de mise à jour aux abonnés à l'avenir.
OK, ceci est mon résumé et ma compréhension après avoir lu le blog.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
L'utilisation d'ECharts dans Vue facilite l'ajout de fonctionnalités de visualisation de données à votre application. Les étapes spécifiques incluent : l'installation des packages ECharts et Vue ECharts, l'introduction d'ECharts, la création de composants de graphique, la configuration des options, l'utilisation de composants de graphique, la création de graphiques réactifs aux données Vue, l'ajout de fonctionnalités interactives et l'utilisation avancée.
 Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Question : Quel est le rôle de l'exportation par défaut dans Vue ? Description détaillée : export default définit l'export par défaut du composant. Lors de l'importation, les composants sont automatiquement importés. Simplifiez le processus d’importation, améliorez la clarté et évitez les conflits. Couramment utilisé pour exporter des composants individuels, en utilisant à la fois les exportations nommées et par défaut, et pour enregistrer des composants globaux.
 Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
La fonction map Vue.js est une fonction intégrée d'ordre supérieur qui crée un nouveau tableau où chaque élément est le résultat transformé de chaque élément du tableau d'origine. La syntaxe est map(callbackFn), où callbackFn reçoit chaque élément du tableau comme premier argument, éventuellement l'index comme deuxième argument, et renvoie une valeur. La fonction map ne modifie pas le tableau d'origine.
 La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
Dans Vue.js, event est un événement JavaScript natif déclenché par le navigateur, tandis que $event est un objet d'événement abstrait spécifique à Vue utilisé dans les composants Vue. Il est généralement plus pratique d'utiliser $event car il est formaté et amélioré pour prendre en charge la liaison de données. Utilisez l'événement lorsque vous devez accéder à des fonctionnalités spécifiques de l'objet événement natif.
 La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
Il existe deux manières d'exporter des modules dans Vue.js : exporter et exporter par défaut. export est utilisé pour exporter des entités nommées et nécessite l'utilisation d'accolades ; export default est utilisé pour exporter des entités par défaut et ne nécessite pas d'accolades. Lors de l'importation, les entités exportées par export doivent utiliser leurs noms, tandis que les entités exportées par défaut d'exportation peuvent être utilisées implicitement. Il est recommandé d'utiliser l'exportation par défaut pour les modules qui doivent être importés plusieurs fois et d'utiliser l'exportation pour les modules qui ne sont exportés qu'une seule fois.
 Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
onMounted est un hook de cycle de vie de montage de composant dans Vue. Sa fonction est d'effectuer des opérations d'initialisation après le montage du composant sur le DOM, telles que l'obtention de références aux éléments du DOM, la définition de données, l'envoi de requêtes HTTP, l'enregistrement d'écouteurs d'événements, etc. Il n'est appelé qu'une seule fois lorsque le composant est monté. Si vous devez effectuer des opérations après la mise à jour du composant ou avant sa destruction, vous pouvez utiliser d'autres hooks de cycle de vie.
 Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Les hooks Vue sont des fonctions de rappel qui effectuent des actions sur des événements spécifiques ou des étapes du cycle de vie. Ils incluent des hooks de cycle de vie (tels que beforeCreate, Mounted, beforeDestroy), des hooks de gestion d'événements (tels que click, input, keydown) et des hooks personnalisés. Les hooks améliorent le contrôle des composants, répondent aux cycles de vie des composants, gèrent les interactions des utilisateurs et améliorent la réutilisabilité des composants. Pour utiliser des hooks, définissez simplement la fonction hook, exécutez la logique et renvoyez une valeur facultative.
 Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Les modificateurs d'événements Vue.js sont utilisés pour ajouter des comportements spécifiques, notamment : empêcher le comportement par défaut (.prevent) arrêter le bouillonnement d'événements (.stop) événement ponctuel (.once) capturer l'événement (.capture) écouter passivement les événements (.passive) Adaptatif modificateur (.self)Modificateur de touche (.key)






