
Cette fois, je vais vous montrer comment implémenter le défilement côté mobile dans Vue. Quelles sont les précautions pour implémenter le défilement côté mobile dans Vue. Ce qui suit est un cas pratique, prenons un. regarder.
1. D'abord installerinstaller
npm install better-scroll --save
2. Référence
import BScroll from ‘better-scroll'
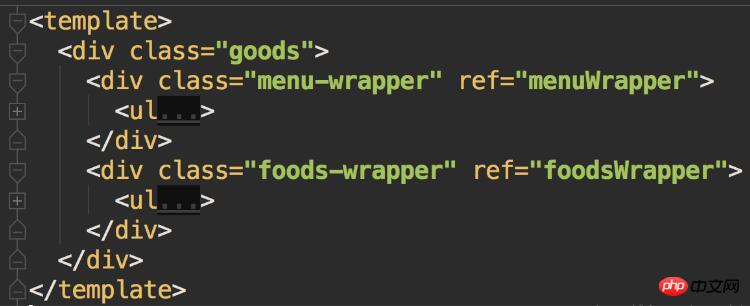
La référence dans le modèle pointe vers l'élément DOM qui défilera
Selon la description de la référence attribut dans le document officiel , on peut référencer l'élément DOM comme ceci


3 . Enregistrez la méthode _initScroll dans les méthodes, cette méthode est une instanciation de better-scroll, et cette méthode sera exécutée à l'avenir après le rendu de la structure DOM de la page
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
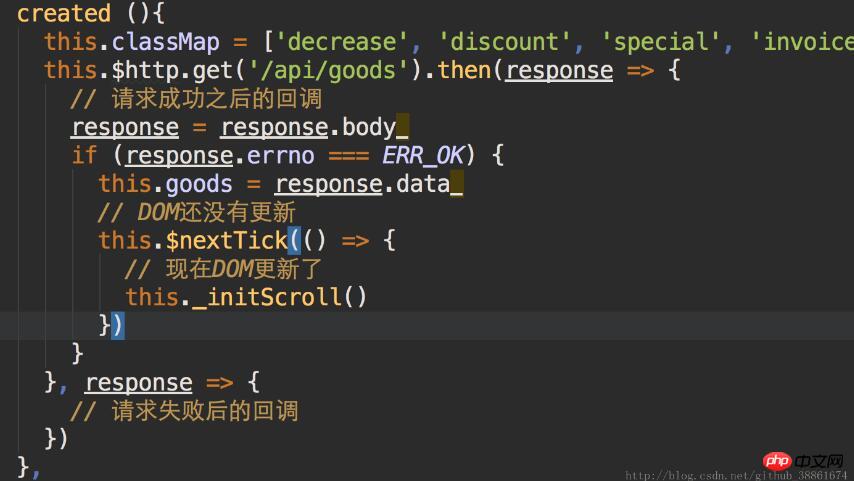
}. 4. Dans la méthode Create() Dans le rappel après l'obtention réussie des données d'arrière-plan, _initScroll() est appelé
Il faut noter ici qu'après les données est obtenu avec succès, le Dom direct n'est pas nécessairement le rendu après l'obtention des données, vous devez donc utiliser la méthode this.nextTick(), utiliser _initScroll() dans le rappel de this.nextTick; Regardez la description officielle de this.$nextTick()Nous devrions donc l'écrire comme ceci dans le projet :

 Lecture recommandée :
Lecture recommandée :
Explication détaillée de l'utilisation du composant JsChart
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 niveau d'isolement des transactions par défaut de MySQL
niveau d'isolement des transactions par défaut de MySQL
 Méthode d'implémentation de la fonction de lecture en ligne Python
Méthode d'implémentation de la fonction de lecture en ligne Python
 securefx ne peut pas se connecter
securefx ne peut pas se connecter
 Solution d'erreur inattendue IIS 0x8ffe2740
Solution d'erreur inattendue IIS 0x8ffe2740
 Dernier classement des échanges de devises numériques
Dernier classement des échanges de devises numériques
 Que signifie se connecter à Windows ?
Que signifie se connecter à Windows ?
 utilisation du nœud clone
utilisation du nœud clone
 Tutoriel d'utilisation du serveur cloud
Tutoriel d'utilisation du serveur cloud