
Cette fois, je vais vous apporter le stockage local et les enregistrements d'utilisation du stockage de sessionQuelles sont les précautions pour les enregistrements d'utilisation du stockage local et du stockage de session ? Voici des cas réels, jetons un coup d'œil.
Après avoir lu l'analyse de l'utilisation du stockage de stockage Web et du stockage de sessions par divers experts, je l'ai essayé moi-même et j'ai laissé une note ici.
Dans le projet, si le stockage est utilisé plusieurs fois et que beaucoup de données doivent être stockées, il faut les encapsuler dans une fonction :
(Cette fonction est d'un maître inconnu Écrit, s'il y a une violation de l'originalité, veuillez me contacter...)
function setStorage(key,value){
if(!window.localStorage){
alert("浏览器不支持localstorage");
return false;
}else{
var storage=window.localStorage;
//写入字段
storage.setItem(key,value);
}
}
function getStorage(key){
if(!window.localStorage){
alert("浏览器不支持localstorage");
}else{
var storage=window.localStorage;
var key=storage.getItem(key);
// console.log(key);
return key;
}
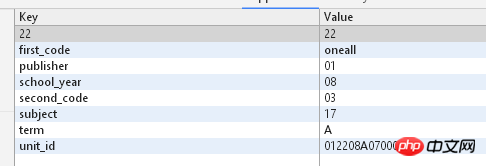
}setStorage est utilisé pour stocker des données, la clé est le nom des données spécifié, vous pouvez le choisir à volonté , mais il doit s'agir d'une stringType, sinon le navigateur utilise automatiquement la valeur comme nom de la clé.

Comme le montre la figure, la première valeur est que la clé n'est pas spécifiée sous forme de chaîne, c'est-à-dire qu'il n'y a pas de guillemets doubles.
Si la valeur est de type chaîne, pensez à ajouter des guillemets doubles.
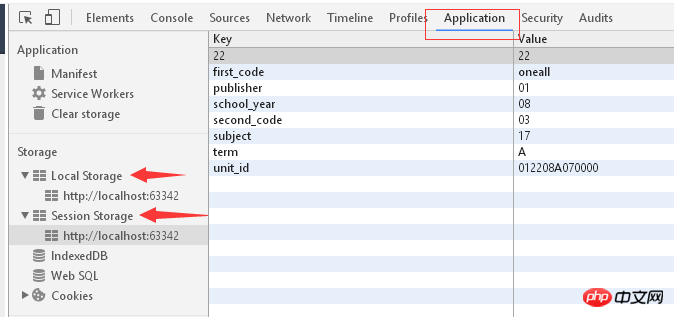
Comment afficher le stockage dans le navigateur ?
Pour la version la plus récente du navigateur Chrome, l'emplacement d'affichage est comme indiqué ci-dessous :

Si la même fonction qui stocke les données est appelée plusieurs fois dans le projet, les données changeront en temps réel. Si vous devez effacer toutes les données stockées :
localstorage.<a href="//m.sbmmt.com/wiki/.%20917.html" target=" _blank">clear<code>localstorage.<a href="//m.sbmmt.com/wiki/917.html" target="_blank">clear</a>();或者sessionStorage.clear();(); ou sessionStorage.clear();
Le principe utilisé dans le projet est que quelles données doivent être stockées, utilisez ces données pour appeler la fonction qui stocke les données.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Téléchargement asynchrone du fichier H5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation du stockage local
utilisation du stockage local
 Comment utiliser le stockage local
Comment utiliser le stockage local
 Pourquoi le stockage local échoue-t-il si rapidement ?
Pourquoi le stockage local échoue-t-il si rapidement ?
 qu'est-ce que le stockage local
qu'est-ce que le stockage local
 Quelles sont les méthodes d'arrondi en SQL
Quelles sont les méthodes d'arrondi en SQL
 pas de solution de fichier de ce type
pas de solution de fichier de ce type
 configuration des variables d'environnement jdk
configuration des variables d'environnement jdk
 Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?