Explication détaillée de l'attribut Float en CSS
Cette fois, je vais vous apporter une explication détaillée de l'attribut Float en CSS. Quelles sont les précautions lors de l'utilisation de l'attribut Float en CSS Voici un cas pratique, jetons un coup d'œil.
1. Fonctionnalités de Float
1. Appliquer du texte autour des images
2. 🎜>
3. Multi-colonnes4. La largeur et la hauteur des éléments flottants sont adaptatives, mais leurs valeurs peuvent être définies.2. Problème principal résolu
Texte entourant l'image :<img src="../img/a.jpg" style=" width: 100px; height: 200px; float: left;" alt=""> <p>001文件内容文件内容文内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内容<br/> 文件内容文件内容文件内容文件内容文内容文件内容文件内容<br/> <p>p标签文件内容文件内容文件内容文件内容文件内容文容文件内容文件内容文件内容</p> <p>p标签文件内容文件内容文件内容文件内容文件内容文件内容</p> 文件内容文件内容文件内容文件件内容文件内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内容文件内容文件内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内容文件内内容文件内容<br/> 文件内容文件内容文件内容文件容文件内容文件内容<br/> 文件内容文件内容文件内容文件容文件内容文件内容<br/> </p>

2.1 C'est un problème
Les éléments flottants sont adjacents aux éléments normaux, et les éléments flottants sont adjacents aux éléments normaux S'il n'y a pas depour effacer le flottant, alors l'élément normal sera couvert par l'élément flottant, mais le contenu contenu sera affiché autour de l'élément flottant.
<p style="width: 100px; height: 200px; background: red;float: left;" >001</p> <p style="width: 100px; height: 200px; background: gray;float: none;" ><p>002</p></p>001 flotte, 002 ne flotte pas, mais l'élément 002 lui-même est couvert par 001, mais le contenu est affiché autour de 001.

3. Domaines d'application non essentiels et principaux
Disposition des colonnes : laissez les blocs être horizontaux. Organisez d'abord, puis commencez une nouvelle ligne avec la partie excédentaire. Caractéristiques principales1. Effondrement de la hauteur des parents (c'est aussi un problème sérieux).wrap{
background:red;
padding:10px;
width:auto;
}
.left{
background:gray;
width:200px;
height:100px;
float:left;
}
.right{
background:yellow;
width:100px;
height:100px;
float:left;
}
<p class="wrap"> <p class="left">left</p> <p class="right">right</p> </p>

.wrap{
background:red;
padding:10px;
float:left;
}
.left{
width:100px;
background:gray;
}
.right:{
width:200px;
background:yellow;
}
<p class="wrap"> <p class="left">left</p> <p class="right">right</p> </p>

2. Résoudre le problème de l'effondrement en hauteur
Tout d'abord, nous devons comprendre les deux concepts de base de BFC et IFC, car ils sont étroitement liés au rendu du navigateur. 1.BFC (contexte de formatage au niveau du bloc) Il s'agit d'une zone rendue indépendamment, stipulant comment la zone est disposée en interne et n'a rien à voir avec l'extérieur. sont les suivantes :1.1 Les cases internes seront placées verticalement les unes après les autres1.2 La distance verticale de la Box est déterminée par la marge, et les marges de deux cases adjacentes appartenant à la le même BFC se chevauchera
1.3 La zone BFC ne se chevauchera pas avec float
.head{
background:pink;
margin: 20px 0px;
height:100px;
}
.wrap{
background:red;
padding:10px;
margin:20px 0px;
overflow:hidden;
}
.left{
width:100px;
background:gray;
margin:10px 0px;
}
.right:{
width:200px;
background:yellow;
margin:20px 0px;
}
<p class="head">head</p> <p class="wrap"> <p class="left">left</p> <p class="right">right</p> </p>

line-height.
Pour des exemples dans cette section, veuillez vous référer à l'élément en ligne dans le chapitre sur l'affichage.3.Solution
主要根据BFC的原理实现,因为BFC的渲染的是整块区域,也就会计算出宽、高。这也是传说中的清除浮动的方案
3.1 父容器创建BFC方法
3.1.1 创建BFC的方法
a) Float除了none以外的取值;
b) Overflow除了visible以外的值;
c) Display值为table-cell、table-caption、inline-block、flex、inline-flex等
d) Position值为absloute、fixed
e) Fieldset元素
3.1.2 清除浮动
a) Float、overflow、display三种方式都可以清除浮动,但position、fieldset虽然创建了bfc但不可以清除浮动(也就是不能解决高度塌陷的问题)。主要原因为:position、fieldset都需要子元素来撑开父容器的高度,但子元素浮动后又不存在高度,所以失效。
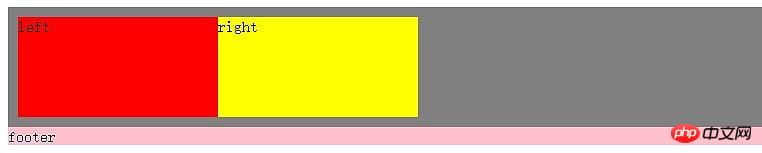
b) Float、overflow、display示例代码:
.wrap{
background: gray;
padding: 10px;
overflow: auto;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
<p class="wrap" > <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>

3.1.3 最后一个子元素clear:both
利用clear:both触发父容器重新计算高度的原理实现,示例代码如下:
.wrap{
background: gray;
padding: 10px;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
.clear{
clear: both;
zoom: 1;
}
<p class="wrap" > <p class="left">left</p> <p class="right">right</p> <p class="clear"></p> </p> <p class="footer">footer</p>
3.1.4 After添加最后一个子元素
利用css的:after伪元素实现,动态插入元素并清除浮动:
.wrap{
background: gray;
padding: 10px;
}
.wrap:after{
content: '';
display: block;
overflow: hidden;
clear: both;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
<p class="wrap" > <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>
4. 总结
1. 利用bfc方式清除浮动,简单、浏览器支持良好,但在IE6-版本支持存在问题。但是存在以下局限性,要适环境而用:
a) Overflow方式:滚动条会被隐藏,如果子内容超高则存在显示不全的问题;
b) Float方式:让父容器浮动,那么就存在对父容器同辈元素的影响;
c) Dipslay方式:让父容器变为table或者flex等,都存在不明确的影响,大家都不推荐使用。
2. 最佳解决方案:利用:after添加一个伪元素并给予clear:both和zoom:1来实现清除浮动,兼容性好,对环境影响最小。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Stock Market GPT
Recherche d'investissement basée sur l'IA pour des décisions plus intelligentes

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer un effet de verre en verre avec CSS
Aug 22, 2025 am 07:54 AM
Comment créer un effet de verre en verre avec CSS
Aug 22, 2025 am 07:54 AM
Pour créer un effet de mimétisme en verre de CSS, vous devez utiliser le filtre de fond pour obtenir un flou d'arrière-plan, définir un arrière-plan translucide tel que RGBA (255,255,255,0.1), ajouter des bordures subtiles et des ombres pour améliorer le sens de la hiérarchie et vous assurer qu'il existe suffisamment de frontières et d'ombres pour améliorer le sens de la hiérarchie et garantir qu'il existe suffisamment de frontières visuelles derrière les éléments; 1. Utilisez le filtre de fond: Blur (10px) pour brouiller le contenu d'arrière-plan; 2. Utilisez RGBA ou HSLA pour définir le fond transparent pour contrôler le degré de transparence; 3. Ajouter 1PXSolidrgba (255 255,255,0,3) Borders et Box-Shadow pour améliorer la trois dimensionnalité; 4. Assurez-vous que le conteneur a des arrière-plans riches tels que des images ou des textures pour présenter un effet de pénétration floue; 5. Il est compatible avec les anciens navigateurs
 Comment créer une bordure en pointillé en CSS
Aug 15, 2025 am 04:56 AM
Comment créer une bordure en pointillé en CSS
Aug 15, 2025 am 04:56 AM
Utilisez CSS pour créer des bordures pointillées, il suffit de définir l'attribut de bordure aux pointillés. Par exemple, "Border: 3pxdotted # 000" peut ajouter une bordure à point noir de 3 pixels à l'élément. En ajustant la largeur des frontières, la taille du point peut être modifiée. Les frontières plus larges produisent des points plus importants. Vous pouvez définir des bordures pointillées pour un certain côté, comme "Border-top: 2pxdottedDred". Les bordures en pointillés conviennent aux éléments au niveau du bloc tels que Div et Entrée. Ils sont souvent utilisés dans les états d'intérêt ou les domaines modifiables pour améliorer l'accessibilité. Faites attention au contraste des couleurs. Dans le même temps, différent du style courte de la ligne courte, en pointillés présente une forme de point circulaire. Cette fonction est largement utilisée dans tous les navigateurs traditionnels.
 Comment utiliser les gradients CSS pour les arrière-plans
Aug 17, 2025 am 08:39 AM
Comment utiliser les gradients CSS pour les arrière-plans
Aug 17, 2025 am 08:39 AM
CssgradientProvidesMoothColOrTransitionwithOrtimages.1.LeargradientSitransitionColorsAlongastraightLinedDirectionsliketobottomorangleslike45deg, andsupportmultiplecolorstopsforculeo
 Comment changer le style de liste dans CSS
Aug 17, 2025 am 10:04 AM
Comment changer le style de liste dans CSS
Aug 17, 2025 am 10:04 AM
Pour modifier le style de liste CSS, utilisez d'abord le type de style liste pour modifier la balle ou le style de numérotation. 1. Utilisez du type de style liste pour régler la balle de UL à disque, cercle ou carré, et le nombre d'OL est décimal, inférieur alpha, haut-alpha, inférieur-romain ou haut-romain. 2. Supprimez complètement la balise avec la liste: aucun. 3. Utilisez la liste-image: URL ('Bullet.png') pour la remplacer par une image personnalisée. 4. Utilisez la position de style liste: dans
 Comment implémenter un thème en mode sombre avec CSS
Aug 22, 2025 am 09:55 AM
Comment implémenter un thème en mode sombre avec CSS
Aug 22, 2025 am 09:55 AM
Il existe deux façons principales d'implémenter le mode Dark: l'une consiste à utiliser les supports préfabriqués-color-scheme pour interroger automatiquement pour adapter les préférences du système, et l'autre consiste à ajouter une fonction de commutation manuelle via JavaScript. 1. Utilisez des préfers-color-schéma pour appliquer automatiquement les thèmes sombres en fonction du système utilisateur. Il n'y a pas besoin de JavaScript, définissez simplement les styles de la requête multimédia; 2. Pour réaliser une commutation manuelle, vous devez définir les classes de thèmes légers et de thems sombres, ajouter des boutons de basculement et utiliser JavaScript pour gérer l'état du thème et localStorage pour enregistrer les préférences des utilisateurs; 3. Vous pouvez combiner les deux pour lire d'abord localst lorsque la page est chargée.
 Comment utiliser la grille-template-areas dans CSS
Aug 22, 2025 am 07:56 AM
Comment utiliser la grille-template-areas dans CSS
Aug 22, 2025 am 07:56 AM
Thegrid-template-areaspropertyAllowsDevelowerStrocereIntuve, likellayoutsByDefiningNamedGridAreas; eorgostringrePresentsarowAndeachwordAcolumnCelll, withgrid-areamesonchildElementsMatterThoseIntheteemplate, tel "headerheader" for forwener "for forward" for for "for dhener" for for "for -Heder" for for "for-forwer" for for "for-forwer" for for "for dhener" pour
 Comment changer le curseur dans CSS
Aug 16, 2025 am 05:00 AM
Comment changer le curseur dans CSS
Aug 16, 2025 am 05:00 AM
Usebuilt-incursortypeylinpointer, aide, ornot-allowedtoprovideImmediaTvisualfeedBackforDiFferenterActiveElements.2.ApplyCustomCursorImages withthecursorpropertyusingaul
 Comment coiffer les listes commandées et non ordonnées avec CSS
Aug 22, 2025 am 07:59 AM
Comment coiffer les listes commandées et non ordonnées avec CSS
Aug 22, 2025 am 07:59 AM
CSSALLOWSFULLLCUSTUMISATION OFDORDEDEDUNDORDEDLISTERSTOENHANCEREDABILITÉ ET DESSIGNCORSTINGS








