
Cet article partage principalement avec vous l'explication détaillée du prototype et de la chaîne de prototypes en JavaScript. Lorsqu'on parle de prototype, nous parlons généralement de l'attribut prototype du prototype.
1. Introduction
1. L'attribut prototype de la fonction
*Toutes les fonctions ont un attribut prototype, qui pointe vers un objet vide par défaut ( c'est-à-dire qu'on l'appelle un objet prototype)
* Il y a un constructeur d'attribut dans l'objet prototype, qui pointe vers l'objet fonction
2. Quel est le rôle de l'objet prototype ? ----->Ajouter des attributs à l'objet prototype (généralement ajouter des méthodes)
*Fonction : Tous les objets d'instance de la fonction ont automatiquement les attributs (méthodes) dans le prototype
//*所有的函数都有一个prototype属性,它默认指向一个object空对象(即称为原型对象)
console.log(Date.prototype)//系统内置的,如Date函数
//输出的是object {} 里面有很多属性与方法,这些是后来增加的,
function Fn () {
}
console.log(Fn.prototype)//这是我们自定义的函数 有constructor
//*原型对象中有一个属性constructor,它指向函数对象
console.log(Fn.prototype.constructor===Fn);
//输出的函数 Fn.prototype.constructor是引用变量 Fn也是引用变量
Fn.prototype.test=function (){
console.log('test()')
}
Fn.prototype.test();//可以这样用,但是一般不是这样
//一般都是先实例化,然后调用函数
var fn=new Fn();
fn.test();3. Prototypes explicites et prototypes implicites
*Toutes les fonctions ont un attribut de prototype, qui est le prototype explicite
*Tous les objets d'instance ont un __proto__, qui peut être appelé prototype implicite
*La valeur du prototype implicite d'un objet est la valeur du prototype explicite de son constructeur correspondant
3.1 Problèmes de prototype explicite et de prototype implicite
(1) Quand était le . attribut prototype ajouté et quelle est sa valeur ?
Il est automatiquement ajouté par le moteur Js lors de la définition d'une fonction (l'objet fonction est créé). La valeur par défaut est un objet instance d'objet vide <br/>
(Remarque : lors de la définition d'une fonction, exécution interne : Fn.prototype={} Fn.prototype.constructor===Fn)
(2) Quand l'attribut .__proto__ a-t-il été ajouté et quelle est sa valeur ?
Il est automatiquement ajouté par le moteur Js lors de la création d'un objet instance. La valeur est la valeur de l'attribut prototype du constructeur
(Remarque : lors de la définition de la fonction, exécution interne : this.__proto__=Fn.prototype (qui est l'objet instancié de new)) <br/>
3.2 Résumé
a. L'attribut prototype de la fonction : Lorsque la fonction est définie (l'objet fonction est créé), il est automatiquement ajouté par le moteur Js. La valeur par défaut est un objet objet vide.
b. _ de l'attribut objet _proto__ : ajouté automatiquement par le moteur JS lors de la création d'un objet instance. La valeur par défaut est la valeur de l'attribut prototype du constructeur
c. le prototype explicite, mais ne peut pas faire fonctionner directement le prototype implicite (es6 avant)
function Fn() {//内部执行Fn.prototype={} Fn.prototype.constructor===Fn
// body...
}
//每个函数function 都有一个prototype属性,即为显式原型
console.log(Fn.prototype)
//每个实例对象都有一个__proto__,可称为隐式原型
var fn=new Fn();//内部执行:this.__proto__=Fn.prototype(是new出来的实例化对象)
console.log(fn.__proto__)
//对象的隐式原型的值为其对应构造函数的显式原型的值
console.log(Fn.prototype===fn.__proto__);//true4. Chaîne de prototypes
4.1 Alias, chaîne de prototypes implicite (car elle est recherchée le long du prototype implicite) <br/>
4.2 Prototype La chaîne est en fait un processus d'accès (ou de recherche) aux attributs d'un objet
* recherche d'abord dans ses propres attributs, et si trouvé renvoie
.* sinon, suivez __proto__ La chaîne recherche vers le haut et renvoie
* si elle n'est pas trouvée à la fin Renvoie sous-fin
4.3 La fonction est de trouver les attributs ( méthodes) de l'objet
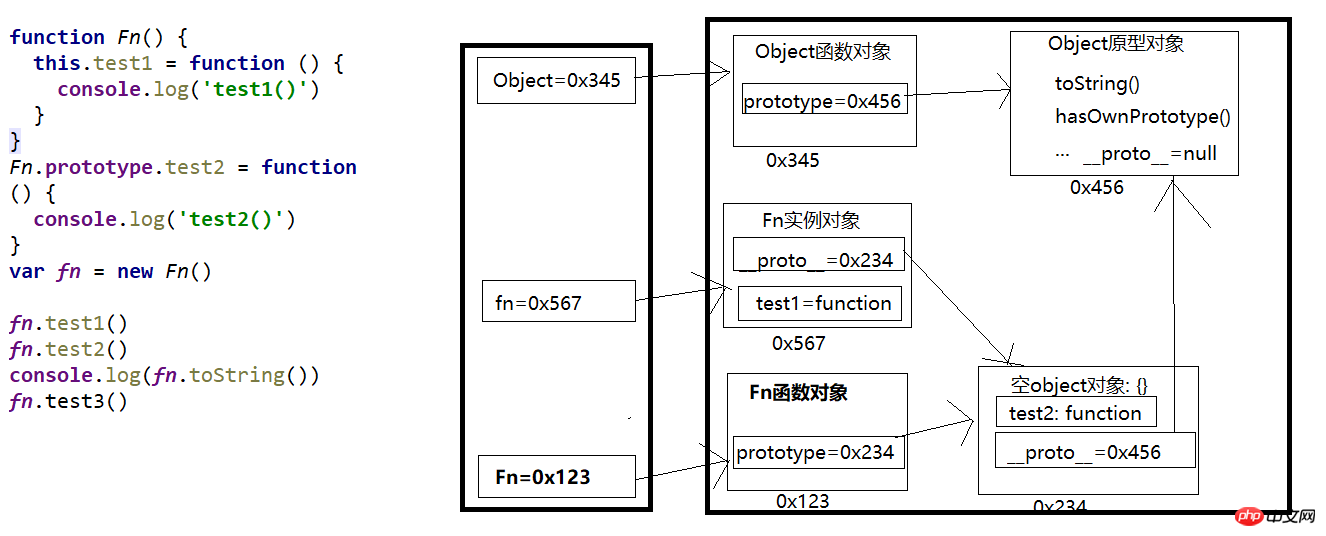
 <br/>
<br/>
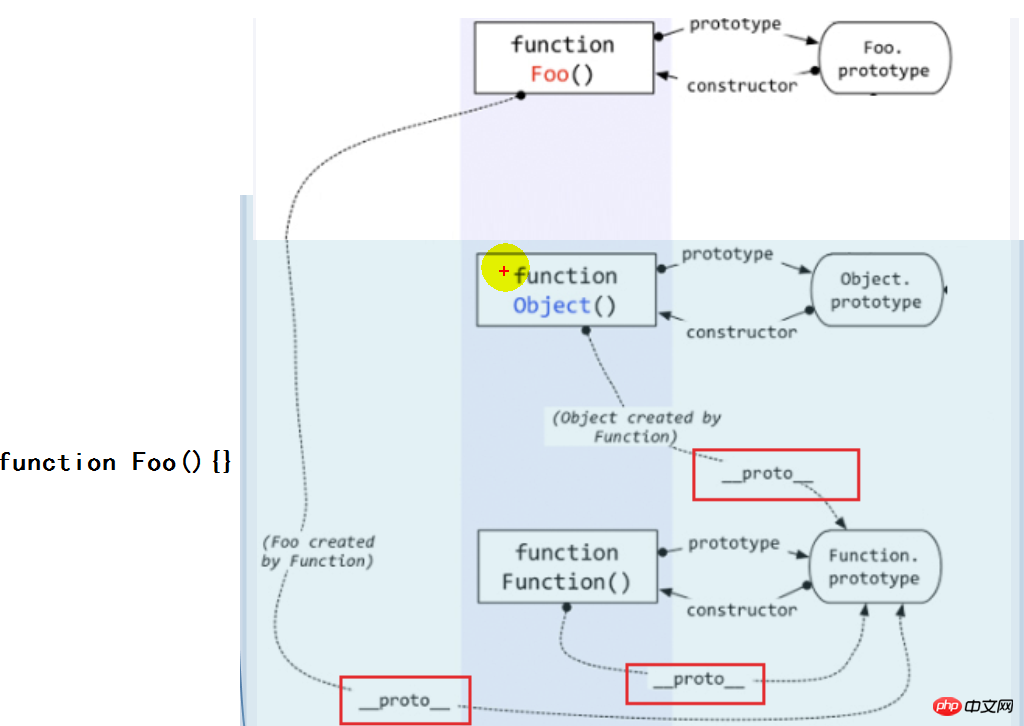
Analyse : {} est un objet d'instanciation de new Object, donc il s'étend à Object=0x345 (il existe une fonction Object, qui consiste à créer un objet de fonction Object)
Résumé 4.4 :
*Chaque objet a la méthode tostring()<br/> *La valeur fn.test3 n'est pas définie. Lorsqu'un défini est utilisé dans une fonction, une erreur sera signalée <br/> *Les objets de fonction ont des attributs de prototype explicites et les objets instanciés ont des attributs de prototype implicites<br/> *Les méthodes doivent être placées dans le prototype autant que possible
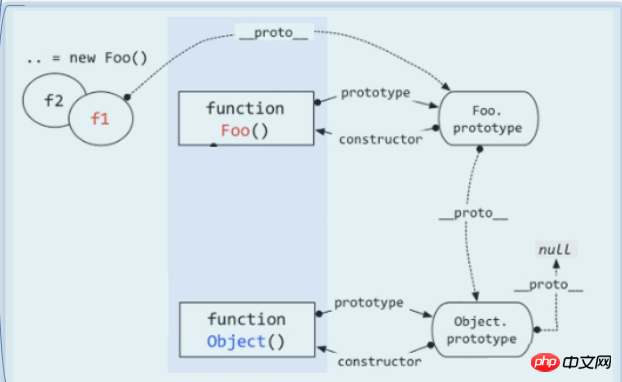
4.5 Constructeurs, prototypes, objets instances La relation
//构造函数function Person(n){this.name = n;}
//构造函数对应原型对象Person.prototype.sayHi = function(){alert("大家好,我是" + this.name);}
//实例var p1 = new Person("张三");a.①La relation entre le constructeur et l'instance :
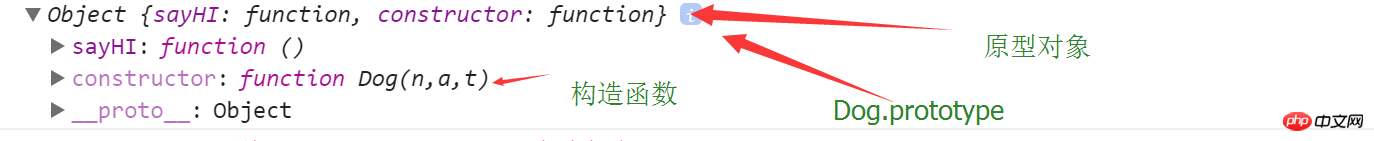
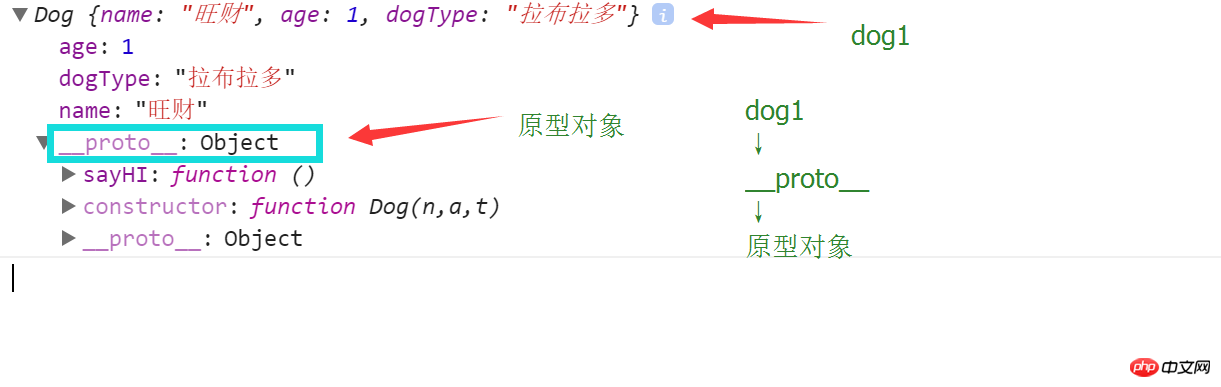
L'instance est créée en appelant le constructeur avec le mot-clé new. <br/>Par exemple : var dog1 = new Dog();<br/><br/>②La relation entre le constructeur et l'objet prototype : <br/>L'objet prototype peut être obtenu via le nom du constructeur.prototype. <br/>La propriété constructeur dans l'objet prototype pointera vers le constructeur. <br/> Dog.prototype;<br/>  <br/><br/>③Relation entre l'instance et l'objet prototype : <br/>L'attribut __proto__ dans l'objet instance pointera vers l'objet prototype. <br/>
<br/><br/>③Relation entre l'instance et l'objet prototype : <br/>L'attribut __proto__ dans l'objet instance pointera vers l'objet prototype. <br/>
 <br/>
<br/>
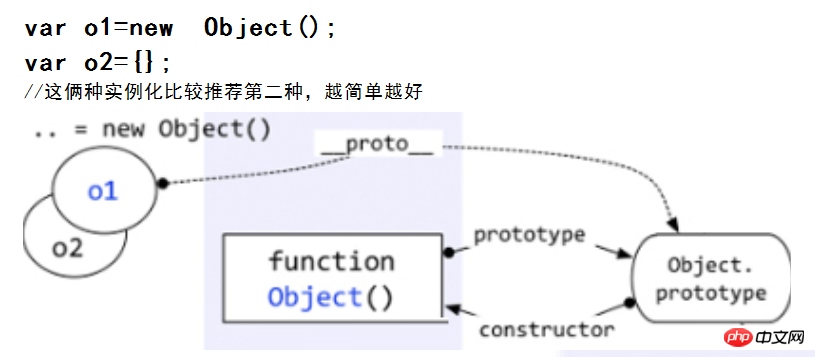
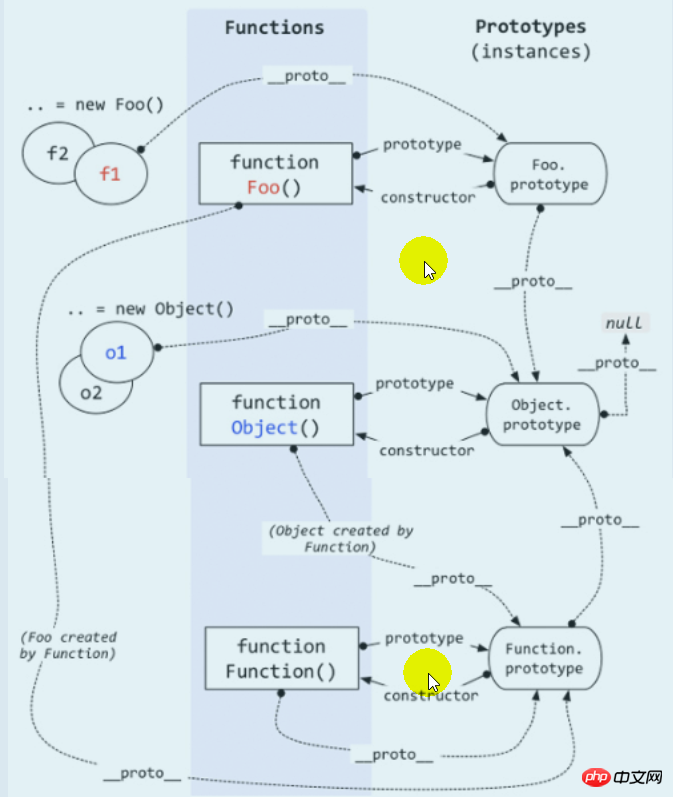
b. Diagramme de relation entre le constructeur, le prototype et l'objet d'instance<br/>
(1)

(2)
 <br/>
<br/>
console.log(Object.prototype)//Object {}
console.log(Object.__proto__)//function () {}
console.log(Object.__proto__===Date.__proto__)//true
console.log(Function.prototype===Function.__proto__)//true
console.log(Object.prototype===Object.__proto__)//false<br/>Résumé :
* Le sens caché de objets d'instance Le prototype de formule est égal au prototype explicite du constructeur <br/>* Toute fonction est une instance de Function, y compris Function qui est une instanciation d'elle-même, mais n'inclut pas d'objets instanciés (tels que var b=new fn( ), où b n'est pas une instance de fonction)
* Lors de la recherche d'attributs via object.xxx, cela conduit à la chaîne prototype de la chaîne prototype implicite (__proto__) pour trouver le prototype implicite de l'objet prototype de Objet (__proto__=null )
1.实例就是通过构造函数创建的。实例一创造出来就具有constructor属性(指向构造函数)和__proto__属性(指向原型对象),<br/>2.构造函数中有一个prototype属性,这个属性是一个指针,指向它的原型对象。<br/>3.原型对象内部也有一个指针(constructor属性)指向构造函数:Person.prototype.constructor = Person;<br/>4.实例可以访问原型对象上定义的属性和方法。
5.属性问题
给对象属性赋值,是不会查找原型链的
function Person(name,age) {
this.name=name;
this.age=age;
}
Person.prototype.setName=function(name){
this.name=name;
}
Person.prototype.sex='男';
//首先来看 name,age都是自身函数有,sex是原型链上的
var p1=new Person('Tom','12');
p1.setName('jack');
console.log(p1.name,p1.age,p1.sex);//jack 12 男
p1.sex='女';//给对象属性赋值,是不会查找原型链的
console.log(p1.name,p1.age,p1.sex);//jack 12 女
var p2=new Person('Bob','21');
console.log(p2.name,p2.age,p2.sex);//jack 12 男6.instanceof探索
6.1instanceof是如何判断的?
表达式:A(看着实例) instanceof B(看着构造函数)
如果B函数的显示原型对象在A对象的原型链上,返回true,否则返回false
<br/>
function Foo() { }
var f1=new Foo();
console.log(f1 instanceof Foo);//true
console.log(f1 instanceof Object);//true
console.log(Object instanceof Foo);//false
console.log(Object instanceof Function);//true
console.log(Object instanceof Object);//true
console.log(Function instanceof Object);//true
console.log(Function instanceof Function);//true <br/><br/>
<br/><br/>
 <br/>
<br/>
6.2Function是通过new自己产生的实例
7.题目
/*
*查找对象属性是查找对象的原型链,查找原型链是根据隐式原型链
*隐式原型是由实例决定的
*/
var A=function(){
}
A.prototype.n=1;
var b=new A();
A.prototype={//显示原型
n:2,//给显示原型重新赋值,只会影响后面创建的对象
m:3,
}
//A.prototype.m=5;
//给原型对象添加属性,对前后创建对象都有影响 console.log(b.n,b.m,c.n,c.m);//1 5 1 5
var c=new A();
console.log(b.n,b.m,c.n,c.m);//1 undefined 2 3
//题目2
var F=function(){}
Object.prototype.a=function(){
console.log('a()')
}
Function.prototype.a=function(){
console.log('a()')
}
var f=new F();
f.a();//true
f.b();//f.b is not a function
F.a();//true
F.b();//true总结:
*查找对象属性是查找对象的原型链,查找原型链是根据隐式原型链*隐式原型是由实例决定的
A.prototype={//显示原型 n:2,//给显示原型重新赋值,只会影响后面创建的对象 m:3, }
console.log(b.n,b.m,c.n,c.m);//1 undefined 2 3
A.prototype.m=5;给原型对象添加属性,对前后创建对象都有影响 console.log(b.n,b.m,c.n,c.m);//1 5 1 5相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!