
Les amis qui connaissent jquery devraient tous savoir à quel point il est grossier d'obtenir l'objet actuellement cliqué avec jquery. Vous pouvez obtenir directement l'élément dom actuellement cliqué en utilisant $(dom). attributs de cet élément dom. Mais qu'en est-il lorsque nous utilisons vue ?
Peut-être serez-vous un peu confus au début. Bien? Oui, comment puis-je utiliser Vue pour faire cliquer l'(Dragon-Slaying Sword) et le renvoyer... Oh non, cliquez pour obtenir sur quel objet élément j'ai cliqué ? C'est en fait très simple, vue.js, n'est-ce pas toujours du javascript ? On peut aussi passer des événements $event via des événements de clic.
Regardons l'introduction aux attributs standards des événements dans la documentation JavaScript :
| 属性 | 描述 |
|---|---|
| bubbles | 返回布尔值,指示事件是否是起泡事件类型。 |
| cancelable | 返回布尔值,指示事件是否可拥可取消的默认动作。 |
| currentTarget | 返回其事件监听器触发该事件的元素。 |
| eventPhase | 返回事件传播的当前阶段。 |
| target | 返回触发此事件的元素(事件的目标节点)。 |
| timeStamp | 返回事件生成的日期和时间。 |
| type | 返回当前 Event 对象表示的事件的名称。 |
Jetons d'abord un coup d'œil à la troisième propriété :
currentTarget : La propriété d'événement currentTarget renvoie le nœud dont l'écouteur a déclenché l'événement, c'est-à-dire l'élément, le document ou la fenêtre qui gère actuellement l'événement.
En termes simples, cela signifie à quel élément votre événement de clic est lié, et currentTarget obtient cet élément.
Regardons le cinquième attribut :
target : L'attribut d'événement cible peut renvoyer le nœud cible de l'événement (le nœud qui a déclenché l'événement), tel que l'élément, le document ou la fenêtre qui a généré l'événement.
En termes simples, cela signifie sur quel élément vous cliquez actuellement, quel élément la cible obtient.
Peut-être que vous ne le comprenez toujours pas. Utilisons vue comme petit exemple :
Code du modèle :
Nous lions la balise li Un événement de clic selectImg. () est généré et l'objet $event est transmis. (Ici, nous parcourons un tableau d'images pour afficher de meilleurs effets. Si nécessaire, veuillez définir vous-même le tableau et les images correspondantes. Ne vous contentez pas de copier complètement le code et de me demander pourquoi j'ai signalé une erreur)
Événement code de la méthode :
methods: { selectImg(event) { console.log(event.currentTarget); console.log(event.target); } }
Rendu du modèle :

De même, afin de démontrer l'effet, nous avons choisi deux comparaisons verticales L'image longue est centrée sur la gauche et la droite. (Tout ce qui se trouve dans la bordure grise appartient à la balise li)
Ensuite, nous cliquons d'abord sur la zone vide (c'est-à-dire que nous cliquons uniquement sur la balise li, pas sur l'image img) :

Sortie console :

Développons et jetons un coup d'œil :

Nous avons constaté qu'actuellement dans l'événement click, currentTarget et target obtiennent le li complet. Il ne semble y avoir aucune différence.
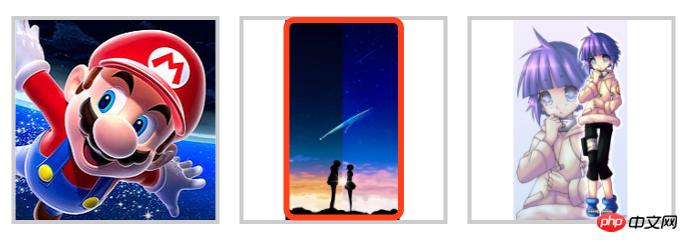
Cliquons à nouveau sur la zone d'image du milieu :

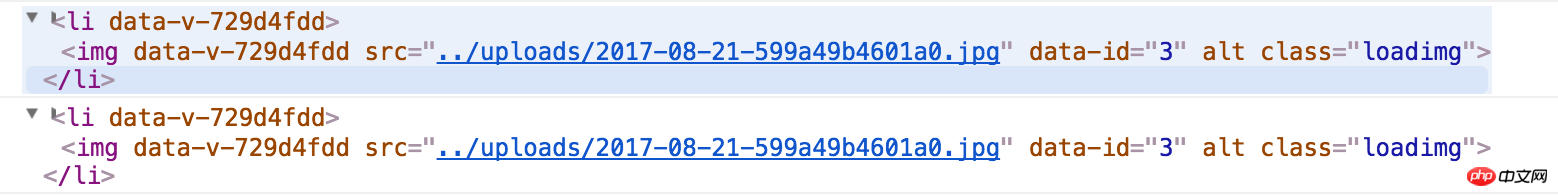
Sortie de la console :

Nous avons trouvé , sous l'événement click en cours, currentTarget obtient le li complet, tandis que target obtient uniquement la balise img complète.
Je crois que les amis ont déjà vu la différence :
Notre événement est lié au tag li, que nous cliquions uniquement sur le tag li ou que nous cliquions sur l'image img de l'enfant sous le tag li, l'attribut currentTarget obtient l'élément auquel notre événement est lié (c'est-à-dire la balise li) et l'attribut target obtient l'élément sur lequel nous avons cliqué.
D'accord, après avoir compris cela, je pense que vous serez en mesure d'implémenter rapidement la fonction permettant d'obtenir l'objet actuellement cliqué dans votre projet à l'avenir, et vous ne saurez plus si j'utilise currentTarget ou target , et vous ne serez plus confus. Pourquoi l'objet de clic que je reçois semble-t-il erroné et ne peut pas répondre à mes besoins.
Certaines personnes peuvent également se demander, il est inutile d'obtenir l'objet actuellement cliqué. Ce qui est plus nécessaire dans les projets réels, c'est d'obtenir les propriétés de l'objet. . . . . . . . . . . . . . . . Eh bien, maintenant que nous comprenons que vue est en fait toujours du javascript, est-il difficile d'obtenir les propriétés d'un objet ?
Recommandations associées :
Méthode jquery pour obtenir la valeur de l'objet_jquery actuellement cliqué
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!