近年来移动APP的UI设计趋势总是有些不可捉摸,时而轻描淡写,时而浓墨重彩,时而冷淡出世,时而拟物俗艳。但是如果你对大量热门时髦产品的设计风格抵近观察,还是能对2018年的UI设计趋势做出一些初步的判断,以下我们总结了九大趋势:
一、叠加效果

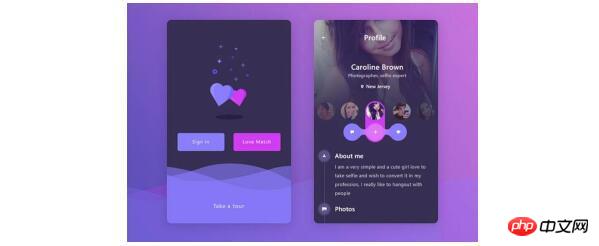
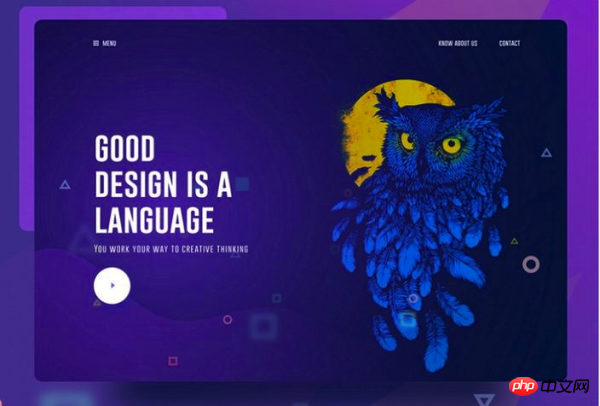
字体、色块和图片的叠加可以让你的UI设计更加吸引眼球,同时也能制造出空间感,在有些案例中,例如直播或天气APP,相同元素的叠加,结合阴影的运用,可以让整个APP界面看上去非常炫酷,令人影响深刻。这也是近年来大量设计师开始使用叠加效果的原因。
二、颜色渐变、色阶

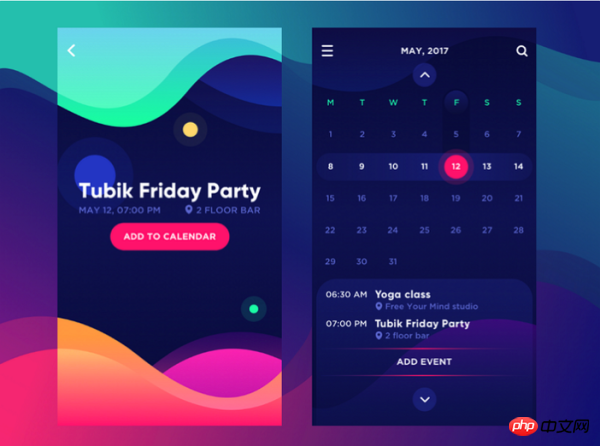
过去几年中,越来越多的设计师开始在UI设计中使用颜色渐变,从logo、按钮到整个移动APP的UI都是如此。仅仅通过对颜色色阶的运用,就能生成漂亮,层次丰富而且耐看的UI,浓烈而不失简约,这种设计风格注定将在2018继续流行。
三、半透明

半透明(Opacity)是一剂灵丹妙药,同样的元素,改变透明度能取得截然不同的效果,在设计手机APP界面时为不同的元素设置不同的透明度往往能搞出“玻璃感”和“高级感”十足的作品。
四、极简化的曲线和几何图形

相比复杂动荡的UI设计风格,越来越多的APP界面设计者开始尝试简单自然的风格,相比复杂的图片色彩和按钮,极简化的设计能让用户专注于APP的功能而不是界面。
五、用字体和颜色的强烈对比(撞色)来提升可读性

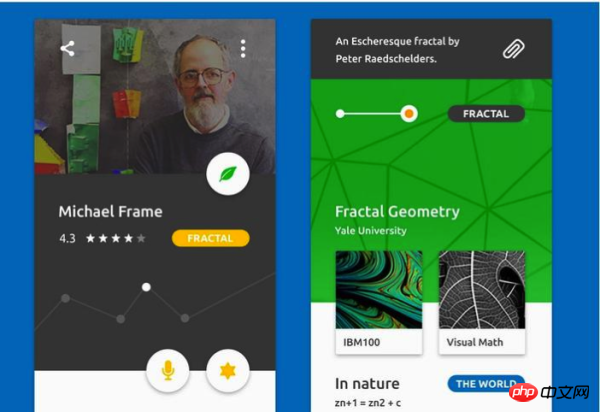
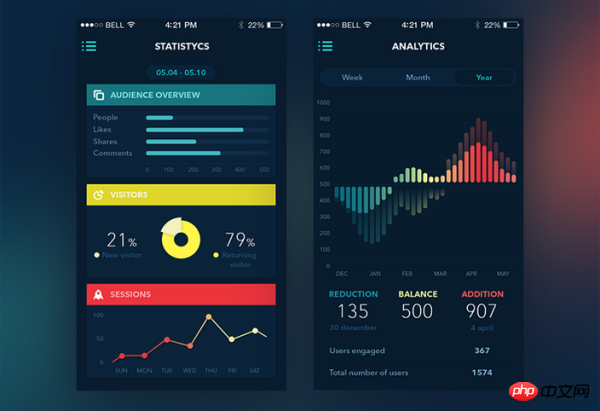
猛烈的撞色和字体对比,能够极大提升界面的可读性和吸引力。通过不同字号、字体的运用来区分界面信息的层次,强烈的色彩对比则能让整个界面散发摄人心魄的魅力。
六、原创插画界面

定制化的插画界面从2017年开始流行,手绘式的,或者剪纸效果的插画风格能让你的APP看上去更加有趣,而且与众不同,给用户留下更深刻的印象。
七、动画与交互效果
为icon、字体、按钮或图片增加动画或者交互效果是最新的流行趋势,尤其是得到设计大师赞赏的微互动(micro-interaction)设计。
八、支持语音的界面
随着语音作为人机交互界面的热度不断上升,支持语音的APP界面将能帮助用户简化一些操作,此外随着谷歌Android P向开发者开放了指纹认证接口,2018年支持指纹认证成为APP界面设计的重要趋势。
九、混搭也是一种潮流
在具体的设计案例中,设计师往往会糅杂运用多种设计风格,例如叠加+半透+撞色+插画等等,创造出与众不同,效果出色的UI设计。