
Cet article présente principalement les lacunes et les solutions du contenu long de jQueryMobile. Il analyse la solution lorsque la couche flottante inférieure de jQueryMobile est bloquée à l'aide d'exemples spécifiques. C'est très simple et pratique. Les amis qui en ont besoin peuvent s'y référer. . J'espère que cela pourra aider tout le monde.
Une fois qu'un contenu long apparaît dans le formulaire, il existe des défauts dans l'utilisation de la mise en page plein écran de l'auteur avec un en-tête et un pied de page fixes

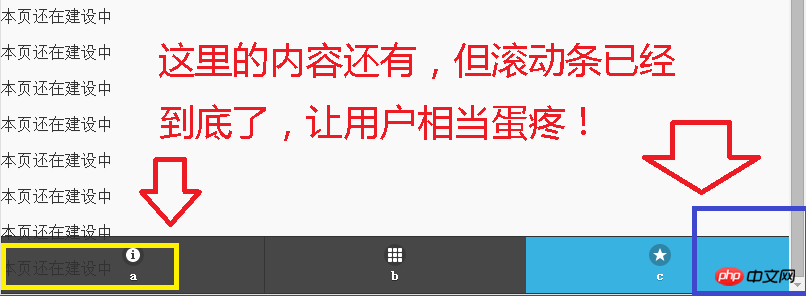
Comme le montre le. figure, Le dernier contenu d'un contenu long ne peut pas être épuisé tant que la barre de défilement n'est pas tirée vers le bas
Et il est très probable que même si le contenu à cet endroit est désormais affiché de manière semi-transparente, il y a souvent des soumissions. boutons ou quelque chose comme ça
Les utilisateurs ne peuvent pas cliquer du tout,
Par conséquent, des améliorations doivent être apportées et le code d'origine :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>a</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="jqmobile/jquery.mobile-1.4.5.css" rel="external nofollow" rel="external nofollow" >
<script src="jqmobile/jquery-1.11.1.js"></script>
<script src="jqmobile/jquery.mobile-1.4.5.js"></script>
</head>
<body>
<p data-role="page" data-position="fixed" data-fullscreen="true">
<p data-role="header" data-theme="b" data-tap-toggle = "false">
<h1>title</h1>
</p>
<p data-role="content">
<p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p>
</p>
<p data-role="footer" data-position="fixed" data-fullscreen="true" data-theme="b" data-tap-toggle = "false">
<p data-role="navbar">
<ul>
<li><a href="a.html" rel="external nofollow" rel="external nofollow" target="_self" data-icon="info">a</a></li>
<li><a href="b.html" rel="external nofollow" rel="external nofollow" target="_self" data-icon="grid">b</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" class="ui-btn-active ui-state-persist" data-icon="star">c</a></li>
</ul>
</p>
</p>
</p>
</body>
</html>Ajoutez un style au calque de contenu, style="margin-bottom:50px" qui devient :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>a</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="jqmobile/jquery.mobile-1.4.5.css" rel="external nofollow" rel="external nofollow" >
<script src="jqmobile/jquery-1.11.1.js"></script>
<script src="jqmobile/jquery.mobile-1.4.5.js"></script>
</head>
<body>
<p data-role="page" data-position="fixed" data-fullscreen="true">
<p data-role="header" data-theme="b" data-tap-toggle = "false">
<h1>title</h1>
</p>
<p data-role="content" style="margin-bottom:50px">
<p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p>
</p>
<p data-role="footer" data-position="fixed" data-fullscreen="true" data-theme="b" data-tap-toggle = "false">
<p data-role="navbar">
<ul>
<li><a href="a.html" rel="external nofollow" rel="external nofollow" target="_self" data-icon="info">a</a></li>
<li><a href="b.html" rel="external nofollow" rel="external nofollow" target="_self" data-icon="grid">b</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" class="ui-btn-active ui-state-persist" data-icon="star">c</a></li>
</ul>
</p>
</p>
</p>
</body>
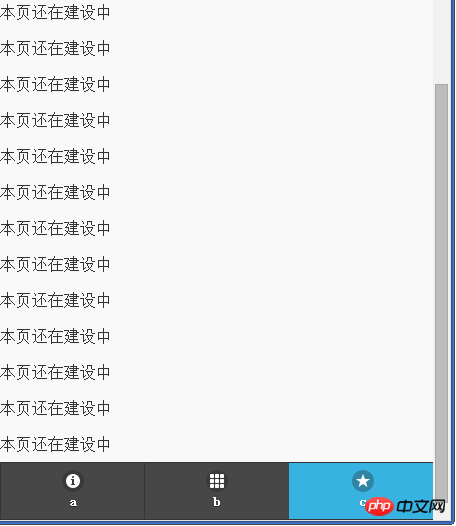
</html>pour épuiser la page, comme indiqué dans la figure ci-dessous :

Recommandations associées :
3 articles recommandés pour démarrer avec Mobile
Analyse de cas du microsite de développement WeChat jquery_mobile
Explication détaillée de la surveillance et de l'utilisation des événements jQuery-mobile
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que signifie une startup héritée ?
Que signifie une startup héritée ?