
Dans cet article, nous souhaitons partager avec vous une explication détaillée de l'application BOM dans JS. Nous avons dit un jour que JS se compose de trois parties, dont l'une est la BOM, qui est utilisée pour faire fonctionner le navigateur. Dans cette leçon, nous présenterons principalement la nomenclature.
Bases d'une BOM
Regardons d'abord les fonctions les plus basiques d'une BOM : ouvrir et fermer des fenêtres :
<html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="打开窗口" onclick="window.open('//m.sbmmt.com/');" /> </body></html>
La méthode open est utilisée pour ouvrir une fenêtre. La méthode de fermeture relative est utilisée pour fermer une fenêtre. Ici, nous pouvons utiliser la méthode open pour implémenter une application : exécutez le code.
Avant cela, nous aimerions ajouter quelques connaissances sur document.write.
<!DOCTYPE HTML><html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="write" onclick="document.write('abc')" /> </body></html>
Lorsque nous ouvrons le code source, nous pouvons constater que lorsque nous cliquons sur le bouton, seul "abc" est laissé dans le code source de la page entière - c'est-à-dire si document.write est utilisé dans ce cas, la page sera d'abord complètement effacée, puis réécrite.
Comme vous pouvez le constater, dans notre cas de code en cours d'exécution, il est très approprié d'utiliser la méthode document.write :
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oTxt=document.getElementById('txt1');
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
var oNewWin=window.open('about:blank', '_blank');
oNewWin.document.write(oTxt.value);
};
};
</script>
</head>
<body>
<textarea id="txt1" rows="10" cols="40"></textarea><br>
<input id="btn1" type="button" value="运行" />
</body></html>où _blank représente une nouvelle fenêtre (ouverte dans cette fenêtre avec _ self), about:blank signifie qu'une fenêtre vide est ouverte, puis nous utilisons document.write pour écrire du HTML dans la nouvelle fenêtre, puis le code html peut être exécuté dans la nouvelle fenêtre.
Après avoir parlé d'ouverture, parlons de quelques problèmes liés à la fermeture. L'utilisation de close est très simple. Utilisez window.close pour exécuter l'événement de fermeture de la fenêtre. Cependant, sous le navigateur Firefox, il n'est pas possible de fermer une fenêtre ouverte par un utilisateur. Uniquement lorsqu'une fenêtre est ouverte avec la méthode open, elle peut être fermée avec la méthode close.
Après avoir parlé des méthodes d'ouverture et de fermeture, parlons de deux propriétés couramment utilisées : window.nevigator.userAgent et window.location. La fonction du premier est d'obtenir les informations de version du navigateur actuel, et la fonction du second est d'obtenir l'adresse de la page Web actuelle (non seulement peut être lue, mais également attribuée, et l'URL de la page Web actuelle la page peut être sautée en modifiant l'emplacement). Vous pouvez l'utiliser pour jeter un œil. Le contenu renvoyé ne sera pas répertorié ici.
Taille et coordonnées
Nous discutons ici du contenu de JS concernant la taille et les coordonnées.
La première chose à mentionner est la connaissance de la taille de la zone visuelle. Quelle est la taille de la zone de visualisation ? En fait, il s’agit de la taille de la partie de la page web que le client peut voir à l’écran. La taille de la zone visible change avec la taille de la fenêtre.
La largeur et la hauteur de la zone visuelle de la page actuelle peuvent être obtenues via document.documentElement.clientWidth et document.documentElement.clientHeight.
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
alert('宽:'+document.documentElement.clientWidth+'高:'+document.documentElement.clientHeight);
};
};
</script>
</head>
<body>
<input id="btn1" type="button" value="可视区大小" />
</body></html>L'effet est le suivant :

De plus, il existe un attribut appelé scrollTop pour la zone visible, qui est la distance de défilement, ou la zone visible. La distance entre la zone et le haut de la page.
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
document.onclick=function ()
{
//IE、FF
//alert(document.documentElement.scrollTop);
//chrome
//alert(document.body.scrollTop);
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
alert(scrollTop);
};
</script>
</head>
<body style="height:2000px;">
</body></html>L'effet est le suivant :
//Voici les images
Il est à noter que document.documentElement.scrollTop n'est compatible qu'avec IE, et les règles d'écriture sous Chrome sont document.body.scrollTop, nous utilisons donc la méthode || pour gérer les problèmes de compatibilité.
Méthodes et événements courants
Ici, nous essayons d'utiliser une autre méthode que celle fixée pour obtenir un positionnement fixe des éléments (fixed n'est pas compatible sous ie6).
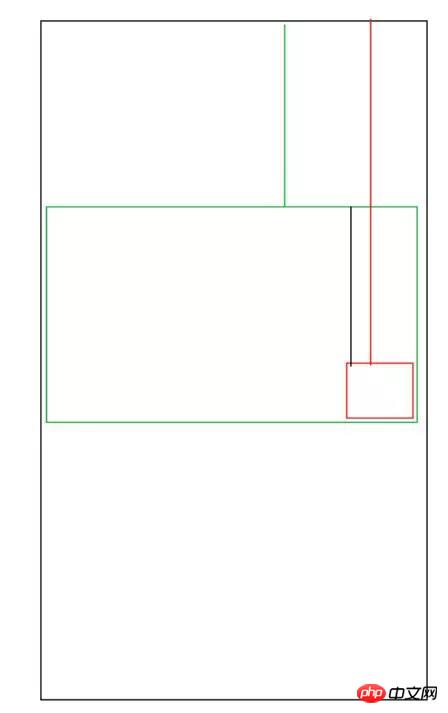
Ici, nous dessinons une autre image :

On peut voir que tant que nous calculons la longueur de la ligne noire, nous pouvons Le bloc p est positionné de manière fixe. La longueur de la ligne noire est exactement égale à la hauteur de la zone visuelle moins le offsetHeight du bloc p.
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#p1 {width:200px; height:150px; background:red; position:absolute; right:0; bottom:0;}
body {height:2000px;}
</style>
<script>
window.onscroll=function ()
{
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var op=document.getElementById('p1'); op.style.top=document.documentElement.clientHeight-op.offsetHeight+scrollTop+'px';
};
</script>
</head>
<body>
<p id="p1"></p>
</body></html>L'effet est le suivant :

Vous pouvez voir que notre bloc p a une légère instabilité, car la fonction de défilement continue de se produire, et chaque fois que cela se produit, il sera appelé une fois, donc cela se produit. Il y a aussi une situation plus grave : si on change la taille de la fenêtre, le bloc p ne suivra pas mais restera en place, il faut donc utiliser un autre événement -
window.onresize(page Evénements déclenchés lorsque la taille changements :):
window.onscroll=window.onresize=function (){...}Enfin, parlons de quelques boîtes de dialogue système couramment utilisées :
alerte ("contenu") boîte d'avertissement, aucune valeur de retour
boîte de sélection confirmer ("contenu de la question"), donnera des options de confirmation ou d'annulation, renverra un booléen
prompt("prompt text", "default text") fera apparaître une zone de texte de saisie, et la valeur de retour est le contenu du texte de saisie (chaîne), ou null si elle n'est pas saisie
Recommandations associées :
Introduction détaillée au modèle objet de nomenclature d'exploitation Js
Comparez les différences et les connexions entre BOM et DOM en Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!