
Parfois, nous ouvrons la page du navigateur et affichons le modèle actuellement rendu. Cependant, si vous ne définissez pas le modèle de scène pour qu'il s'adapte aux changements de largeur et de hauteur du navigateur, ce sera gg. Cet article vous présente principalement la méthode de Three.js pour s'adapter lorsque le navigateur change. L'article la présente en détail à travers un exemple de code.
Si la scène s'adapte à mesure que la taille du navigateur change, vous devez surveiller l'événement de redimensionnement de la fenêtre, qui est l'événement de changement de navigateur.
window.onresize = function(){}Ou utilisez l'événement addEventListener
window.addEventListener("resize",function(){})Une fois l'écoute de l'événement réussie, vous devez pour écrire les modifications Enfin, l'expression qui doit être déclenchée est :
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}Ce qui précède met principalement à jour la proportion de la caméra et la proportion du moteur de rendu pour atteindre l'objectif effet actuel.
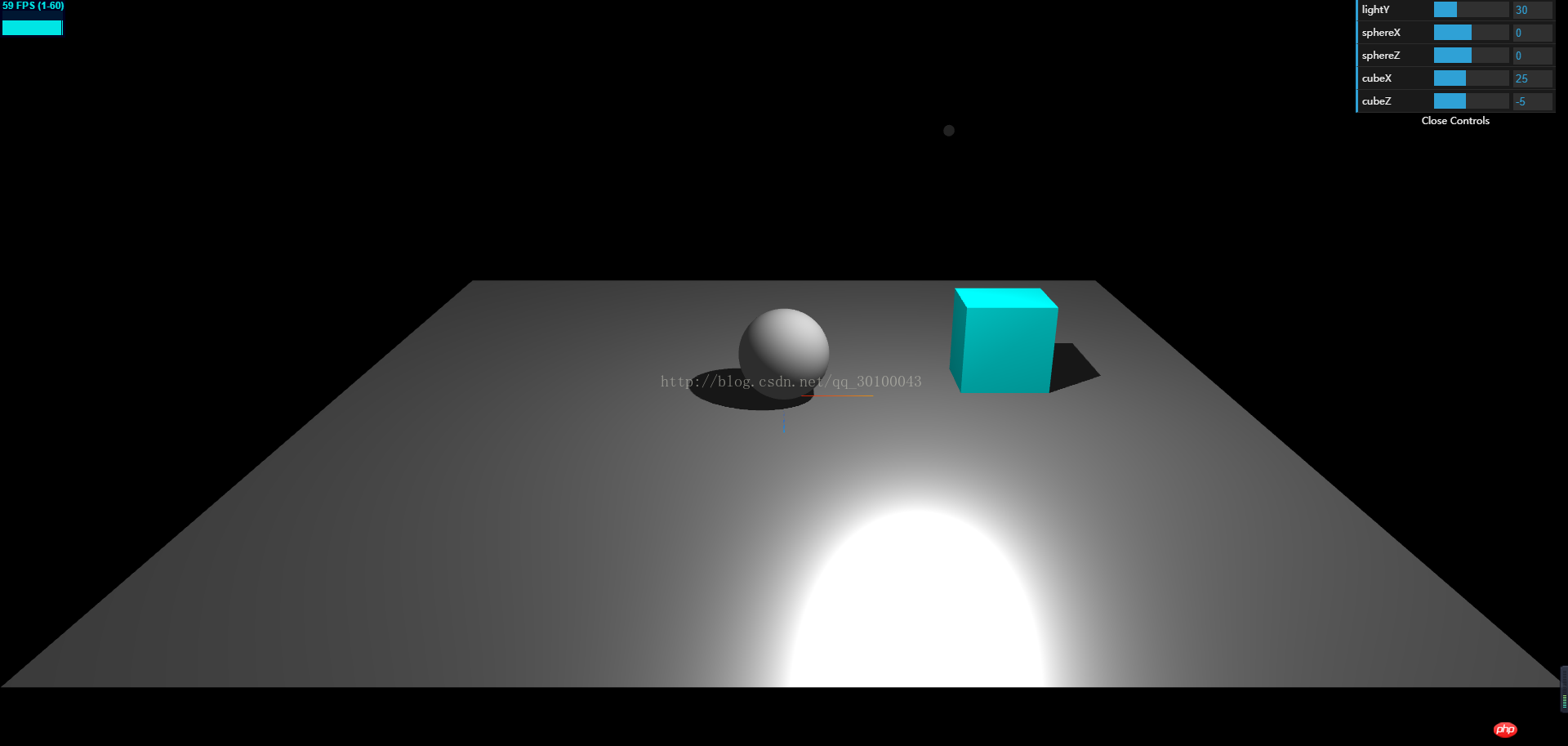
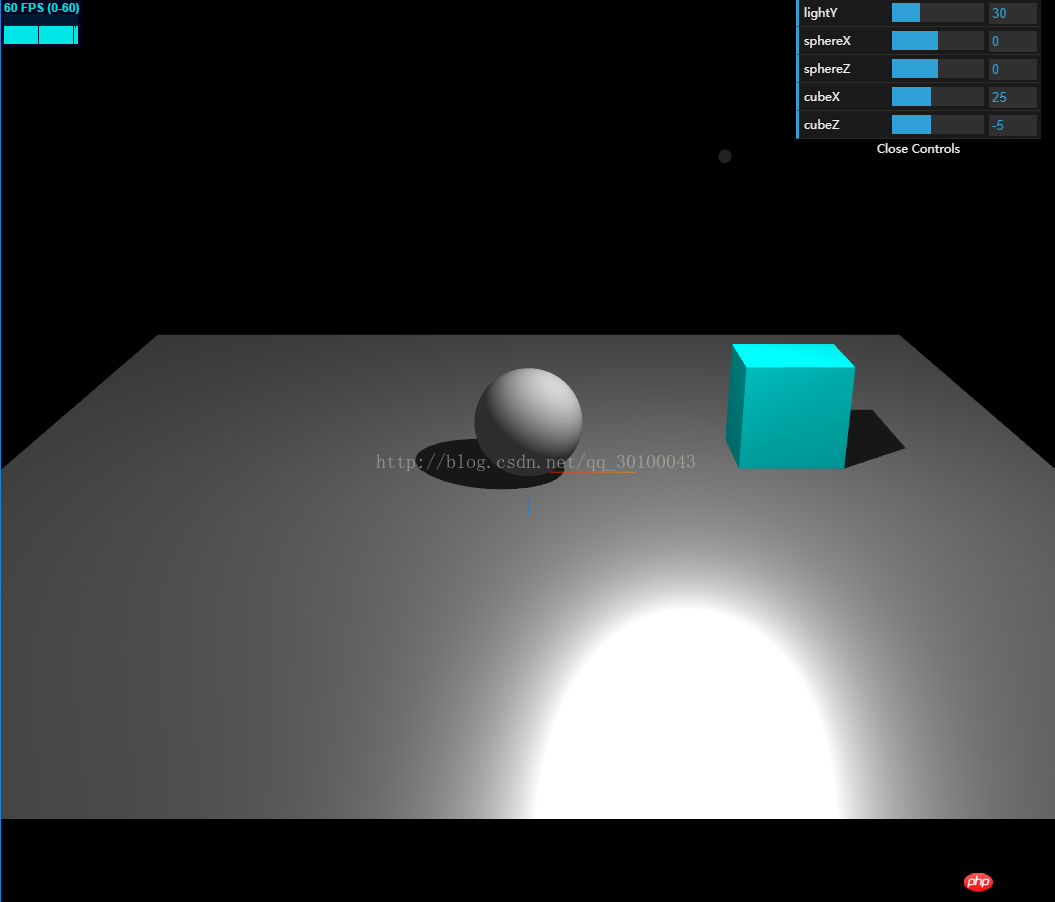
Le code est utilisé dans la section précédente, je ne téléchargerai donc pas le code (si vous en avez besoin, cliquez ici), mais je téléchargerai deux exemples d'effets.

Ce qui précède est l'effet de l'affichage en plein écran, et ce qui suit est l'effet du changement direct du navigateur en moitié :

Recommandations associées :
Réagissez à la hauteur adaptative en fonction du partage d'exemples de largeur
Comment faire contenu de page Web mobile auto-adaptatif Adapt
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
 Que signifie le navigateur
Que signifie le navigateur
 Compatibilité du navigateur
Compatibilité du navigateur
 Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
 Le nom du fichier contient du contenu illégal
Le nom du fichier contient du contenu illégal
 que signifie js
que signifie js
 RVB en RVB hexadécimal
RVB en RVB hexadécimal
 Comment vendre des pièces LUNA
Comment vendre des pièces LUNA