
Ce que je souhaite partager avec vous dans cet article est le composant de flux d'exception abnor de la série de bibliothèques de composants WeChat Mini Program MinUI. MinUI est un ensemble de bibliothèques de composants simples, faciles à utiliser et efficaces développées sur la base du. fonctionnalités de composants personnalisés des mini-programmes WeChat. Il convient à un large éventail de scénarios, couvrant le cadre de mini-programme natif, divers cadres courants de composants de mini-programme, etc., et fournit des outils de ligne de commande efficaces.
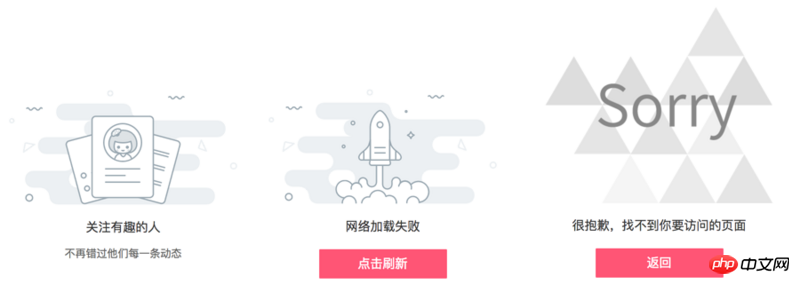
La bibliothèque de composants MinUI contient de nombreux composants fonctionnels, parmi lesquels le composant de flux d'exception abnor est un composant fonctionnel très couramment utilisé. Le rendu du composant abnor dans MinUI est le suivant :


1. Utilisez la commande suivante pour installer Min-Cli S'il est déjà installé, veuillez passer à l'étape suivante. Veuillez cliquer ici pour la documentation Min-Cli : Manuel d'utilisation de Min-Cli
npm install -g @mindev/min-cli
2. Initialisez un petit projet de programme.
min init my-project
Nouveau mini-programme pour initialiser un projet de mini-programme. Après avoir créé le projet, ouvrez le projet dans l'éditeur. Le répertoire src est le répertoire du code source et le répertoire dist est le répertoire spécifié dans les outils de développement WeChat après la compilation. Il existe déjà une page dans le projet nouvellement créé. Documentation détaillée : Projet d'applet d'initialisation Min home
3. Installez le composant abnor.
Entrez le répertoire du mini projet de programme nouvellement créé :cd my-project
min install @minui/wxc-abnor
4. Démarrez le développement.
min dev
5. Introduisez les composants dans la page.
Ouvrez le fichier dans le répertoire src/pages dans l'éditeur, ajoutez le champ home/index.wxp dans script et configurez le champ du composant personnalisé du mini programme. Le code est le suivant. : config
export default {
config: {
"usingComponents": {
'wxc-abnor': "@minui/wxc-abnor"
}
}
} est le nom de balise du composant de flux d'exception, qui peut être utilisé dans wxml. wxc-abnor
6. Utilisez la balise dans wxml. wxc-abnor
dans le home/index.wxp du fichier template Le code est le suivant : wxc-abnor
<wxc-abnor type="SHOP"></wxc-abnor>
7. Ouvrez le WeChat. outils de développement et spécifiez Catalogue, aperçu du projet. dist
Le code du fichier est le suivant : home/index.wxp
<wxc-abnor type="SHOP"></wxc-abnor>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>

Abnor【accessoires】
更多demo
1、网络异常
<template>
<wxc-abnor type="REQUEST_ERROR" bind:abnortap="onAbnorTap"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {},
onAbnorTap() {
wx.showToast({
title: 'success',
duration: 2000
});
}
}
</script>
<style>
</style>图示:

2、页面不存在
<template>
<wxc-abnor type="NOT_FOUND" bind:abnortap="onAbnorTap"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {},
onAbnorTap() {
wx.showToast({
title: 'back',
duration: 2000
});
}
}
</script>
<style>
</style>图示:

3、自定义数据
<template>
<wxc-abnor
type="REQUEST_ERROR"
image="{{image}}"
title="{{title}}"
tip="{{tip}}"
button="{{button}}"
bind:abnortap="onAbnorTap"
></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {
image: 'https://s10.mogucdn.com/p2/161213/upload_76h1c5hjc8heecjehlfgekjdl2ki0_514x260.png',
title: '自定义标题',
tip: '自定义副标题',
button: '点我'
},
onAbnorTap() {
wx.showToast({
title: 'custom',
duration: 2000
});
}
}
</script>
<style>
</style>图示:

4、空数据状态
<template>
<wxc-abnor type="DATA"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>图示:

5、无关注数据
<template>
<wxc-abnor type="FOLLOW"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {},
methods: {}
}
</script>
<style>
</style>图示:

6、无反馈数据
<template>
<wxc-abnor type="FOLLOW"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>图示:

7、无搜索数据
<template>
<wxc-abnor type="SEARCH"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>图示:

8、无消息通知
<template>
<wxc-abnor type="FOLLOW"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>图示:

9、空订单列表
<template>
<wxc-abnor type="ORDER"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>图示:

10、空购物车
<template>
<wxc-abnor type="CART"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>图示:

11、空足迹
<template>
<wxc-abnor type="FOOTPRINT"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>图示:

12、无优惠券数据
<template>
<wxc-abnor type="COUPON"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>图示:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Ordre de priorité des opérateurs en langage C
Ordre de priorité des opérateurs en langage C
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 Comment représenter des nombres négatifs en binaire
Comment représenter des nombres négatifs en binaire
 Où est le nombre de téléspectateurs en ligne à la station b ?
Où est le nombre de téléspectateurs en ligne à la station b ?
 le bios ne peut pas détecter le disque SSD
le bios ne peut pas détecter le disque SSD
 bootmgr est manquant et ne peut pas démarrer
bootmgr est manquant et ne peut pas démarrer
 Comment changer la disposition CAO du blanc au noir
Comment changer la disposition CAO du blanc au noir
 commande telnet
commande telnet