
Cet article présente principalement la méthode d'utilisation de composants récursifs pour implémenter des répertoires arborescents dans vuejs. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et vous donner une référence, j'espère que cela pourra vous aider.
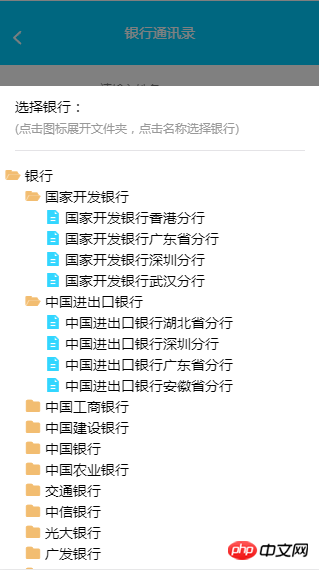
Tout d'abord, l'effet est le suivant. Je pense que le menu est plutôt sympa, non ? La structure de Java implique la connaissance de la construction de multi-arbres. J'écrirai un autre article pour l'expliquer en détail plus tard. Ici, je vais parler du front-end.
Les données peuvent d'abord être construites au format json. Le format utilisé ici est à peu près le suivant, en utilisant childList pour imbriquer le sous-menu : 
{
id:YH,
name:银行,
pid:0,
childList:[{
id:YH******,
name:国家开发银行,
pid:YH,
childList:[{
id:YH*****3,
name:国家开发银行香港分行,
pid:YH******,
childList:[]
},
{
id=YH*****1,
name=国家开发银行广东省分行,
pid=YH******,
childList=[]
}, {
id=YH*****2,
name=国家开发银行深圳分行,
pid=YH******,
childList=[]
}
]}
} <li>
<p>
<i @click='toggle' v-if='isFolder' class="mui-icon iconfont" :class="[open?'icon-wenjianjia':'icon-wenjianjiaguanbi']"></i>
<!--isFolder判断是否存在子级改变图标-->
<i @click='toggle' class="mui-icon iconfont icon-wenjian" style="color: #00ccff" v-else></i>
<!--这里用到的方法是给父组件传值,具体可看上一篇文章-->
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span>
</p>
<ul v-show="open" v-if='isFolder'>
<tree-menu v-for='cel in model.childList' :model='cel'></tree-menu>
</ul>
</li>export default {
name: 'treeMenu',
props: ['model'],
components: {}
}data() {
return {
open: false,
isFolder: true,
}
},
computed: {
isFolder() {
return this.model.childTreeNode && this.model.childTreeNode.length
}
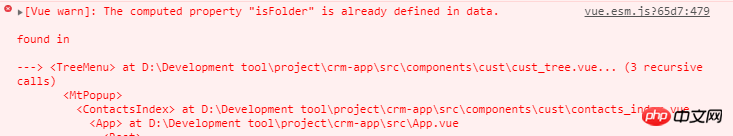
}Je cherchais un problème depuis longtemps, et finalement je l'ai résolu comme ça Supprimez l'attribut calculé de calculé et mettez-le dans créé :

created(){
//将isFolder放在这里判断可以识别出最底层菜单,然后改变图标,放在computed的话会一直报错并识别不出最底层菜单改变样式
this.isFolder = this.model.childList && this.model.childList.length;
}
Référence
methods: {
toggle: function() {
if(this.isFolder){
this.open = !this.open;
}
},
}<ul class="tree_container" v-for="item in list"> <my-menu-tree :model='item' :instType='this.instType'></my-menu-tree> </ul>
Le sous-composant peut être utilisé directement, les styles sont également affichés ensemble, mais il y a aussi certains styles dans le composant parent, que vous pouvez opérer par vous-même. Ce code complet comprend également le. partie de transfert de valeur des composants mentionnée dans l'article précédent.
Mon icône utilise la police d'icônes d'Alibaba, vous pouvez également la rechercher sur Baidu.
{{model.name}}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!