
Cet article présente principalement l'exemple d'implémentation d'un module de retard préchargé dans Angular. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
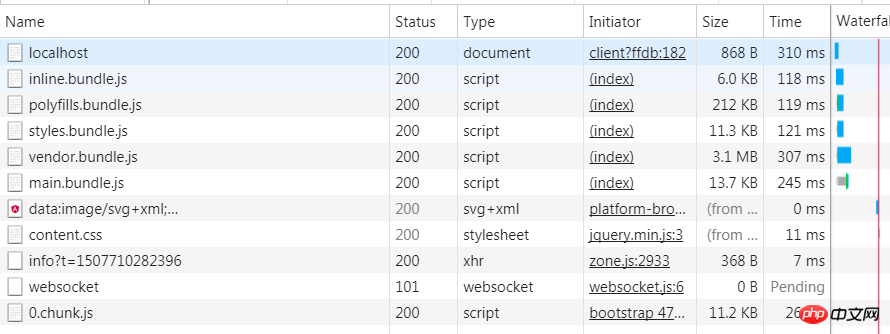
En utilisant le chargement paresseux de route, nous avons présenté comment utiliser les modules pour diviser les applications. Lors de l'accès à ce module, Angular charge ce module. Mais cela prend un peu de temps. Il y aura un léger délai lorsque l'utilisateur cliquera pour la première fois.
Nous pouvons résoudre ce problème en préchargeant les itinéraires. Les routeurs peuvent charger des modules différés de manière asynchrone pendant que l'utilisateur interagit avec d'autres parties. Cela donne aux utilisateurs un accès plus rapide aux modules retardés.
Cet article ajoutera la fonction de préchargement basée sur l'exemple précédent.
Dans la section précédente, notre route racine a été définie dans main.routing.ts, et nous avons utilisé la définition de route racine dans app.module.ts.
Il est à noter que le composant Home est chargé en avance. Nous rendrons ce composant après le démarrage du système.
Une fois qu'Angular a rendu le composant Home, l'utilisateur peut interagir avec l'application. Nous pouvons précharger d'autres modules en arrière-plan grâce à une configuration simple.
Activer le préchargement
Nous fournissons une stratégie de préchargement dans la fonction forRoot.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadAllModules } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Cette stratégie PreloadAllModules vient de @angular/router, nous devons donc également l'importer.
Stratégie de préchargement personnalisée
Il existe deux stratégies prédéfinies dans le package du routeur :
Aucun préchargement
Précharger tous les modules PreloadAllModules
Charger les modules après 5 secondes
Cependant, vous pouvez la définir vous-même Une stratégie personnalisée . C'est plus simple que vous ne le pensez. Par exemple, vous souhaitez charger les modules restants 5 secondes après l'initialisation de votre application.
Vous devez implémenter l'interface PreloadingStrategy. Nous définissons une classe de stratégie personnalisée de CustomPreloadingStrategy.
import { Route } from '@angular/router';
import { PreloadingStrategy } from '@angular/router';
import { Observable } from 'rxjs/Rx';
export class CustomPreloadingStrategy implements PreloadingStrategy {
preload(route: Route, fn: () => Observable<boolean>): Observable<boolean> {
return Observable.of(true).delay(5000).flatMap((_: boolean) => fn());
}
}Ensuite, modifiez app.module.ts pour utiliser cette stratégie personnalisée. Notez que vous devez également ajouter cette classe dans les propriétés. pour implémenter l’injection de dépendances.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { CustomPreloadingStrategy } from './preload';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: CustomPreloadingStrategy })
],
providers: [CustomPreloadingStrategy ],
bootstrap: [AppComponent]
})
export class AppModule { }Vous verrez qu'au bout de 5 secondes, ce module fonction est automatiquement chargé.

Charger le module spécifié
Nous pouvons également définir des paramètres supplémentaires dans l'itinéraire pour spécifier les modules à précharger, nous utilisons des données dans la définition de l'itinéraire pour fournir ces données supplémentaires.
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule', data: {preload: true} },
{ path: '**', component: HomeComponent }
];Ensuite, nous définissons la nouvelle stratégie de chargement.
import { Observable } from 'rxjs/Rx';
import { PreloadingStrategy, Route } from '@angular/router';
export class PreloadSelectedModules implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
return route.data && route.data.preload ? load() : Observable.of(null);
}
}Enfin, utilisez cette stratégie dans app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadSelectedModules } from './preload.module';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadSelectedModules })
],
providers: [PreloadSelectedModules ],
bootstrap: [AppComponent]
})
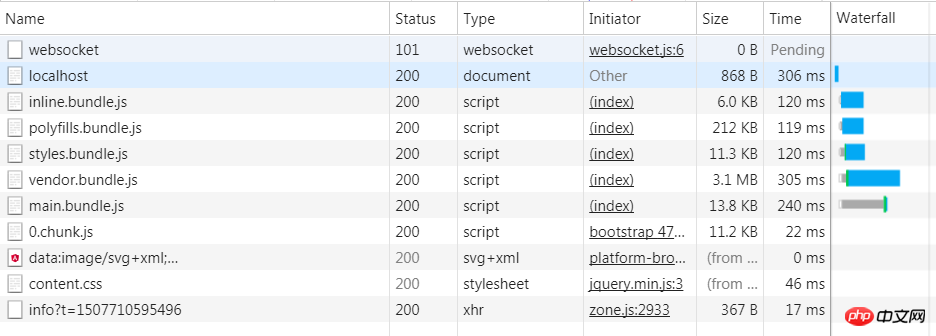
export class AppModule { }À ce stade, vous pouvez voir que le module est préchargé directement. Même si vous cliquez sur le lien, aucune nouvelle demande ne sera effectuée.

Recommandations associées :
Explication détaillée de la façon dont Laravel optimise les requêtes de modèle via le préchargement
Explication du code pour implémenter les effets d'animation préchargés en utilisant simplement CSS
JS pour implémenter le code de la fonction de préchargement d'image dans le désordre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment échanger des pièces VV
Comment échanger des pièces VV
 marque PC
marque PC
 qu'est-ce que le HDMI
qu'est-ce que le HDMI
 Contenu principal de la conception conceptuelle de la base de données
Contenu principal de la conception conceptuelle de la base de données
 méthode d'appel du service Web
méthode d'appel du service Web
 Quelle est la différence entre les vues et les tables de base de données
Quelle est la différence entre les vues et les tables de base de données
 solution de chemin fakepath
solution de chemin fakepath
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat