
Dans les projets, il est souvent nécessaire d'utiliser Vue pour le packager en HTML afin qu'il puisse être parcouru sans le placer sur le serveur. Selon le code HTML fourni sur le site officiel, il s'affiche vide lorsqu'il est ouvert directement. De nombreux amis ont rencontré un tel problème. Lorsque vue est empaquetée, un problème vide s'affiche. Comment gérer un tel problème ? Ci-dessous, l'éditeur de Script House partagera avec vous la bonne façon de gérer l'affichage vide une fois Vue emballée. Les amis intéressés devraient y jeter un œil. J'espère que cela pourra aider tout le monde.
La façon correcte de gérer l'affichage vide une fois la vue empaquetée est
1 Trouvez le fichier de configuration

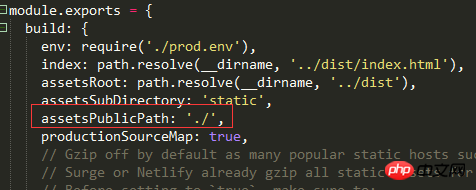
modifiez
.
De cette façon, le processus d'emballage peut être ouvert mais le style de la page ne sera pas trouvé
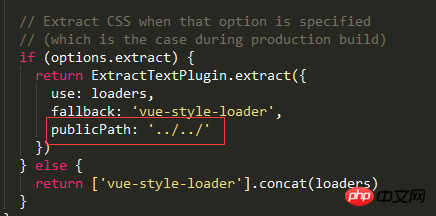
Modifier


Explication image et texte du packaging du projet vue.js et en ligne
Explication détaillée du téléchargement par lots et du packaging des fichiers dans Vue
Explication détaillée de l'empaquetage des pages de fichiers multi-entrées Webpack
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Huobi.com
Huobi.com
 Quelles sont les différences entre le cellpadding et l'espacement des cellules ?
Quelles sont les différences entre le cellpadding et l'espacement des cellules ?
 utilisation de la fonction de tri
utilisation de la fonction de tri
 Comment utiliser l'étiquette d'étiquette
Comment utiliser l'étiquette d'étiquette
 ps ajuster les touches de raccourci du bord
ps ajuster les touches de raccourci du bord
 Comment convertir chm en txt
Comment convertir chm en txt
 Le rôle de l'index
Le rôle de l'index
 Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin