 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Explication de l'exemple d'application du diagramme de topologie de réseau HTML5
Explication de l'exemple d'application du diagramme de topologie de réseau HTML5
Explication de l'exemple d'application du diagramme de topologie de réseau HTML5
Cet article présente principalement des informations pertinentes sur le développement rapide d'applications de cartographie topologique de réseau basées sur HTML5. L'éditeur pense qu'il est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
À partir d'aujourd'hui, nous analyserons comment créer une application de graphique de topologie HTML5 Canvas à partir du niveau le plus basique. HT encapsule en interne un composant de graphique de topologie ht.graph.GraphView (ci-après dénommé GraphView), qui est le Le composant avec les fonctions 2D les plus riches du framework HT et ses bibliothèques de classes associées se trouvent sous le package ht.graph. GraphView possède des fonctions de présentation et d'édition graphiques de base, des fonctions de connexion de nœuds topologiques et de mise en page automatique, des objets prédéfinis dans des secteurs tels que l'énergie et les télécommunications, et des effets spéciaux tels que le rendu d'animation. Par conséquent, il a un large éventail d'applications et peut être utilisé comme un. Outil de dessin et ressources humaines dans le domaine de la surveillance. Il dispose d'une interface informatique et peut être utilisé comme outil d'édition graphique général et peut être étendu à des applications d'entreprise telles que des flux de travail et des organigrammes. Pour faire simple : le diagramme de topologie est un terme généralisé. Diagramme de topologie de réseau de gestion de réseau de télécommunications, diagramme de topologie de réseau électrique, diagramme de surveillance de contrôle industriel, diagramme de flux de travail, carte cérébrale de réflexion, etc. En termes simples, il est composé de connexions de nœuds. Ce sont les diagrammes topologiques mentionnés ici.
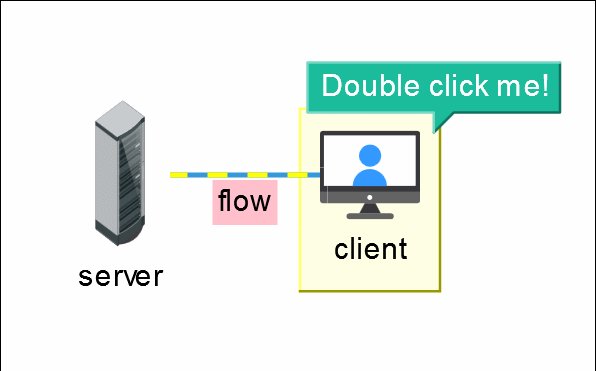
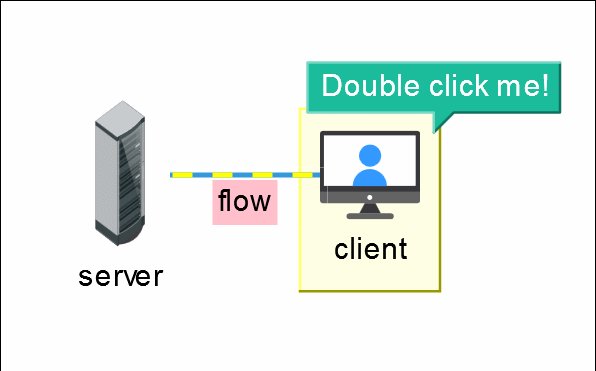
Il est très simple de développer un diagramme de topologie de réseau en utilisant HT. Il suffit de quelques lignes de code pour compléter un simple diagramme de topologie de serveur et de client :

Cet exemple est très basique et complète presque toutes les fonctions topologiques du serveur et du client. Sans plus tarder, devinez combien de lignes de code il a fallu pour inclure toutes les parties des balises HTML dans cet exemple ? Il n'y a que 50 lignes sans les lignes vides. J'ai aussi fait beaucoup de conception de style. Après tout, l'exemple pour tout le monde ne peut pas être trop moche ~
Vous pouvez télécharger le code vous-même sur tuputu_jb51.rar. . Veuillez noter qu'il existe un fichier json, il y aura des problèmes entre domaines avec les images et vous devrez utiliser Firefox ou un serveur local pour l'exécuter.
Expliquons d'abord que HT est une solution unique pour l'interface graphique des applications d'entreprise basée sur la norme HTML5. Elle comprend une riche bibliothèque de classes de développement d'interface graphique telle que des composants généraux, des composants topologiques et un rendu 3D. Les utilisateurs n'ont qu'à introduire ht.js, et cela n'entre en conflit avec rien d'autre, car HT déclare uniquement une variable globale ht, rien de plus.
Ensuite, analysez la partie code. Tout d'abord, construisez la scène du diagramme de topologie :
dm = new ht.DataModel();//数据容器 gv = new ht.graph.GraphView(dm);//拓扑组件 参数为dm 绑定的数据模型 gv.addToDOM();//将拓扑图添加进body体中
La racine de tous les composants de HT est un p, via getView() pour obtenir, nous avons utilisé cette méthode dans la méthode addToDOM :
addToDOM = function(){
var self = this,
view = self.getView(), //获取组件底层 p
style = view.style;
document.body.appendChild(view);//将底层 p 添加进 body 体中
style.left = '0';//HT 一般将组件都设置为 absolute 的绝对定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false); //事件监听窗口大小变化,iv 为延时刷新组件
}Ajoutez ensuite les nœuds « serveur » et « client » à la scène topologique :
var server = new ht.Node(); server.setName('server');//设置节点名称,显示在节点下方 server.setImage('serverImage');//设置节点图片 server.setSize(20, 60);//设置节点大小 dm.add(server);//将节点添加进数据容器dm中 server.setPosition(100, 100);//设置节点坐标(x, y) var group = new ht.Group();//组,组中可以有多个节点 group.setImage('groupImage');//设置图片 dm.add(group); var client = new ht.Node();//这个节点是添加进组中的 client.setName('client'); client.setImage('clientImage'); dm.add(client); group.addChild(client);//组添加孩子 group.setExpanded(true);//设置组为展开模式 client.setPosition(200, 100);//设置节点位置 如果组中只有一个节点,那么这个节点的位置可以为组的位置
La connexion entre le serveur et le client ? 2 lignes de code terminées ! En fait, la méthode d'ajout de nœuds en HT est très simple. Elle ne nécessite généralement que 2 lignes de code : déclarez d'abord la variable d'instance, puis ajoutez la variable d'instance au conteneur de données.
var edge = new ht.Edge(server, client); dm.add(edge);
Nous sommes curieux de savoir comment est réalisée la ligne pointillée ? La formation de la ligne pointillée se construit sur la ligne de connexion. Il y a trois étapes :
Introduire le fichier ht-dashflow.js
- <🎜 ; > L'attribut de style edge.dash.flow de la connexion est défini sur true
- Activez le commutateur de flux de lignes pointillées dans le composant de scène, voici gv.enableDashFlow(true) ;
edge.s({//节点设置样式属性
'edge.dash': true,//显示虚线
'edge.dash.flow': true,//开启虚线流动
'edge.dash.color': 'yellow',//虚线颜色
'edge.dash.pattern': [8, 8],//虚线样式
'label': 'flow',//节点注释
'label.background': 'pink',//节点注释背景颜色
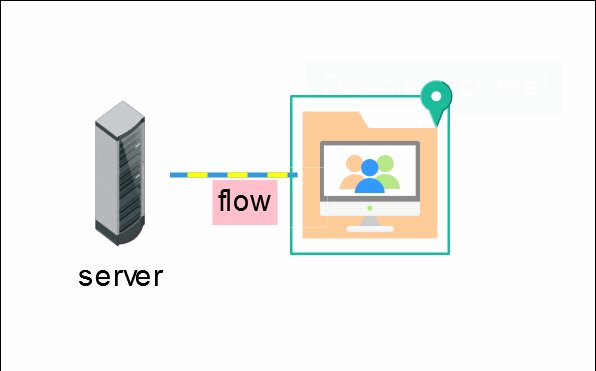
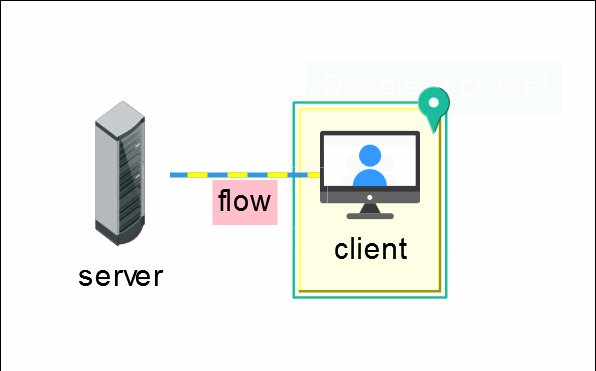
}); De cette façon, toutes les pièces d'affichage ont été introduites ~ Attendez, il semble qu'il y ait il manque quelque chose ? Au fait, j'ai oublié d'introduire la classe ht.Group dans HT. Comme son nom l'indique, cela signifie "groupe". Un groupe peut contenir plusieurs nœuds. Double-cliquez pour afficher ou masquer tous les nœuds du groupe. est écrit, mais j'ai aussi fait un petit truc, c'est-à-dire que la partie d'affichage dans le coin supérieur droit du groupe est en fait une marque, utilisée pour demander des instructions : group.s({
'group.background': 'rgba(255, 255, 0, 0.1)',//设置组的背景颜色
'note': "Double click me!",//标注 显示的内容
'note.position': 13,//标注位置
'note.offset.y': 10,//标注位置y轴偏移
});Nous pouvons transmettre note.position Pour modifier la position de l'annotation (pour des informations de localisation spécifiques, veuillez vous référer au manuel de position HT pour Web), vous pouvez également utiliser note.offset.x et note.offset.y pour modifier la position de l'annotation. Tous les codes ont été analysés ! Je mettrai à jour dès que possible. Si vous sentez que les progrès sont lents, vous pouvez accéder à notre site officiel (HT pour le Web) pour apprendre par vous-même. J'espère que vous pourrez en apprendre davantage et pratiquer rapidement. transformez le contenu de cet article en Faites-en votre propre connaissance ! Recommandations associées :
Introduction à la carte topologique de planification de tâches de graphe dirigé
Explication détaillée de la carte topologique de réseau HTML5 intégrant OpenLayers pour implémenter une application de carte SIG ( image)
Explication graphique détaillée de l'optimisation des performances du diagramme de topologie de réseau HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Gestion des reconnexions et des erreurs avec des événements de serveur HTML5.
Jul 03, 2025 am 02:28 AM
Gestion des reconnexions et des erreurs avec des événements de serveur HTML5.
Jul 03, 2025 am 02:28 AM
Lorsque vous utilisez HTML5SSE, les méthodes pour gérer la reconnexion et les erreurs incluent: 1. Comprendre le mécanisme de reconnexion par défaut. Eventsource réessayer 3 secondes après l'interrompu de la connexion par défaut. Vous pouvez personnaliser l'intervalle via le champ de réessayer; 2. Écoutez l'événement d'erreur pour gérer les erreurs de défaillance de connexion ou d'analyse, distinguer les types d'erreurs et exécuter la logique correspondante, telles que les problèmes de réseau en s'appuyant sur la reconnexion automatique, les erreurs de serveur retardent manuellement la reconnexion et la défaillance de l'échec d'authentification Rafraîchissement du jeton; 3. Contrôlez activement la logique de reconnexion, telle que la fermeture et la reconstruction manuelle de la connexion, en définissant le nombre maximum de temps de réessayer, combinant Navigator.online pour juger l'état du réseau pour optimiser la stratégie de réessayer. Ces mesures peuvent améliorer la stabilité des applications et l'expérience utilisateur.
 Intégrer efficacement CSS et JavaScript avec la structure HTML5.
Jul 12, 2025 am 03:01 AM
Intégrer efficacement CSS et JavaScript avec la structure HTML5.
Jul 12, 2025 am 03:01 AM
HTML5, CSS et JavaScript doivent être combinés efficacement avec des balises sémantiques, un ordre de chargement raisonnable et une conception de découplage. 1. Utilisez des étiquettes sémantiques HTML5, telles que l'amélioration de la clarté structurelle et de la maintenabilité, qui est propice au référencement et à l'accès sans barrière; 2. CSS doit être placé, utiliser des fichiers externes et se séparer par module pour éviter les styles en ligne et les problèmes de chargement retardés; 3. JavaScript est recommandé d'être introduit à l'avant et d'utiliser un repère ou une asynchronisation pour charger de manière asynchrone pour éviter le blocage du rendu; 4. Réduisez une forte dépendance entre les trois, conduisez le comportement à travers les attributs de données * et l'état de contrôle du nom de classe et améliorez l'efficacité de la collaboration grâce à des spécifications de nommage unifiées. Ces méthodes peuvent optimiser efficacement les performances des pages et collaborer avec les équipes.
 Recevoir des données en temps réel avec des événements (SSE) HTML5 Server-Sent (SSE).
Jul 02, 2025 pm 04:46 PM
Recevoir des données en temps réel avec des événements (SSE) HTML5 Server-Sent (SSE).
Jul 02, 2025 pm 04:46 PM
Server-Sentevents (SSE) est une solution légère fournie par HTML5 pour pousser les mises à jour en temps réel du navigateur. Il réalise la communication à sens unique grâce à de longues connexions HTTP, qui conviennent au marché boursier, aux notifications et à d'autres scénarios. Créer une instance Eventsource et écouter les messages lorsque vous utilisez: Consventsource = neweventsource ('/ stream'); eventsource.onMessage = function (event) {console.log ('Message reçu:', event.data);}; Le serveur doit définir le type de contenu sur le texte / l'événement
 Déclarant le doctype HTML5 correct pour les pages modernes.
Jul 03, 2025 am 02:35 AM
Déclarant le doctype HTML5 correct pour les pages modernes.
Jul 03, 2025 am 02:35 AM
Doctype est une déclaration qui indique au navigateur quelle norme HTML à utiliser pour analyser la page. Les pages Web modernes ne doivent être écrites qu'au début du fichier HTML. Sa fonction est de s'assurer que le navigateur rend la page en mode standard plutôt qu'en mode bizarre, et doit être situé sur la première ligne, sans espaces ni commentaires devant lui; Il n'y a qu'une seule façon correcte de l'écrire, et il n'est pas recommandé d'utiliser d'anciennes versions ou d'autres variantes; D'autres tels que le marbre, la fenêtre, etc. doivent être placés en partie.
 Amélioration du référencement avec un balisage sémantique HTML5 et des microdulations.
Jul 03, 2025 am 01:16 AM
Amélioration du référencement avec un balisage sémantique HTML5 et des microdulations.
Jul 03, 2025 am 01:16 AM
L'utilisation de balises sémantiques HTML5 et de microdata peut améliorer le référencement car elle aide les moteurs de recherche à mieux comprendre la structure des pages et la signification du contenu. 1. Utilisez des balises sémantiques HTML5 telles que ,,,, et pour clarifier la fonction des blocs de page, ce qui aide les moteurs de recherche à établir un modèle de page plus précis; 2. Ajoutez des données structurées microdata pour marquer un contenu spécifique, tel que l'auteur de l'article, la date de sortie, le prix du produit, etc., afin que les moteurs de recherche puissent identifier les types d'informations et les utiliser pour l'affichage du résumé des médias riches; 3. Faites attention à l'utilisation correcte des étiquettes pour éviter la confusion, évitez les balises en double, testez l'efficacité des données structurées, mettez régulièrement à mettre à jour pour s'adapter aux changements de schéma.org et combiner avec d'autres moyens de référencement pour optimiser à long terme.
 Expliquant les éléments HTML5 `` vs ``.
Jul 12, 2025 am 03:09 AM
Expliquant les éléments HTML5 `` vs ``.
Jul 12, 2025 am 03:09 AM
Il s'agit d'un élément au niveau du bloc, adapté à la mise en page; Il s'agit d'un élément en ligne, adapté à l'emballage du contenu texte. 1. Occuper exclusivement une ligne, une largeur, une hauteur et des marges peuvent être définies, qui sont souvent utilisées dans la disposition structurelle; 2. Aucune ligne ne se casse, la taille est déterminée par le contenu et convient aux styles de texte locaux ou aux opérations dynamiques; 3. Lors du choix, il doit être jugé en fonction de la question de savoir si le contenu a besoin d'espace indépendant; 4. Il ne peut pas être imbriqué et ne convient pas à la mise en page; 5. La priorité est donnée à l'utilisation des étiquettes sémantiques pour améliorer la clarté structurelle et l'accessibilité.
 Obtenir l'emplacement actuel de l'utilisateur avec l'API de géolocalisation HTML5.
Jul 02, 2025 pm 05:03 PM
Obtenir l'emplacement actuel de l'utilisateur avec l'API de géolocalisation HTML5.
Jul 02, 2025 pm 05:03 PM
Lorsque vous utilisez l'API HTML5Geolocation pour obtenir l'emplacement de l'utilisateur, vous devez d'abord obtenir l'autorisation de l'utilisateur et demander et expliquer l'objectif au bon moment; La méthode de base est Navigator.Geolocation.getCurrentPosition (), qui contient des rappels réussis, de mauvais rappels et des paramètres de configuration; Les raisons courantes de défaillance comprennent l'autorisation refusée, le navigateur non pris en charge, les problèmes de réseau, etc., des solutions alternatives et des invites claires doivent être fournies. Les suggestions spécifiques sont les suivantes: 1. Demande les autorisations lorsque l'opération utilisateur est déclenchée, comme cliquer sur le bouton; 2. Utiliser Activer Highgacuratie, Timeout, Maximum et d'autres paramètres pour optimiser l'effet de positionnement; 3. La gestion des erreurs doit distinguer les différentes erreurs
 Comprendre les extensions de source de médias HTML5 (MSE)
Jul 08, 2025 am 02:31 AM
Comprendre les extensions de source de médias HTML5 (MSE)
Jul 08, 2025 am 02:31 AM
MSE (MediaSourceExtensions) fait partie de la norme W3C, permettant à JavaScript de construire dynamiquement des flux de médias, permettant ainsi des capacités de lecture vidéo avancées. Il gère les sources multimédias via MediaSource, stocke les données de SourceBuffer et représente la plage de temps tampon par Timeranges, permettant au navigateur de charger et de décoder dynamiquement des clips vidéo. Le processus d'utilisation de MSE comprend: ① Créer une instance MediaSource; ② Le lier à un élément; ③ Ajouter SourceBuffer pour recevoir des données dans un format spécifique; ④ Obtenez des données segmentées via fetch () et ajoutez-les au tampon. Les précautions courantes comprennent: ① Problèmes de compatibilité du format; ② Paire de coups horaires






