
Cet article présente principalement la solution au problème inter-domaines de Ajax demandant un WebService. Cet article vous le présente en détail et est précieux pour référence et apprentissage ajax. C'est très utile pour ajaxLes amis intéressés peuvent se référer à
1 Contexte
Utilisation d'Ajax dans Jquery en asp. Environnement de développement .net Appel de l'interface WebService dans
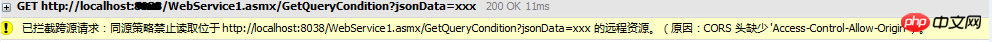
2. Problèmes

Analyse des causes : Origine du navigateur Impact de la politique (c'est-à-dire que JavaScript ou Cookie ne peut accéder qu'au contenu du même domaine)
3. Solution :
(1) JSONP. : Prend uniquement en charge la méthode GET
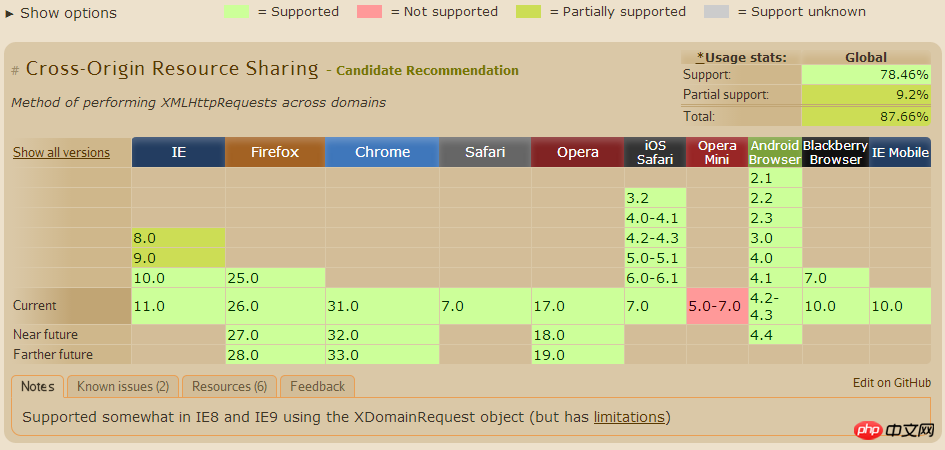
(2) CROS : partage de ressources entre domaines
Voici la solution CROS :
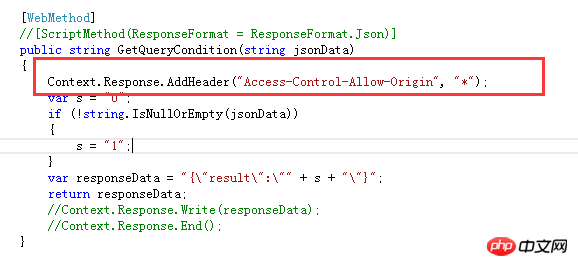
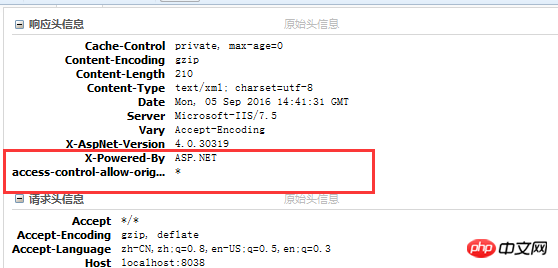
a. Ajoutez les informations d'en-tête de réponse à l'interface WebService :

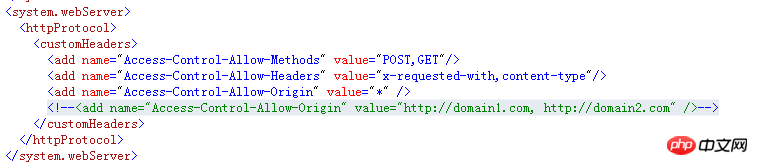
b. Ajoutez les informations de section de configuration pertinentes au fichier web.config :



Recommandations associées :
Exemple d'explication détaillée js combiné avec json pour implémenter un exemple simple ajax
js cross -domain call WebService Un exemple simple
Un exemple détaillé des précautions de jQuery ajax appelant le service Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 appel de service Web
appel de service Web
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 méthode d'appel du service Web
méthode d'appel du service Web
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Comment vérifier l'utilisation du processeur sous Linux
Comment vérifier l'utilisation du processeur sous Linux
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 Qu'est-ce que la blockchain web3.0
Qu'est-ce que la blockchain web3.0