
下面小编就为大家推荐一篇ASP.NET 之 MVC框架及搭建教程,具有很好的参考,希望对大家有所帮助。一起跟随小编过来看看吧
一、MVC简介
MVC:Model-View-Controller(模型-视图-控制器),MVC是一种软件开发架构模式。
1、模型(Model)
模型对象是实现应用程序数据域逻辑的应用程序部件。 通常,模型对象会检索模型状态并将其存储在数据库中。 例如,Product 对象可能会从数据库中检索信息,操作该信息,然后将更新的信息写回到数据库内的 Product 表中。
2、视图(View)
视图是显示应用程序用户界面 (UI) 的组件。通常,此 UI 是用模型数据创建的。Product表的编辑视图便是一个视图示例,该视图基于 Product 对象的当前状态显示文本框、下拉列表和复选框。
3、控制器(Controller)
控制器是处理用户交互、使用模型并最终选择要呈现的视图来显示 UI 的组件。 在MVC 应用程序中,视图仅显示信息;控制器则用于处理和响应用户输入和交互。 例如,控制器处理查询字符串值,并将这些值传递给模型,而模型可能会使用这些值来查询数据库。
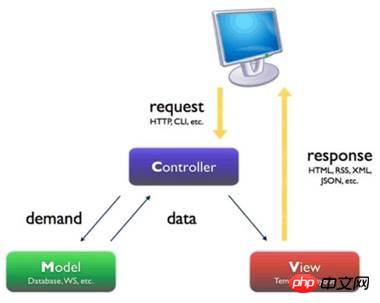
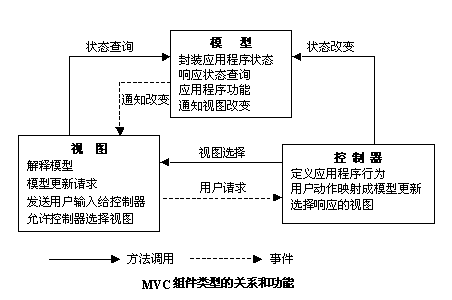
4.附上关系图:


二、为什么会有 MVC,有什么优点,缺点
1、为什么会有 MVC
Asp.net Web Form存在的问题:
1. 响应时间:服务请求的耗时
2. 带宽消耗:同时可传输多少数据:
ASP.NET 开发人员都非常熟悉 ViewStates,因为它能够自动保存 post 返回的状态,减少开发时间。但是这种开发时间的减少会带来巨大的消耗,Viewstate 增加了页面的大小。在做的加载测试中,与 MVC 对比,我们发现 Viewstate 增加了两倍的页面存储。

3. 单元测试:无法执行自动化测试,必须手动测试:
Asp.net webform 页面都继承了“System.Web.UI.Page”类。但是这些类并不像普通的类一样能够到处复用和实例化。换句话来讲,在 Weform 类中永远都不可能执行以下代码中的操作:
WebForm1 obj = new WebForm1();
obj.Button1_Click();
既然无法实例化后台代码类,单元测试也是非常困难的,也无法执行自动化测试。必须手动测试。
2、MVC 框架的优点
• 通过将应用程序分为模型、视图和控制器,化繁为简的工作更加轻松。
• 它不使用视图状态或基于服务器的窗体。 这使得 MVC 框架特别适合想要完全控制应用程序行为的开发人员。
• 它使用一种通过单一控制器处理 Web 应用程序请求的前端控制器模式。 这使您可以设计一个支持丰富路由基础结构的应用程序。
• 它为测试驱动的开发 (TDD) 提供了更好的支持。
• 它非常适合大型开发团队支持的 Web 应用程序,以及需要对应用程序行为进行严格控制的 Web 设计人员。
3、MVC 框架的缺点
• 视图(View)与控制器(Controller)之间连接过于紧密:视图与控制器是相互分离,却是联系紧密的部件,不能独立重用。
• 视图(View)对模型(Model)数据访问低效:依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。
三、三层框架搭建
1、概述
a. 数据访问层(EntityFramework):主要负责对数据的访问管理,而不必管其他操作,为业务逻辑层提供方法调用。
b. 业务逻辑层:主要负责业务逻辑的处理,对数据层的操作。也就是说把一些数据层的操作进行组合。
c. 表示层:主要对用户的请求接受,以及数据的返回,为客户端提供应用程序的访问。
d. 三层框架引用关系图:

2、搭建 MVC三层框架项目
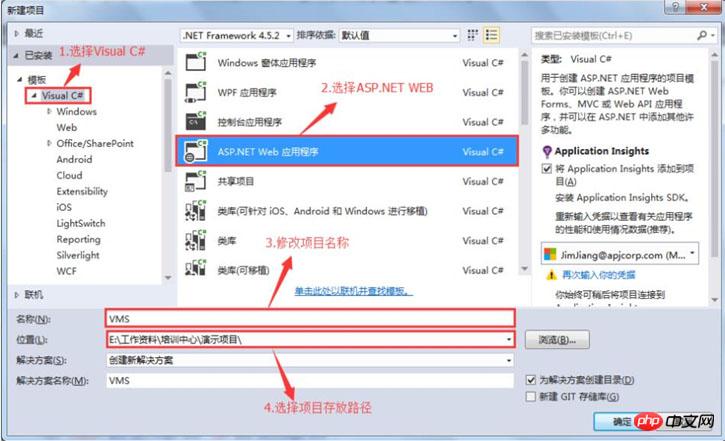
一、创建 ASP.NET MVC项目
a. 打开 Visual Studio
b. 操作:文件 -> 新建 -> 项目 -> 确定

c. 在弹出的窗体上选择: MVC -> 确定 即可

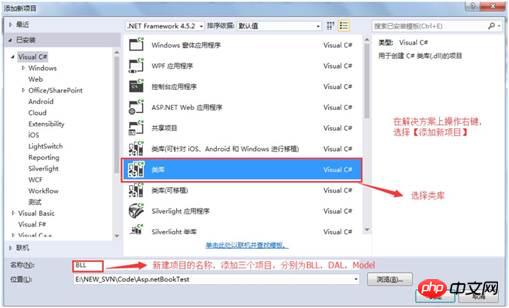
二、添加三层项目
1.BLL(业务层)、2.DAL(数据层)、3.Model(实体层)
在解决方案上操作右键,选择【添加项目】

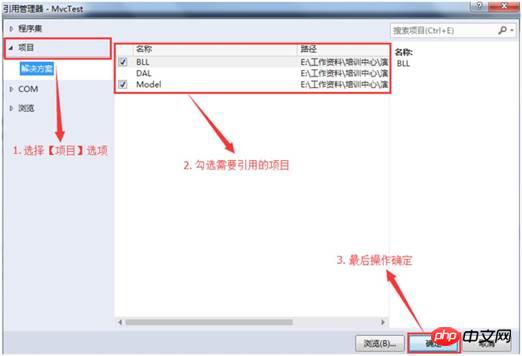
三、添加三层引用关系
1. 三层间的引用关系如下:
♢ DAL 引用 Model
♢ BLL 引用 DAL 和 Model
♢ 创建的 ASP.NET MVC 项目引用 BLL 和 Model
2. 引用方法:在对应的项目上操作右键,选择【引用】(也可直接在项目中的“引用”上操作右键)

四、了解目录结构及作用

以上这篇ASP.NET 之 MVC框架及搭建教程(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
相关推荐:
基于asp.net MVC 应用程序的生命周期(详解)_实用技巧
asp.net mvc中实现Forms身份验证身份验证流程的实例
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ? Comment utiliser l'union en langage C
Comment utiliser l'union en langage C Comment remplacer uniformément les images d'arrière-plan ppt
Comment remplacer uniformément les images d'arrière-plan ppt Qu'est-ce qu'un lecteur optique
Qu'est-ce qu'un lecteur optique Qu'est-ce que le logiciel système
Qu'est-ce que le logiciel système Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ? Tendance des prix du prix Eth aujourd'hui
Tendance des prix du prix Eth aujourd'hui Explication détaillée de la commande nohup
Explication détaillée de la commande nohup