
Cet article présente principalement l'utilisation avancée des listes déroulantes dans AngularJS et analyse le parcours, la sélection, la liaison, l'affichage et d'autres fonctions des listes déroulantes AngularJS sous forme d'exemples. Les amis dans le besoin peuvent s'y référer.
Les exemples de cet article décrivent l'utilisation avancée des listes déroulantes dans AngularJS. Partagez-le avec tout le monde pour votre référence, comme suit :
Texte HTML :
{{sites}}
选择的网址:{{site}}
选择一辆车:
你选择的是: {{selectedCar.brand}}
型号为: {{selectedCar.model}}
颜色为: {{selectedCar.color}}
下拉列表中的选项也可以是对象的属性。
Code d'opération Javascript :
var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { //复杂对象 $scope.cars = { car01 : {brand : "Ford", model : "Mustang", color : "red"}, car02 : {brand : "Fiat", model : "500", color : "white"}, car03 : {brand : "Volvo", model : "XC90", color : "black"} } //简单对象 $scope.sites = { site01 : "Google", site02 : "Baidu", site03 : "Taobao" }; }); app.controller("myctr01",function($scope){ $scope.sites = { site01 : "Google", site02 : "Baidu", site03 : "Taobao" }; });
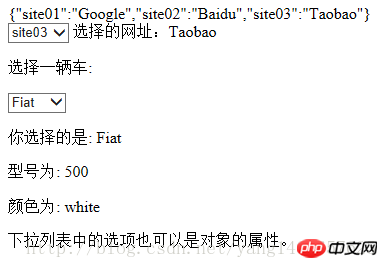
Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!