
Cet article discutera de la gestion des erreurs dans JavaScript côté client. Introduit principalement les erreurs courantes, la gestion des erreurs, l'écriture de code asynchrone, etc. en JavaScript. Voyons comment gérer correctement les erreurs en JavaScript
Le paradigme événementiel de JavaScript ajoute un langage riche et rend la programmation en JavaScript plus diversifiée. Si vous considérez le navigateur comme un outil événementiel pour JavaScript, alors lorsqu'une erreur se produit, un événement est déclenché. Il est théoriquement possible de penser que ces erreurs ne sont que de simples événements en JavaScript.
Cet article abordera la gestion des erreurs dans JavaScript côté client. Introduit principalement les erreurs courantes, la gestion des erreurs, l'écriture de code asynchrone, etc. en JavaScript.
Voyons comment gérer correctement les erreurs en JavaScript.
Démo
La démo utilisée dans cet article peut être trouvée sur GitHub Après l'exécution, la page ressemblera à ceci :
.
Chaque bouton déclenchera une "Erreur (Exception)", et cette erreur simulera une exception levée TypeError. Voici la définition du module :
// scripts/error.js
function error() {
var foo = {};
return foo.bar();
}Tout d'abord, cette fonction déclare un objet vide foo. Notez que bar() n’est défini nulle part. Ensuite, vérifiez si ce test unitaire générera une "erreur" :
// tests/scripts/errorTest.js
it('throws a TypeError', function () {
should.throws(error, TypeError);
});Ce test unitaire est dans Mocha, et il y a une déclaration de test dans Should.js. Mocha est l'outil d'exécution de tests et Should.js est la bibliothèque d'assertions. Ce test unitaire s'exécute sur Node et ne nécessite pas l'utilisation d'un navigateur.
error() définit un objet vide puis tente d'accéder à une méthode. Comme bar() n'existe pas dans l'objet, une exception sera levée. Cette erreur qui se produit dans les langages dynamiques comme JavaScript peut arriver à tout le monde !
Gestion des erreurs (1)
Utilisez le code suivant pour gérer l'erreur ci-dessus :
// scripts/badHandler.js
function badHandler(fn) {
try {
return fn();
} catch (e) { }
return null;
}Le gestionnaire prend fn comme paramètre d'entrée, puis fn sera appelé dans la fonction du gestionnaire. Les tests unitaires refléteront le rôle du gestionnaire d'erreurs ci-dessus :
// tests/scripts/badHandlerTest.js
it('returns a value without errors', function() {
var fn = function() {
return 1;
};
var result = badHandler(fn);
result.should.equal(1);
});
it('returns a null with errors', function() {
var fn = function() {
throw new Error('random error');
};
var result = badHandler(fn);
should(result).equal(null);
});Si un problème survient, le gestionnaire d'erreurs renverra null. La fonction de rappel fn() peut pointer vers une méthode légale ou une erreur.
Les événements de clic suivants continueront le traitement des événements :
// scripts/badHandlerDom.js
(function (handler, bomb) {
var badButton = document.getElementById('bad');
if (badButton) {
badButton.addEventListener('click', function () {
handler(bomb);
console.log('Imagine, getting promoted for hiding mistakes');
});
}
}(badHandler, error));Cette méthode de traitement masque une erreur dans le code et est difficile à trouver. Les erreurs cachées peuvent prendre des heures de débogage. Surtout dans les solutions multicouches avec des piles d’appels approfondies, cette erreur peut être plus difficile à trouver. C’est donc une très mauvaise façon de gérer les erreurs.
Gestion des erreurs (2)
Ce qui suit est une autre méthode de gestion des erreurs.
// scripts/uglyHandler.js
function uglyHandler(fn) {
try {
return fn();
} catch (e) {
throw new Error('a new error');
}
}La façon de gérer les exceptions est la suivante :
// tests/scripts/uglyHandlerTest.js
it('returns a new error with errors', function () {
var fn = function () {
throw new TypeError('type error');
};
should.throws(function () {
uglyHandler(fn);
}, Error);
});Le gestionnaire d'erreurs ci-dessus sont des améliorations évidentes. Ici, l'exception fera remonter la pile d'appels. Dans le même temps, l'erreur élargira la pile, ce qui est très utile pour le débogage. En plus de lever une exception, l'interpréteur recherchera des traitements supplémentaires le long de la pile. Cela apporte également la possibilité de gérer les erreurs depuis le haut de la pile. Mais il s’agit toujours d’une mauvaise gestion des erreurs, nous obligeant à retracer l’exception d’origine étape par étape dans la pile.
Une alternative à cette mauvaise gestion des erreurs consiste à utiliser une méthode d'erreur personnalisée. Cette approche devient utile à mesure que vous ajoutez plus de détails à l'erreur.
Par exemple :
// scripts/specifiedError.js
// Create a custom error
var SpecifiedError = function SpecifiedError(message) {
this.name = 'SpecifiedError';
this.message = message || '';
this.stack = (new Error()).stack;
};
SpecifiedError.prototype = new Error();
SpecifiedError.prototype.constructor = SpecifiedError;
// scripts/uglyHandlerImproved.js
function uglyHandlerImproved(fn) {
try {
return fn();
} catch (e) {
throw new SpecifiedError(e.message);
}
}
// tests/scripts/uglyHandlerImprovedTest.js
it('returns a specified error with errors', function () {
var fn = function () {
throw new TypeError('type error');
};
should.throws(function () {
uglyHandlerImproved(fn);
}, SpecifiedError);
});L'erreur spécifiée ajoute plus de détails et préserve le message d'erreur d'origine. Avec cette amélioration, le traitement ci-dessus n'est plus une mauvaise méthode de traitement, mais une méthode claire et utile.
Après le traitement ci-dessus, nous avons également reçu une exception non gérée. Voyons ensuite comment les navigateurs peuvent vous aider lors de la gestion des erreurs.
Développez la pile
Une façon de gérer les exceptions consiste à ajouter un try...catch en haut de la pile d'appels.
Par exemple :
function main(bomb) {
try {
bomb();
} catch (e) {
// Handle all the error things
}
}Cependant, les navigateurs sont pilotés par des événements et les exceptions en JavaScript sont également des événements. Lorsqu'une exception se produit, l'interpréteur suspend l'exécution et développe :
// scripts/errorHandlerDom.js
window.addEventListener('error', function (e) {
var error = e.error;
console.log(error);
});Ce gestionnaire d'événements détecte toutes les erreurs qui se produisent dans le contexte d'exécution. Les événements d'erreur se produisant sur diverses cibles peuvent déclencher différents types d'erreurs. Cette gestion centralisée des erreurs dans le code est très agressive. Vous pouvez utiliser le chaînage en série pour gérer des erreurs spécifiques. Si vous suivez les principes SOLID, vous pouvez utiliser la gestion des erreurs dans un seul but. Ces gestionnaires peuvent être enregistrés à tout moment et l'interpréteur parcourra les gestionnaires qui doivent être exécutés. La base de code peut être libérée du bloc try...catch, ce qui facilite également le débogage. En JavaScript, il est important de traiter la gestion des erreurs comme la gestion des événements.
捕获堆栈
在解决问题时,调用堆栈会非常有用,同时浏览器正好可以提供这些信息。虽然堆栈属性不是标准的一部分,但是最新的浏览器已经可以查看这些信息了。
下面是在服务器上记录错误的示例:
// scripts/errorAjaxHandlerDom.js
window.addEventListener('error', function (e) {
var stack = e.error.stack;
var message = e.error.toString();
if (stack) {
message += '\n' + stack;
}
var xhr = new XMLHttpRequest();
xhr.open('POST', '/log', true);
// Fire an Ajax request with error details
xhr.send(message);
});每个错误处理都具有单个目的,这样可以保持代码的DRY原则(目的单一,不要重复自己原则)。
在浏览器中,需要将事件处理添加到DOM。这意味着如果你正在构建第三方库,那么你的事件会与客户端代码共存。window.addEventListener( )会帮你进行处理,同时也不会抹去现有的事件。
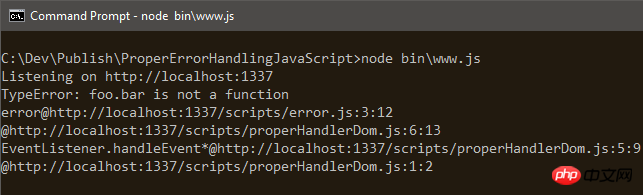
这是服务器上日志的截图:

可以通过命令提示符查看日志,但是Windows上,日志是非动态的。
通过日志可以清楚的看到,具体什么情况触发了什么错误。在调试时调用堆栈也会非常有用,所以不要低估调用堆栈的作用。
在JavaScript中,错误信息仅适用于单个域。因为在使用来自不用域的脚本时,将会看不到任何错误详细信息。
一种解决方案是重新抛出错误,同时保留错误消息:
一旦重新启动了错误备
try {
return fn();
} catch (e) {
throw new Error(e.message);
}份,全局错误处理程序就会完成其余的工作。确保你的错误处理处在相同域中,这样会保留原始消息,堆栈和自定义错误对象。
异步处理
JavaScript在运行异步代码时,进行下面的异常处理,会产生一个问题:
// scripts/asyncHandler.js
function asyncHandler(fn) {
try {
// This rips the potential bomb from the current context
setTimeout(function () {
fn();
}, 1);
} catch (e) { }
}通过单元测试来查看问题:
// tests/scripts/asyncHandlerTest.js
it('does not catch exceptions with errors', function () {
// The bomb
var fn = function () {
throw new TypeError('type error');
};
// Check that the exception is not caught
should.doesNotThrow(function () {
asyncHandler(fn);
});
});这个异常没有被捕获,我们通过单元测试来验证。尽管代码包含了try...catch,但是try...catch语句只能在单个执行上下文中工作。当异常被抛出时,解释器已经脱离了try...catch,所以异常未被处理。Ajax调用也会发生同样的情况。
所以,一种解决方案是在异步回调中捕获异常:
setTimeout(function () {
try {
fn();
} catch (e) {
// Handle this async error
}
}, 1);这种做法会比较奏效,但仍有很大的改进空间。
首先,这些try...catch block在整个区域纠缠不清。事实上,V8浏览器引擎不鼓励在函数内使用try ... catch block。V8是Chrome浏览器和Node中使用的JavaScript引擎。一种做法是将try...catch block移动到调用堆栈的顶部,但这却不适用于异步代码编程。
由于全局错误处理可以在任何上下文中执行,所以如果为错误处理添加一个窗口对象,那么就能保证代码的DRY和SOLID原则。同时全局错误处理也能保证你的异步代码很干净。
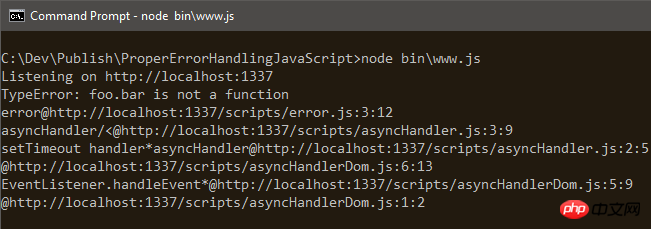
以下是该异常处理在服务器上的报告内容。请注意,输出内容会根据浏览器的不同而不同。

从错误处理中可以看到,错误来自于异步代码的setTimeout( )功能。
结论
在进行错误处理时,不要隐藏问题,而应该及时发现问题,并采用各种方法追溯问题的根源以便解决问题。虽然编写代码时,时常难免会埋下错误,但是我们也无须为错误的发生过于感到羞愧,及时解决发现问题从而避免更大的问题发生,正是我们现在需要做的。
总结
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!