
本篇文章主要介绍了CSS3选择器:nth-child和:nth-of-type之间的差异,非常具有实用价值,需要的朋友可以参考下
先看一个简单的实例,首先是HTML部分:
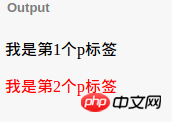
我是第1个p标签
我是第2个p标签
然后两个选择器相对应的CSS代码如下:
p:nth-child(2) { color: red; }
p:nth-of-type(2) { color: red; }
上面这个例子中,这两个选择器所实现的效果是一致的,第二个p标签的文字变成了红色:

尽管上面两个demo的最后效果一致,但是两个选择器之间存在差异是必然的。
对于:nth-child选择器,在简单白话文中,意味着选择一个元素:
1、这是个段落元素
2、这是父标签的第二个孩子元素
对于:nth-of-type选择器,意味着选择一个元素:
1、选择父标签的第二个段落子元素
我们把上面的实例稍作修改,就可以看到这两个选择器之间的差异表现了,如下HTML代码:
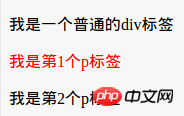
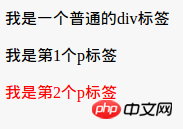
我是一个普通的p标签
我是第1个p标签
我是第2个p标签
还是与上面例子一致的CSS测试代码:
p:nth-child(2) { color: red; }

p:nth-of-type(2) { color: red; }

这时候两个选择器所渲染的结果就不一样了。
p:nth-child(2)其渲染的结果不是第二个p标签文字变红,而是第一个p标签,也就是父标签的第二个子元素。
p:nth-of-type(2)的表现显得很坚挺,其把希望渲染的第二个p标签染红了。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3 nième enfant
nième enfant Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ? Comment récupérer des fichiers supprimés sur ordinateur
Comment récupérer des fichiers supprimés sur ordinateur Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur
Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur Le but du niveau
Le but du niveau Vérificateur de compatibilité
Vérificateur de compatibilité L'Apple Store ne peut pas se connecter
L'Apple Store ne peut pas se connecter