
L'éditeur suivant vous présentera un exemple d'utilisation de PHP+MySql+Ajax+jQuery pour réaliser la fonction de liaison à trois niveaux des provinces et des municipalités. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil
Utilisez PHP+MySql+Ajax+jQuery pour réaliser la fonction de liaison à trois niveaux des provinces et des municipalités
Exigence : Écrivez une province Le lien à trois niveaux de la zone urbaine (ou de l'année, du mois et du jour) permet une sélection déroulante de la région ou de l'heure.
Technologie de mise en œuvre : php ajax
Mise en œuvre : lorsque la liste déroulante provinciale change, la zone déroulante de la ville change en conséquence, et lorsque la liste déroulante au niveau de la ville change, la liste déroulante des zones change en conséquence.
Utiliser la requête de table chinastates
Chargement des données Ajax
1. Ceci est la table chinastates.

2. Faire un php simple : Ajax_eg.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
</head>
<style>
.sanji{
margin-left: 550px;
margin-top: 150px;
}
</style>
<body>
<p class="sanji"> </p>
</body>
</html>3. Créez jquery basé sur la page précédente : Ajax_ssq.js
// JavaScript Document
//当页面内容都加载完才执行
$(document).ready(function(e) {
//加载三个下拉列表
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//加载显示数据
//1.加载省份
LoadSheng();
//2.加载市
LoadShi();
//3.加载区
LoadQu();
//当省份选中变化,重新加载市和区
$("#sheng").change(function(){ //当元素的值发生改变时,会发生 change 事件,该事件仅适用于文本域(text field),以及 textarea 和 select 元素。
//加载市
LoadShi();
//加载区
LoadQu();
})
//当市选中变化,重新加载区
$("#shi").change(function(){
//加载区
LoadQu();
})
});
//加载省份信息
function LoadSheng()
{
//取父级代号
var pcode ="0001";
//根据父级代号查数据
$.ajax({
//取消异步,也就是必须完成上面才能走下面
async:false,
url:"load.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success: function(data){
var str="";
//遍历数组,把它放入sj
for(var k in data){
str=str+"<option value='"+data[k].[0]+"'>"+data[k].[1]+"</option>";
}
$("#sheng").html(str);
}
});
}
//加载市信息
function LoadShi()
{
//取父级代号
var pcode =$("#sheng").val();
//根据父级代号查数据
$.ajax({
//取消异步,也就是必须完成上面才能走下面
async:false,
url:"load.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success: function(data){
var str="";
//遍历数组,把它放入sj
for(var k in data){
str=str+"<option value='"+data[k].[0]+"'>"+data[k].[0]+"</option>";
}
$("#shi").html(str);
}
});
}
//加载区信息
function LoadQu()
{
//取父级代号
var pcode =$("#shi").val();
//根据父级代号查数据
$.ajax({
//不需要取消异步
url:"load.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success: function(data){
var str="";
//遍历数组,把它放入sj
for(var k in data){
str=str+"<option value='"+data[k].[0]+"'>"+data[k].[1]+"</option>";
}
$("#qu").html(str);
}
});
}4. Connectez ensuite la base de données : load.php, et rechargez DBDA avec une méthode : JsonQuery
<?php
$pcode = $_POST["pcode"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from chinastates where parentareacode='{$pcode}'";
echo $db->JsonQuery($sql,0);Classe d'emballage
<?php
class DBDA{
public $host="localhost";
public $uid="root";
public $pwd="";
public $dbname="0710_info";
/*
query方法:执行用户给的sql语句,并返回相应的结果
$sql:用户需要执行的sql语句
$type:用户需要执行的sql语句的类型
return:如果是增删语句改返回true或false,如果是查询语句返回二维数组
*/
public function query($sql,$type=1){//默认true为增删改
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
if(mysqli_connect_error()){
return "连接失败!";
}
$result = $db->query($sql);
if($type==1){
return $result;//增删改语句返回true或false
}else{
return $result->fetch_all();//查询语句返回二维数组
}
}
//此方法用于ajax中用于对取出的数据(二维数组)进行拼接字符串处理
public function StrQuery($sql,$type=1){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
if(mysqli_connect_error()){
return "连接失败!";
}
$result = $db->query($sql);
if($type==1){
return $result;//增删改语句返回true或false
}else{
$arr = $result->fetch_all();//查询语句返回二维数组
$str = "";
foreach($arr as $v){
$str = $str.implode("^", $v)."|";
}
$str = substr($str, 0,strlen($str)-1);
return $str;
}
}
//此方法用于ajax中用于返回为json数据类型时使用
public function JsonQuery($sql,$type=1){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
if(mysqli_connect_error()){
return "连接失败!";
}
$result = $db->query($sql);
if($type==1){
return $result;//增删改语句返回true或false
}else{
$arr = $result->fetch_all();//查询语句返回二维(关联)数组
return json_encode($arr);//将数组转换成json
}
}
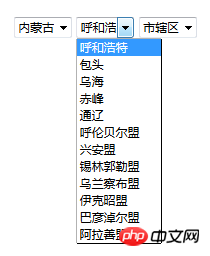
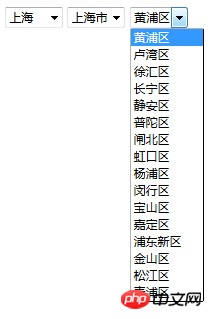
}Effet de réussite :




Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile