
Voyons d'abord quel est le problème.
<!doctype html><html lang="zh">
<head>
<meta charset="utf-8">
</head>
<body style="background-color:red;">
</body>
<script>
var a = document.querySelector('body'); var CamelCase = a.style.backgroundColor;
console.log('驼峰命名结果:'+CamelCase); var CSSProperty = a.style['background-color'];
console.log('CSS语法结果:'+CSSProperty); </script></html>Photo du résultat : 
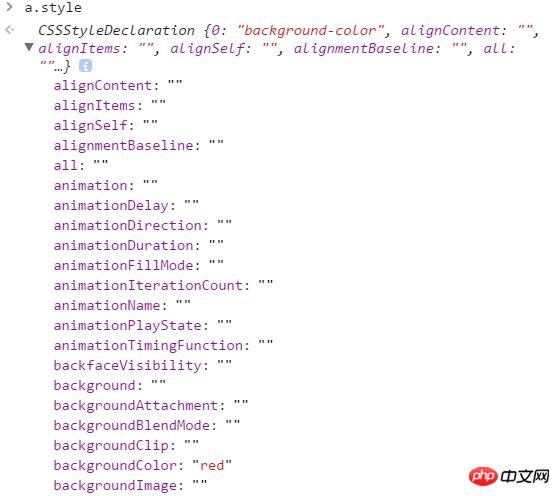
Peut-être que vous n'avez pas encore trouvé cela étrange, jetons un coup d'œil à ce que a.style , 
La capture d'écran ci-dessus en fait partie, pas la totalité, car elle est trop longue. L'essentiel est de dire qu'il n'y a pas d'attribut comme a.style dans l'objet background-color. ! Pourquoi a.style['background-color'] peut réellement obtenir la valeur ? C'est très étrange.
Après diverses recherches, j'ai enfin compris. C'est principalement parce que CSSStyleDeclaration possède une extension d'interface qui permet aux attributs IDL d'obtenir et de définir les attributs CSS pris en charge par le navigateur.
CSSStyleDeclaration 
CSSStyleDeclaration représente une collection de paires clé-valeur de propriété CSS. Il est utilisé dans certaines API :
HTMLElement.style - un style pour manipuler un seul élément (<elem style="..."></elem>) ; : reformulation) En tant qu'interface du bloc de déclaration, lorsque la règle est CSSStyleRule, elle est renvoyée par l'attribut style dans la feuille de style.
CSSStyleDeclaration est également une interface en lecture seule renvoyée par window.getComputedStyle().
Le langage de description d'interface (IDL) fait partie de la spécification CORBA et constitue un développement multiplateforme à la base de . IDL est un langage informatique utilisé pour décrire l'interface des composants logiciels. IDL décrit les interfaces de manière neutre afin que les objets exécutés sur différentes plates-formes et les programmes écrits dans différents langages puissent communiquer entre eux, par exemple, un composant est écrit en C++ et un autre composant est écrit en Java ;
Écrivez ceci en CSSOM
Par exemple
si l'agent utilisateur prend en charge le -webkit-transformSi l'agent utilisateur prend en charge l'attribut -webkit-transform, il y aura des attributs IDL webkitTransform en raison de règles de dénomination des cas de chameaux. Il y aura également un attribut WebkitTransform IDLpropriété, il y aurait un attribut webkitTransform IDL. Il y aurait . être également un attribut WebkitTransform IDL en raison des règles de Attributs en casse Camel.
Par exemple,
Tout le monde devrait le comprendre à ce stade. On commence par
, la valeur de l'attribut style de a est un objet.
a.styleRemarque :
"-" signifie soustraction en JS, et "-" ne peut pas être utilisé dans les noms de variables
Résumé dit Avec autant de concepts , notre compréhension simple est que les attributs tels que backgroundColor et background-color ont la même valeur d'attribut. Si la valeur de l'un des deux attributs est modifiée, la valeur de l'autre attribut changera également en conséquence, mais JS "-" ne peut pas le faire. être utilisé dans les variables, vous pouvez donc obtenir et définir les propriétés CSS via les propriétés IDL correspondant à chaque propriété CSS, donc JS a des propriétés telles que background-color, mais il ne peut pas être affiché comme ceci, mais nous l'avons initialement écrit comme
, il n'est donc pas affecté par "-", donc la valeur de l'attribut peut également être obtenue.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 Quelle est la différence entre les téléphones mobiles 4g et 5g ?
Quelle est la différence entre les téléphones mobiles 4g et 5g ?
 La différence entre les K8 et Docker
La différence entre les K8 et Docker
 La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel
La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel
 Que faire si notepad.exe ne répond pas
Que faire si notepad.exe ne répond pas
 Que signifie Linux df -h ?
Que signifie Linux df -h ?
 Quelles compétences sont nécessaires pour travailler dans l'industrie PHP ?
Quelles compétences sont nécessaires pour travailler dans l'industrie PHP ?
 Quels sont les modificateurs d'accès aux classes en php
Quels sont les modificateurs d'accès aux classes en php