
La chaîne de prototypes en js fait partie des connaissances difficiles à comprendre, et l'héritage dépend de la chaîne de prototypes, donc la chaîne de prototypes est quelque chose que nous devons maîtriser. Avant de découvrir la chaîne de prototypes, nous devons présenter le prototype. Il est recommandé que cette partie se concentre sur la compréhension, et la mémorisation par cœur n'est pas recommandée.
1. Prototype
Seuls les objets de fonction en js ont des prototypes, et les prototypes sont également des objets. Par exemple, nous créons une fonction de sauvegarde et vérifions son type via typeof. La valeur de retour est "object", indiquant qu'il s'agit en fait d'un objet. 
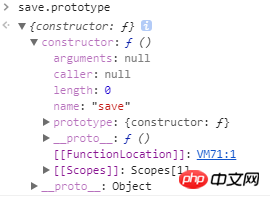
En imprimant le résultat, nous pouvons voir que le prototype contient deux parties, l'une est un
constructeur et l'autre est un proto. Commençons par comprendre le constructeur, et nous présenterons proto plus tard.  Figure 2 Prototype d'objet fonction
Figure 2 Prototype d'objet fonction
Ceux qui ont étudié Java savent que constructeur signifie constructeur, qui contient certaines informations sur le constructeur, telles que les paramètres, l'appelant, etc.
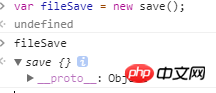
Comme mentionné précédemment, seuls les objets fonctionnels ont des prototypes, mais les objets ordinaires ont-ils des prototypes ? Ce qui suit est vérifié à travers un exemple et un objet fileSave est construit via save.  Figure 3 Objet ordinaire
Figure 3 Objet ordinaire
Comme le montre l'exemple ci-dessus, les objets ordinaires n'ont pas de prototypes, mais ils ont des attributs
proto. Résumé : De l'analyse ci-dessus, nous avons appris que les objets fonctionnels ont des attributs de prototype, tandis que les objets ordinaires n'ont pas d'attributs de prototype.
2. Chaîne de prototypes
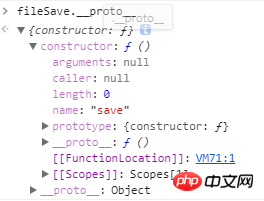
L'implémentation de la chaîne de prototypes s'appuie sur l'attributproto, qui peut être compris comme un pointeur en langage C. , dans une citation Java. En js, que pointe proto ? Toujours à titre d'exemple, imprimons l'attribut proto de fileSave :  Figure 4 Le
Figure 4 Le
proto de l'objet Avez-vous trouvé quelque chose Le proto
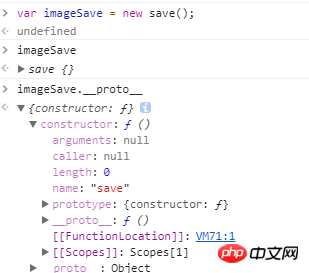
de fileSave est la même que le prototype de l'objet de fonction de sauvegarde dans la figure 2, c'est-à-dire que proto pointe vers le prototype de sauvegarde. Nous savons que l'objet fileSave est créé via new save();, nous concluons donc que le proto de fileSave pointe vers le prototype de son objet constructeur. Afin de vérifier le résultat, nous créons à nouveau un objet imageSave via save et examinons sa valeur d'attribut proto.
Nous avons constaté à nouveau que le  proto
proto
d'imageSave pointe vers le prototype de sauvegarde. On peut donc savoir que le proto de l'objet pointe vers le prototype de son constructeur. Ensuite, save est aussi un objet, et son prto doit pointer vers le prototype de son constructeur, c'est-à-dire le prototype de Function.
De plus, on sait dès la première section que le prototype est aussi un objet, quelle est la direction de son attribut  proto
proto
? Parlant avec un exemple, la valeur save.prototype.proto est imprimée ci-dessous.
Figure 5 save.prototype. proto
proto
De la figure 5, nous savons que la valeur de save.prototype.proto
est le prototype de Objet. Nous sommes très curieux de connaître la valeur du proto de Obejct.prototype. Imprimons-le et voyons.
est nul, ce qui est compréhensible. Après tout, il s'agit en fait de l'objet de niveau supérieur.  À partir de l'analyse ci-dessus, le diagramme de chaîne suivant est obtenu :
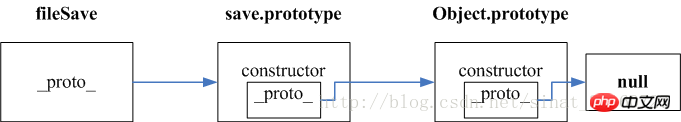
À partir de l'analyse ci-dessus, le diagramme de chaîne suivant est obtenu :
Figure 6 Chaîne prototype  Résumé : Grâce à l'analyse de cette section, nous avons appris que la mise en œuvre de la chaîne prototype repose sur les objets attribut
Résumé : Grâce à l'analyse de cette section, nous avons appris que la mise en œuvre de la chaîne prototype repose sur les objets attribut
proto
. Si vous créez un objet via un objet fonction, alors l'attribut proto de l'objet pointe vers le prototype de son constructeur. 3. Héritage Avant de parler d'héritage, apprenons d'abord la recherche d'attributs. En js, il recherchera les attributs en fonction de la chaîne de prototypes. S'il ne l'a pas, il recherchera en fonction des attributs
proto
. Écrivons d'abord un exemple de code. save.fileName = "oo"save.prototype.fileName = "lili";fileSave.fileName = "haha";

Si nous imprimons la valeur de fileSave.fileName à ce moment-là, il est évident que ce que nous obtenons est "haha". Mais si je supprime fileSave.fileName = "haha";, que sera le résultat lors de la nouvelle impression ? 
D'après les résultats de l'impression, nous savons que l'attribut fileName sera trouvé en fonction de l'attribut proto, c'est-à-dire que les attributs requis seront interrogés selon le diagramme de chaîne dans Graphique 5. Ici, s'il n'y a pas de save.prototype.fileName = "lili"; ce code d'affectation, ce qui est imprimé n'est pas défini, car il n'y a pas d'attribut correspondant dans la chaîne de prototypes. Certaines personnes peuvent se demander pourquoi "oo" n'est pas affiché. En effet, nous pouvons voir le code d'affectation save.fileName = "oo" à partir du code, mais nous devons savoir que save est un objet fonction lorsque ce code est exécuté, finName. sera Sous le constructeur, pas dans le prototype, similaire aux propriétés statiques en Java (ici, elles ne sont pas accessibles via l'objet instance).
Rappelez-vous : lors de l'appel d'une propriété via un objet normal, la recherche ne sera trouvée que dans les propriétés du prototype, pas dans le constructeur. S'il n'est pas trouvé dans le prototype de sauvegarde, il sera recherché dans save.proto, et ainsi de suite.
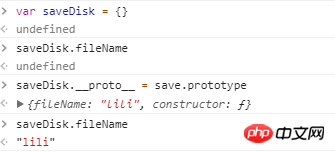
Si vous savez comment trouver des propriétés, alors la mise en œuvre de l'héritage est très simple. Par exemple, nous créons un objet vide saveDisk. Si je veux accéder au fileName dans save, il suffit de définir la valeur de proto de saveDisk égale au prototype de save (simplement compris comme reliant deux éléments non liés). objets en fer) ensemble). saveDisk._proto_ = save.prototype

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!