
Cet article présente principalement comment déboguer JS via un additionneur. Entrez d'abord le code :
Effet :

test.html:
<span style="font-family:Comic Sans MS;font-size:18px;"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
</head>
<body>
<div>
<h2>计算器</h2>
<div>
<input type="text" id="num1">
<span>+</span>
<input type="text" id="num2">
<span>=</span>
<span id="result"></span>
<button id="add">计算</button>
</div>
</div>
<script src="./demo.js"></script>
</body>
</html></span> demo.js
<span style="font-family:Comic Sans MS;font-size:18px;">/**
* Created by yanzi on 15/12/8.
*/
var num1 = document.getElementById("num1"),
num2 = document.getElementById("num2"),
result = document.getElementById("result"),
btn_add = document.getElementById("add");
btn_add.addEventListener("click", onAddClick, false);
function onAddClick(){
var a = parseInt(num1.value),
b = parseInt(num2.value);
var sum = add(a, b);
result.innerHTML = sum;
}
/**
*
* @param a
* @param b
* @returns {*}
*/
function add(a, b){
return a+b;
}</span>
Résumé clé :
1. Généralement lors du débogage de JS, il existe trois types d'informations d'impression :
a. Utilisez l'alerte, l'inconvénient est que la boîte apparaît à chaque fois
b. Utilisez console.log, la quantité de données est petite et c'est bon
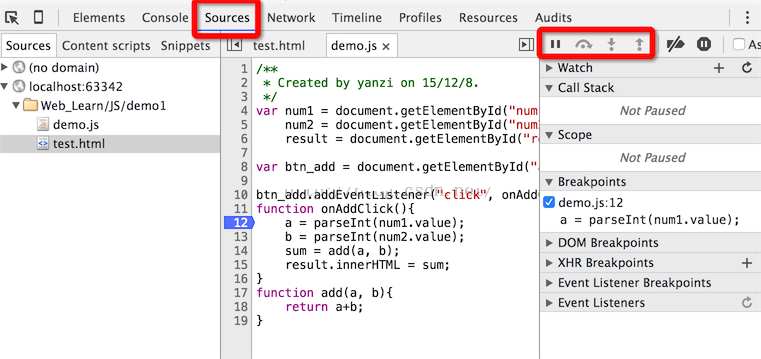
c.Ajouter des points d'arrêt pour le débogage
2. En JS, si var est ajouté devant une variable, cela signifie une variable locale. S'il n'y a pas de var dans la fonction, cela signifie une variable globale. Par conséquent, les variables sont généralement précédées de var.
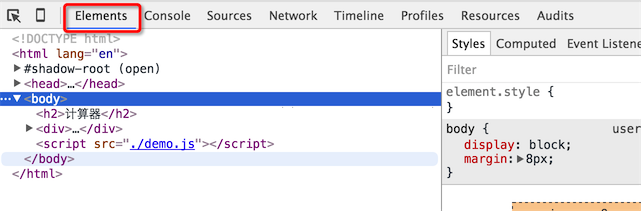
3. Généralement dans le débogueur Chrome, regardez le code dans les éléments et déboguez dans le répertoire source. Dans ce mode, vous pouvez ajouter des points d'arrêt en cliquant sur chaque ligne dans js.

4. Les quatre boutons les plus à droite en mode débogage sont : point d'arrêt suivant, exécution en une seule étape, entrez la fonction suivante et sortez de la fonction. Fondamentalement, tous les outils de débogage ont ces quatre types.

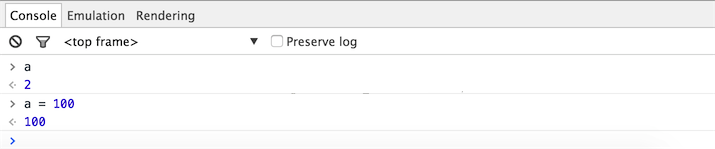
5. En mode point d'arrêt, vous pouvez voir la valeur actuelle en saisissant une variable dans la console, et vous pouvez modifier la valeur à volonté.

Ce qui précède sont les étapes spécifiques au débogage js. J'espère que vous utiliserez js pour le débogage lors de la conception de programmes javascript. Merci d'avoir lu.