
Cet article présente principalement la compréhension approfondie de la liaison de portée au niveau du bloc dans les notes d'étude ES6. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Comme nous le savons tous, l'instruction var dans. js Il existe un mécanisme de promotion des variables, donc ESMAScript 6 fait référence à la portée au niveau du bloc pour renforcer le contrôle sur le cycle de vie des variables
laissez la déclaration const ne sera pas promue, il y a plusieurs points à surveiller
1. Il ne peut pas être déclaré à plusieurs reprises
En supposant qu'un identifiant existe déjà dans la portée (que l'identifiant soit déclaré via des variables var ou let ou const), utilisez alors let ou The La déclaration de clé const générera une erreur
var count=10 let count=20// 此处则会抛出错误,因为同一作用域内不能重复声明
Si la portée actuelle est intégrée dans une autre portée, vous pouvez utiliser let dans la portée intégrée Déclarer les variables avec le même nom
var count=10
if(true){
let count=20
} 2. Les constantes déclarées comme const doivent être initialisées
Déclarées comme suit Une erreur sera être signalé
const name;//语法错误,常量未初始化
3. Vous ne pouvez pas attribuer de valeur à une constante définie par const. La véritable essence est que la déclaration const ne permet pas la modification de. la liaison, mais permet la modification de la valeur. (C'est-à-dire qu'après que const ait déclaré un objet, vous pouvez modifier la valeur de l'attribut de l'objet)
const person={
name:'angela'
}
//可以修改对象属性的值
person.name='yun'
// 修改绑定则会抛出语法错误
person={
'name':'Shining'
}4. Zone morte temporelle)
Lorsque le moteur JavaScript analyse le code et trouve des déclarations de variables, il les hisse en haut de la portée (rencontreant un var) ou placez la déclaration dans la TDZ (en rencontrant une déclaration let et const), l'accès aux variables dans TDZ déclenchera une erreur d'exécution. Ce n'est qu'après l'exécution de l'instruction de déclaration de variable que la variable sera supprimée de la TDZ et accessible. normalement
Le code suivant est dû au fait que la console est exécutée dans la portée if au niveau du bloc. Lorsque .log, la valeur est déjà dans le TDZ. Dans le passé, typeof était un opérateur relativement sujet aux erreurs, mais il ne pouvait en fait pas empêcher. le moteur de générer des erreurs
L'accès aux liaisons au niveau du bloc avant la déclaration provoquera des erreurs, car il est lié dans la zone morte temporaire
if (true) {
console.log(typeof value)//引用错误
let value = 'blue'
}et l'utilisation de typeof sur cette variable en dehors de la portée de la déclaration let ne signalera pas d'erreur
console.log(typeof value)
if (true) {
let value = 'blue'
}5. >
var funcs = []
for (var i = 0; i < 10; i++) {
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()
})
var funcs = []
for (var i = 0; i < 10; i++) {
funcs.push((function (value) {
return function () {
console.log(value)
}
})(i))
}
funcs.forEach(function (func) {
func()
})var funcs = []
for (let i = 0; i < 10; i++) {
//其实是每次循环的时候let声明都会创建一个新变量i并将其初始化为i的当前值,所以在循环内部创建的每个函数都能得到属于它们自己的i的副本
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()//这里输出是0 然后是1、2....9
})var funcs = [],
obj = {
a: true,
b: true,
c: true
}
for (let key in obj) {
funcs.push(function () {
console.log(key)
})
}
funcs.forEach(function (func) {
func()//输出的是a b c
}) 6. instruction let dans la boucle La fonctionnalité s'applique également aux déclarations const La seule différence est que const ne peut pas modifier la liaison .
var funcs = [],
obj = {
a: true,
b: true,
c: true
}
//之所以可以运用for in 和for of循环中,是因为每次迭代不会修改已有绑定,而是会创建一个新绑定
for (const key in obj) {
funcs.push(function () {
console.log(key)// 同样输出a b c 唯一的区别是循环内不能更改key的值
})
}
funcs.forEach(function (func) {
func()
})var funcs = []
for (const i = 0; i < 10; i++) {
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()
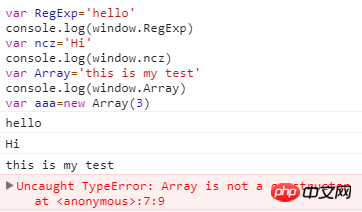
})7. 🎜>Lorsque var est appliqué à la portée globale, cela créera une nouvelle variable globale à appliquer à l'objet global (dans l'objet de la fenêtre de l'environnement du navigateur), ce qui signifie que l'utilisation de var est susceptible d'écraser par inadvertance une variable globale existante
Comme le montre le code ci-dessus, même l'objet global RegExp Array sera écrasé
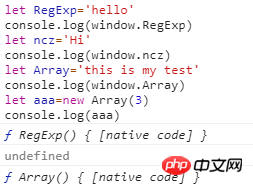
 mais let ou const créera une nouvelle liaison dans le portée globale, mais la liaison ne sera pas ajoutée en tant que propriété de l'objet global. En d'autres termes, utilisez let ou const Les variables globales ne peuvent pas être écrasées, mais peuvent uniquement être masquées
mais let ou const créera une nouvelle liaison dans le portée globale, mais la liaison ne sera pas ajoutée en tant que propriété de l'objet global. En d'autres termes, utilisez let ou const Les variables globales ne peuvent pas être écrasées, mais peuvent uniquement être masquées
RegExp et window.RegExp à l'heure actuelle sont différents

Meilleure pratique :
let RegExp='hello'
console.log(RegExp) //hello
console.log(window.RegExp===RegExp)//false
const ncz='hi'
console.log(ncz)
console.log("ncz" in window)Utilisez let par défaut au lieu de var
Utilisez const par défaut, ne modifiez la valeur de la variable que si vous en avez vraiment besoin. Utilisez let
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!