
Cet article présente principalement un résumé des quatre méthodes d'adaptation des pages mobiles HTML5 aux écrans de téléphones portables. Il est d'une grande valeur pratique. Les amis dans le besoin peuvent s'y référer
1. . Utiliser les balises méta : viewport
Une méthode couramment utilisée pour l'adaptation des pages mobiles H5. En théorie, l'utilisation de cette balise peut s'adapter à toutes les tailles d'écran, mais l'interprétation et la prise en charge de cette balise par. chaque appareil Les différents degrés entraînent une incompatibilité avec tous les navigateurs ou systèmes.
la fenêtre d'affichage est la zone visible de la page Web de l'utilisateur. Traduit en chinois, on peut l'appeler « zone de visualisation ».
Les navigateurs mobiles placent la page dans une « fenêtre » virtuelle (port d'affichage). Habituellement, cette « fenêtre » virtuelle (port d'affichage) est plus large que l'écran, de sorte que chaque page Web n'a pas besoin d'être compressée dans un petit espace. taille. Dans une fenêtre (ce qui briserait la mise en page des pages Web qui ne sont pas optimisées pour les navigateurs mobiles), les utilisateurs peuvent effectuer un panoramique et un zoom pour voir différentes parties de la page Web.
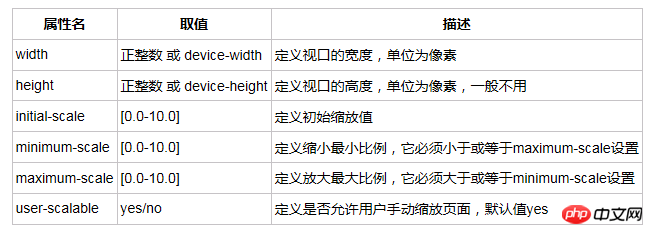
balise viewport et ses attributs :
Copier le code
Le code est le suivant :
Introduction détaillée de chaque attribut :

2. Utiliser les unités CSS3 rem
rem est une nouvelle unité relative (root em, root em) dans CSS3 Lorsque vous utilisez rem pour définir la taille de la police d'un élément, il s'agit d'une taille relative, mais ce n'est que relatif à l'élément racine HTML. Grâce à lui, vous pouvez ajuster toutes les tailles de police proportionnellement en modifiant uniquement l'élément racine, et vous pouvez éviter la réaction en chaîne consistant à composer les tailles de police couche par couche.
Actuellement, tous les navigateurs, à l'exception d'IE8 et des versions antérieures, prennent en charge rem. Pour les navigateurs qui ne le prennent pas en charge, écrivez une déclaration d'unité absolue supplémentaire. Ces navigateurs ignorent les tailles de police définies avec rem. Voici un exemple :
p {font-size:14px; font-size:.875rem;}La taille de police par défaut du HTML est de 16 px, c'est-à-dire 1rem=16 px. Si la largeur d'un p est de 32 px, vous pouvez. réglez-le sur 2rem.
Normalement, afin de faciliter le calcul des valeurs, 62,5%, qui est la valeur par défaut de 10px, est utilisé comme base. Bien entendu, cette base peut avoir n'importe quelle valeur, en fonction de la situation spécifique. La méthode de paramétrage est la suivante :
Html{font-size:62.5%(10/16*100%)}Définitions de règles spécifiques sous différents écrans, c'est-à-dire comment définir la base : elle peut être définie via CSS, et différents les valeurs de base sont définies dans différentes plages de largeur, bien sûr, vous pouvez également les définir une fois via js comme suit :
<script type="text/javascript">
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';//其中“20”根据你设置的html的font-size属性值做适当的变化
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>3 .Utiliser les requêtes multimédias
La requête multimédia est également une méthode CSS3. Le problème que nous voulons résoudre est de s'adapter à l'écran du téléphone mobile. Cette requête multimédia est née pour résoudre ce problème.
La fonction de la requête multimédia est de définir différents styles CSS pour différents médias. Le « média » inclut ici la taille de la page, la taille de l'écran de l'appareil, etc.
Par exemple : si la fenêtre du navigateur est plus petite que 500px, l'arrière-plan deviendra bleu clair :
@media only screen and (max-width: 500px) {
body {
background-color: lightblue;
}
}4. Utilisez des pourcentages
Le pourcentage fait référence à l'élément parent, et tous les pourcentages sont comme ceci. Si la largeur de l'élément enfant est de 50 %, alors la largeur de l'élément parent est de 100 %
Donc la largeur par défaut du corps est la largeur de l'écran (sur PC, elle fait référence à la largeur du navigateur) ; . Les éléments descendants peuvent être positionnés selon des pourcentages (ou spécifier la taille), cela ne convient qu'aux pages avec des mises en page simples et il est difficile de mettre en œuvre des pages complexes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Comment vérifier les enregistrements d'appels supprimés
Comment vérifier les enregistrements d'appels supprimés
 Quelles sont les principales différences entre Linux et Windows
Quelles sont les principales différences entre Linux et Windows
 Comment redémarrer le service dans le framework swoole
Comment redémarrer le service dans le framework swoole
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503