
Cet article présente principalement l'utilisation du composant de téléchargement de pièces jointes uploadify du framework de développement Web basé sur MVC4+EasyUI. Les amis dans le besoin peuvent se référer aux
1. le composant de téléchargement uploadify Et la référence du script
Uploadify est un plug-in de téléchargement bien connu pour JQuery Utilisant la technologie Flash, Uploadify surmonte les limitations du navigateur et contrôle l'ensemble du processus de téléchargement, ne réalisant aucun rafraîchissement sur le téléchargement du fichier, réalisant ainsi le contrôle de la progression du téléchargement sur le client, vous devez donc d'abord vous assurer que le plug-in Flash d'Adobe a été installé dans le navigateur.
Uploadify a actuellement deux versions, une version gratuite basée sur Flash et une version payante basée sur HTML5. Nous utilisons la version gratuite, et la version actuelle est la v3.2.1.
Ce composant nécessite le support de la bibliothèque Jquery Généralement, vous devez ajouter la bibliothèque Jquery js, comme indiqué ci-dessous
<script type="text/javascript" src="~/Scripts/jquery-2.0.3.min.js"></script>
Mais parce que. de mon Le framework de développement Web est basé sur EasyUI. Généralement, la bibliothèque de classes appropriée sera référencée au début de la page Web, qui comprend déjà la bibliothèque de classes Jquery, comme indiqué ci-dessous.
@*添加Jquery,EasyUI和easyUI的语言包的JS文件*@ <script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.min.js"></script> <script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.easyui.min.js"></script> <script type="text/javascript" src="~/Content/JqueryEasyUI/locale/easyui-lang-zh_CN.js"></script>
Il suffit donc d'ajouter la bibliothèque de classes Javascript (jquery.uploadify.js) et son fichier de style (uploadify.css) :
@*添加对uploadify控件的支持*@ @*<script type="text/javascript" src="~/Scripts/jquery-2.0.3.min.js"></script>*@
2. Utilisation du composant de téléchargement uploadify dans l'interface Web
Nous devons d'abord l'ajouter. HTML Deux contrôles sont placés dans le code, l'un pour le téléchargement, l'autre pour afficher la liste téléchargée et l'autre est l'opération du bouton pour ajouter et annuler le téléchargement, comme indiqué ci-dessous.
<tr>
<th>
<label for="Attachment_GUID">附件上传:</label>
</th>
<td>
<p>
<input class="easyui-validatebox" type="hidden" id="Attachment_GUID" name="Attachment_GUID" />
<input id="file_upload" name="file_upload" type="file" multiple="multiple">
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" id="btnUpload" data-options="plain:true,iconCls:'icon-save'"
onclick="javascript: $('#file_upload').uploadify('upload', '*')">上传</a>
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" id="btnCancelUpload" data-options="plain:true,iconCls:'icon-cancel'"
onclick="javascript: $('#file_upload').uploadify('cancel', '*')">取消</a>
<p id="fileQueue" class="fileQueue"></p>
<p id="p_files"></p>
<br />
</p>
</td>
</tr>L'initialisation de l'effet d'interface est la suivante :

Bien sûr, nous devons ajouter le correspondant fichiers à l'étape suivante Téléchargez le code du script de l'opération d'initialisation comme indiqué ci-dessous.
<script type="text/javascript">
$(function () {
//添加界面的附件管理
$('#file_upload').uploadify({
'swf': '/Content/JQueryTools/uploadify/uploadify.swf', //FLash文件路径
'buttonText': '浏 览', //按钮文本
'uploader': '/FileUpload/Upload', //处理文件上传Action
'queueID': 'fileQueue', //队列的ID
'queueSizeLimit': 10, //队列最多可上传文件数量,默认为999
'auto': false, //选择文件后是否自动上传,默认为true
'multi': true, //是否为多选,默认为true
'removeCompleted': true, //是否完成后移除序列,默认为true
'fileSizeLimit': '10MB', //单个文件大小,0为无限制,可接受KB,MB,GB等单位的字符串值
'fileTypeDesc': 'Image Files', //文件描述
'fileTypeExts': '*.gif; *.jpg; *.png; *.bmp;*.tif;*.doc;*.xls;*.zip', //上传的文件后缀过滤器
'onQueueComplete': function (event, data) { //所有队列完成后事件
ShowUpFiles($("#Attachment_GUID").val(), "p_files"); //完成后更新已上传的文件列表
$.messager.alert("提示", "上传完毕!"); //提示完成
},
'onUploadStart' : function(file) {
$("#file_upload").uploadify("settings", 'formData', { 'folder': '政策法规', 'guid': $("#Attachment_GUID").val() }); //动态传参数
},
'onUploadError': function (event, queueId, fileObj, errorObj) {
//alert(errorObj.type + ":" + errorObj.info);
}
});
</script>Dans le script ci-dessus, il y a des commentaires. Vous pouvez comprendre les attributs pertinents en un coup d'œil. Si vous ne comprenez pas, vous pouvez également accéder au. site officiel pour le savoir. Il convient de noter que la ligne
'uploader': '/FileUpload/Upload'
consiste à soumettre le fichier à l'action MVC pour traitement. Nous pouvons le gérer dans le téléchargement du contrôleur FileUpload.
De plus, une fois la pièce jointe téléchargée, nous devons mettre à jour l'interface pour afficher la liste téléchargée, puis nous devons ajouter la fonction de traitement suivante.
'onQueueComplete': function (event, data) {La dernière chose à noter est que lors du téléchargement de fichiers, nous devons obtenir dynamiquement les valeursde certains éléments sur l'interface et les transmettre comme paramètres, alors nous devons effectuer le traitement suivant dans la fonction onUploadStart.
$("#file_upload").uploadify("settings", 'formData', { 'folder': '政策法规', 'guid': $("#Attachment_GUID").val() }); //动态传参数3. Le code de traitement en arrière-plan C# du composant de téléchargement uploadify
est transmis ci-dessus. Dans les paramètres, j'ai utilisé des valeurs chinoises. Dans des circonstances normales, cela entraînera des caractères chinois tronqués en arrière-plan, nous devons donc définir son format de contenu dans la fonction Action du contrôleur, comme indiqué ci-dessous.
ControllerContext.HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.Charset = "UTF-8";Le code d'action complet du traitement en arrière-plan du contrôleur FileUpload est le suivant :
public class FileUploadController : BaseController
{
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Upload(HttpPostedFileBase fileData, string guid, string folder)
{
if (fileData != null)
{
try
{
ControllerContext.HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.Charset = "UTF-8";
// 文件上传后的保存路径
string filePath = Server.MapPath("~/UploadFiles/");
DirectoryUtil.AssertDirExist(filePath);
string fileName = Path.GetFileName(fileData.FileName); //原始文件名称
string fileExtension = Path.GetExtension(fileName); //文件扩展名
string saveName = Guid.NewGuid().ToString() + fileExtension; //保存文件名称
FileUploadInfo info = new FileUploadInfo();
info.FileData = ReadFileBytes(fileData);
if (info.FileData != null)
{
info.FileSize = info.FileData.Length;
}
info.Category = folder;
info.FileName = fileName;
info.FileExtend = fileExtension;
info.AttachmentGUID = guid;
info.AddTime = DateTime.Now;
info.Editor = CurrentUser.Name;//登录人
//info.Owner_ID = OwerId;//所属主表记录ID
CommonResult result = BLLFactory<FileUpload>.Instance.Upload(info);
if (!result.Success)
{
LogTextHelper.Error("上传文件失败:" + result.ErrorMessage);
}
return Content(result.Success.ToString());
}
catch (Exception ex)
{
LogTextHelper.Error(ex);
return Content("false");
}
}
else
{
return Content("false");
}
}
private byte[] ReadFileBytes(HttpPostedFileBase fileData)
{
byte[] data;
using (Stream inputStream = fileData.InputStream)
{
MemoryStream memoryStream = inputStream as MemoryStream;
if (memoryStream == null)
{
memoryStream = new MemoryStream();
inputStream.CopyTo(memoryStream);
}
data = memoryStream.ToArray();
}
return data;
}4. L'affichage de l'interface du composant de téléchargement uploadify dans le cadre de développement Web
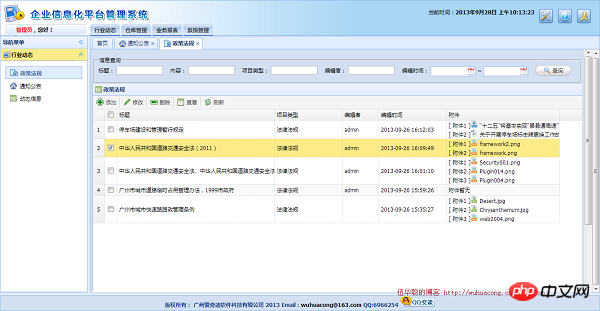
L'effet d'interface spécifique du composant de téléchargement dans le cadre de développement Web est le suivant. L'image ci-dessous est l'image globale de l'affichage des pièces jointes dans la liste.

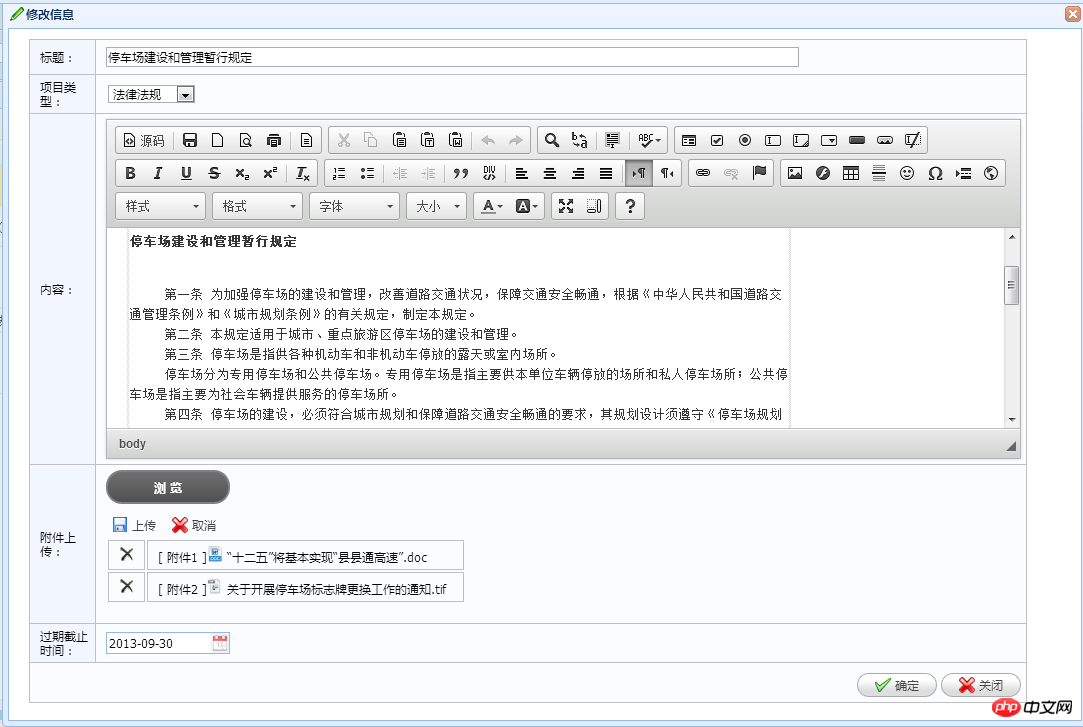
L'interface d'édition et de téléchargement des pièces jointes est la suivante.

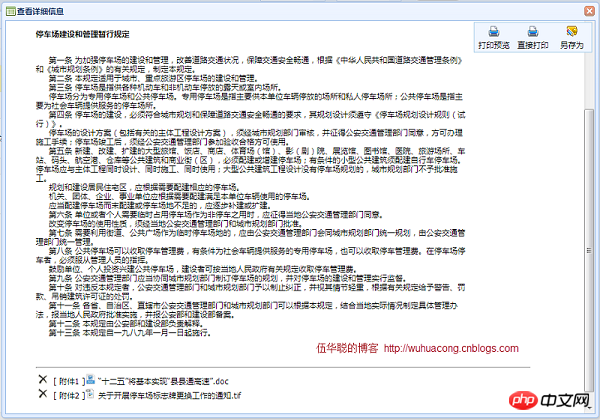
L'effet d'affichage des informations de pièce jointe est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 nvidia geforce 940mx
nvidia geforce 940mx
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka
 Marquage de couleur du filtre en double Excel
Marquage de couleur du filtre en double Excel
 Comment résoudre le problème selon lequel pycharm ne trouve pas le module
Comment résoudre le problème selon lequel pycharm ne trouve pas le module
 Comment résoudre une erreur dans le script de la page actuelle
Comment résoudre une erreur dans le script de la page actuelle
 Comment rembourser Douyin rechargé Doucoin
Comment rembourser Douyin rechargé Doucoin
 Top 10 des bureaux de change
Top 10 des bureaux de change
 largeur de décalage
largeur de décalage