
Cet article vous présente principalement les problèmes et solutions courants concernant Razor dans Asp.net MVC. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de tous les amis qui en ont besoin. éditeur pour apprendre ensemble.
Avant-propos
J'ai récemment appris Asp.net MVC Razor et j'ai rencontré beaucoup de problèmes lors de son utilisation, j'ai donc voulu le résumer , C'est ainsi que des enfants inexpérimentés acquièrent de l'expérience en se croisant. Sans plus tarder, jetons un œil à l'introduction détaillée :
1 Le message d'erreur de Datatype ne peut pas être personnalisé
Cela peut être. Un bug dans Asp.net MVC. Le DataType est défini comme champ Date dans ViewModel :
[Required(ErrorMessage = "Birthday must be input!")]
[DataType(DataType.Date, ErrorMessage = "Please enter a date like(2017-07-19).")]
public DateTime BirthDay { get; set; }Le code HTML généré par Razor est le suivant :
<input name="BirthDay" class="form-control" id="BirthDay" type="text" value="" data-val-required="Birthday must be input!" data-val="true" data-val-date="字段 BirthDay 必须是日期。">
Le message d'erreur de Required est le même que celui défini, mais le message de DataType ne l'est pas ? ? Puisque DataType possède des propriétés publiques pour les messages personnalisés, pourquoi cela ne fonctionne-t-il pas ? Si quelqu'un le sait, merci de laisser un message.
Solution :
Remplacez le message d'origine lors du chargement de la page via Javascript.
$("#txtDesignatedDate").attr('data-val-date', 'Please enter a date like(2017/1/1)');2. La date anglaise au format d-MMM-yy a une erreur de vérification dans IE, mais il n'y a aucun problème dans Chrome
Les paramètres de liaison du modèle Razor sont les suivants :
@Html.LabelFor(m => m.BirthDay, new { @class = "col-md-2 control-label" })
@Html.TextBoxFor(m => m.BirthDay, "{0:d-MMM-yy}", new { @class = "form-control" })Situation de test Edge : un message d'erreur avec une date incorrecte s’affiche.

Situation du test Chrome : Il n'y a pas de message d'erreur ! !

Si la date est dans le même format autre que l'anglais, un message d'erreur de date incorrect s'affichera. Que se passe-t-il?
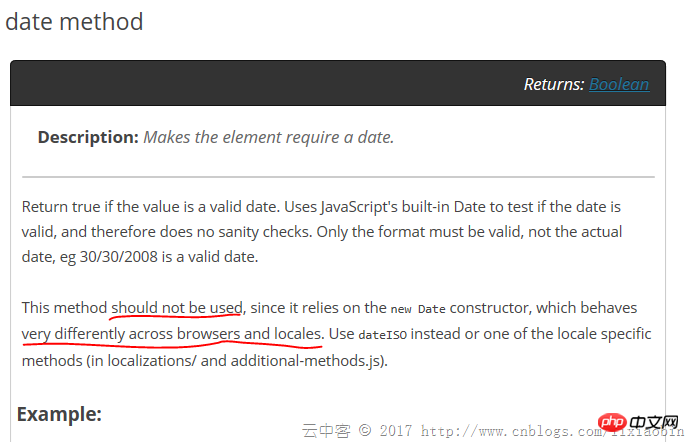
Le site officiel (http://jqueryvalidation.org/date-method/) contient en fait des instructions :

Parcourir le code JS :
// http://docs.jquery.com/Plugins/Validation/Methods/date
date: function( value, element ) {
return this.optional(element) || !/Invalid|NaN/.test(new Date(value).toString());
},
// http://docs.jquery.com/Plugins/Validation/Methods/dateISO
dateISO: function( value, element ) {
return this.optional(element) || /^\d{4}[\/\-]\d{1,2}[\/\-]\d{1,2}$/.test(value);
},dateISO ne prend en charge la vérification qu'au format aaaa-MM-jj ou aaaa/MM/jj. Il n'y a pas d'autre choix que de réécrire une méthode de vérification pour écraser celle d'origine.
Solution :
(function ($) {
$.validator.methods.date = function (value, element) {
return this.optional(element) || DateCheck(value);
}
}(jQuery));Personnalisez simplement une fonction DateCheck.
3. Les éléments de sélection par défaut du paramètre DropDownList sont parfois invalides
Paramètres côté action :
return View(new RegisterViewModel { BirthDay = DateTime.Now, BirthCity = City.Shanghai });Afficher les paramètres latéraux :
@Html.DropDownListFor(m => m.BirthCity, new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, new { @class = "form-control" })Parfois, ces paramètres ne peuvent pas sélectionner les options définies dans Action. Si vous connaissez la raison, veuillez laisser un message.
Solution : Remplacez la liste SelectItem par SelectList.
@Html.DropDownListFor(m => m.BirthCity, new SelectList(new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, "Value", "Text", Model.BirthCity), new { @class = "form-control" })4. Les invites de saisie automatique du mot de passe ne peuvent pas être désactivées dans Chrome
autocomplete = "off" Il n'est plus valable après Chrome 58. Il s'agit d'un problème de navigateur et nous ne pouvons rien y faire.
5. La valeur du contrôle désactivé n'est pas téléchargée sur le serveur
Solution : Placez le contrôle avant de le soumettre via Javascript. L'attribut Désactivé est supprimé et l'attribut Désactivé est restauré une fois la soumission terminée.
6. La valeur de contrôle de Html.HiddenFor() n'est pas mise à jour
Puisque HiddenFor utilise les données ModelState par défaut, la vérification ModelState échoue. Si l'écran est rechargé, les données de contrôle HiddenFor peuvent être anciennes.
Solution :
ModelState.Clear();
7. Comment lier les données de la liste et du dictionnaire Razor
Propriétés ViewModel :
public List ListTest { get; set; }
public Dictionary> DicTest { get; set; }Afficher la liaison latérale :
@for (int i = 0; i < Model.ListTest.Count; i++)
{
@Html.TextBoxFor(m => m.ListTest[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m.ListTest[i].Phone, new { @class = "form-control" })
}
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
< input type="hidden" name="DicTest[@i].Key" value="@key" />
for (int j = 0; j < Model.DicTest[key].Count; j++)
{
@Html.TextBox($"DicTest[{i}].Value[{j}].Name", Model.DicTest[key][j].Name, new { @class = "form-control" })
@Html.TextBox($"DicTest[{i}].Value[{j}].Phone", Model.DicTest[key][j].Phone, new { @class = "form-control" })
}
}Le HTML généré est le suivant :
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input id="DicTest_1__Value_1__Phone" class="form-control" value="123456" name="DicTest[1].Value[1].Phone">
où le nom du contrôle est très important.
Liste : viewmodelpropertyname[index].modelpropertyname format.
Dictionnaire : la clé est définie sur 为viewmodelpropertyname[index].Key, la valeur est définie sur viewmodelpropertyname[index].Value
8. Utilisez EditorFor autant que possible
Par exemple, utilisez EditorFor pour DicTest au point 7. Tout d’abord, vous devez créer le dossier EditorTemplates sous Shared ou le dossier propre du contrôleur, puis ajouter la page partielle dans le dossier EditorTemplates. Le code est le suivant :
@using MVCDemo.Models;
@model List
@for (int i = 0; i < Model.Count; i++)
{
@Html.TextBoxFor(m => m[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m[i].Phone, new { @class = "form-control" })
}Lors de l'appel des paramètres de la page :
Liste
@Html.EditorFor(m => m.ListTest, "_PartialPerson", $"ListTest")
Dictionnaire
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
<input type="hidden" name="DicTest[@i].Key" value="@key" />
@Html.EditorFor(m => m.DicTest[key], "_PartialPerson", $"DicTest[{i}].Value")
}Le HTML généré :
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<p class="col-md-10"> <input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input name="DicTest[1].Value[1].Phone" class="form-control" id="DicTest_1__Value_1__Phone" type="text" value="123456"> </p>
Cela simplifie beaucoup et permet la réutilisation.
Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Que faire si une erreur normal.dotm se produit
Que faire si une erreur normal.dotm se produit
 Comment éteindre votre ordinateur rapidement
Comment éteindre votre ordinateur rapidement
 Comment résoudre trop de connexions
Comment résoudre trop de connexions
 Comment définir le vlanid
Comment définir le vlanid
 Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
 Applications logicielles de spéculation monétaire formelles et faciles à utiliser recommandées en 2024
Applications logicielles de spéculation monétaire formelles et faciles à utiliser recommandées en 2024
 Logiciel gratuit de récupération de données
Logiciel gratuit de récupération de données