
Nous utilisons de très nombreuses fonctions non actualisées. Je vais maintenant vous présenter un exemple, qui consiste à implémenter php+ajax pour réaliser le défilement et le chargement de données sans actualiser. L'exemple est très simple. pour suivre le processus.
1. Tout d'abord, nous devons obtenir la hauteur de la page dans la zone visible du navigateur

2. Ensuite, ce qu'il faut faire lors du défilement de la page est : calculer la hauteur totale de la page (lors du défilement vers le bas, la page charge de nouvelles données, donc la hauteur totale de la page change dynamiquement), calculer le défilement. position de la barre (la position de la barre de défilement change également avec le chargement) La hauteur de la page change dynamiquement), puis construisez une formule pour calculer la proportion relative
3. Lorsque la barre de défilement s'approche de la page A la fin, le chargement ajax est déclenché. Dans cet exemple, nous utilisons la méthode getJSON de jQuery pour envoyer une requête au serveur result.php. page, c'est-à-dire le nombre de pages
4 Si la réponse à la demande renvoie avec succès les données JSON, analysez le JSON. data et ajoutez les données à la page DIV#container Si aucune donnée JSON n'est renvoyée, toutes les données sont affichées Completed
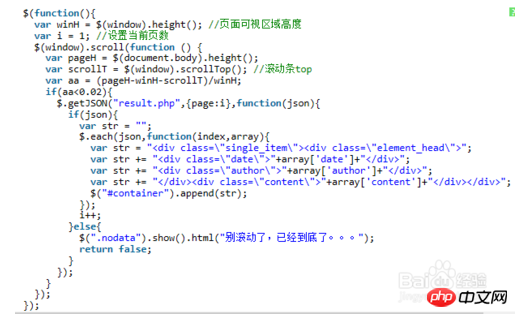
<.>5. Le code jQuery complet est le suivant

6.result.php
Lorsque vous faites défiler vers le bas de la page, la requête Ajax frontale est envoyée à result.php Le programme d'arrière-plan interrogera les enregistrements correspondants. dans la table de données en fonction des données demandées page : page, et renvoie l'ensemble d'enregistrements au traitement frontal au format json
7. Bon, ceci termine l'introduction de cet article, allez voir l'effet.
Explication
Le chargement généralement asynchrone utilisera la méthode d'appel AJAX
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile