
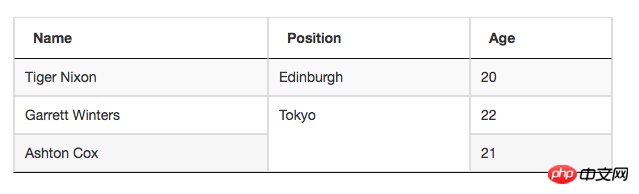
Regardons simplement l'exemple
<table id="example" class="display table table-bordered" cellspacing="0" width="600" style="margin-top: 50px"><thead><tr><th>Name</th><th>Position</th><th>Age</th></tr></thead></table>
var dataSet = [
[ "Tiger Nixon", "Edinburgh",20,1 ],
[ "Garrett Winters", "Tokyo",22,2],
[ "Ashton Cox", "Tokyo",21,0 ]
];
$('#example').DataTable({
data: dataSet,
paging: true,
searching:false, //搜索栏lengthChange : false, //是否允许改变每页显示的数据条数ordering:false,
columnDefs: [{
targets: 1,
createdCell: function (td, cellData, rowData, row, col) {var rowspan = rowData[3];if (rowspan > 1) {
$(td).attr('rowspan', rowspan)
}if (rowspan == 0) {
$(td).remove();
}
}
}]
});
Explication : Pour implémenter rowspan/colspan comme ces effets spéciaux nécessitent l'utilisation de la fonction de rappel createCell. Cette fonction peut être configurée dans la configuration column.render ou dans columnDefs. Le principe spécifique est que lors de la création d'une cellule, le contrôle du rendu de la valeur rowspan doit être défini en arrière-plan. Cela nécessite que l'arrière-plan trouve un moyen de donner cette valeur.
L'arrière-plan donne l'idée de rowspan :
Construisez une carte Map
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 niveau d'isolement des transactions par défaut de MySQL
niveau d'isolement des transactions par défaut de MySQL
 Méthode d'implémentation de la fonction de lecture en ligne Python
Méthode d'implémentation de la fonction de lecture en ligne Python
 securefx ne peut pas se connecter
securefx ne peut pas se connecter
 Solution d'erreur inattendue IIS 0x8ffe2740
Solution d'erreur inattendue IIS 0x8ffe2740
 Dernier classement des échanges de devises numériques
Dernier classement des échanges de devises numériques
 Que signifie se connecter à Windows ?
Que signifie se connecter à Windows ?
 utilisation du nœud clone
utilisation du nœud clone
 Tutoriel d'utilisation du serveur cloud
Tutoriel d'utilisation du serveur cloud