
De temps en temps, j'ai besoin de groupe Dans le passé, j'utilisais le contrôle de programme. Aujourd'hui, j'ai découvert qu'il y avait un attribut optgroup dans la sélection. peut être utilisé Expérience d'essai Comme suit, les amis intéressés peuvent s'y référer.
Parfois, j'ai besoin de regrouper le contenu de sélection. Dans le passé, j'utilisais le contrôle de programme. Aujourd'hui, j'ai découvert qu'il existe un attribut optgroup dans select qui peut être utilisé.
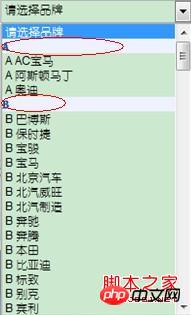
Il a été testé et adapté aux navigateurs tels que Firefox et IE. Le seul inconvénient constaté jusqu'à présent est que le style du titre après le groupe ne peut pas être personnalisé. Par exemple : si vous souhaitez modifier les attributs de la police, vous ne pouvez pas utiliser une police normale, mais vous pouvez modifier la couleur et la taille. La valeur par défaut sous IE est en italique et en gras

<select name="bid" id="brand_3"> <option value="">请选择品牌</option> <optgroup label="A"></optgroup> <option value="693" custom="693">A AC宝马</option> <option value="62" custom="62">A 阿斯顿马丁</option> <option value="1" custom="1">A 奥迪</option> <optgroup label="B"></optgroup> <option value="723" custom="723">B 巴博斯</option> <option value="44" custom="44">B 保时捷</option> <option value="582" custom="582">B 宝骏</option> <option value="20" custom="20">B 宝马</option> <option value="593" custom="593">B 北京汽车</option> <option value="643" custom="643">B 北汽威旺</option> <option value="122" custom="122">B 北汽制造</option> <option value="4" custom="4">B 奔驰</option> </select>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!