
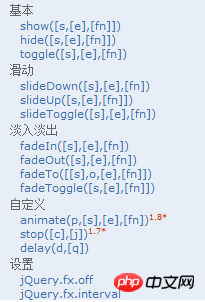
jQuery Les opérations d'effet sont divisées en cinq catégories : 1. De base, 2. Diapositive, 3. Fondu entrant et sortant, 4. Personnalisé, 5. Paramètres. Cet article expliquera cela en détail. A une très bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur ci-dessous
Les opérations d'effet sont divisées en cinq catégories : 1. De base, 2. Diapositive, 3. Fondu entrant et sortant, 4. Personnalisé, 5. Paramètres

show(), hide(), toggle()
Le code est le suivant :
code html :
<p style="display: none">Hello</p> <input id="btn1" type="button" value="切换"/>
jQuery code :
Oui, après avoir exécuté cette ligne de code, P cache $("p").show();
$("p").hide(); et lie un événement click au
pour le masquer lorsque P est réel, si P est caché, laissez-le afficher
$("#btn1").click(function(){
$("p").toggle("show");
})show(), affiche caché. éléments correspondants. hide(), masque l'élément affiché.
toggle() est utilisé pour lier deux ou plusieurs gestionnaires d'événements fonctions pour répondre tour à tour à l'événement de clic de l'élément sélectionné.
slideDown(), slideUp(), slideToggle()
Code HTML :
Code jQuery :
<p></p> <input id="btn1" type="button" value="展开"/> <input id="btn2" type="button" value="收缩"/> <input id="btn3" type="button" value="切换"/>
Liez l'événement de clic au bouton avec l'ID btn3 Lorsque p se développe vers le bas, il se rétrécit vers le haut, et vice versa.
Remarque :
$("#btn1").click(function(){
$("p").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,p向下展开。
$("#btn2").click(function(){
$("p").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,p向上收缩。
$("#btn3").click(function(){
$("p").slideToggle();
});slideUp(), rétrécit vers le haut.
slideToggle(), change la visibilité de tous les éléments correspondants via des changements de hauteur. L'effet est le suivant :
fadeIn(), fadeOut(), fadeTo(), fadeToggle() Le code est le suivant :
Le code est le suivant :
code html :
Code jQuery :
<p></p> <input id="btn1" type="button" value="淡入"/> <input id="btn2" type="button" value="淡出"/> <input id="btn3" type="button" value="切换"/> <input id="btn4" type="button" value="设置透明度"/>
Sélectionnez la première entrée avec le sélecteur, liez l'événement click et commencez par p. Il est masqué et il s'affichera lentement en une seconde pour obtenir l'effet de fondu.
$("input").first().click(function(){
$("p").fadeIn(1000);
}); $("input").eq(1).click(function(){
$("p").stop().fadeOut(1000);
//$("p").fadeOut(1000);
}); $("input").eq(2).click(function(){
$("p").stop().fadeToggle(1000);
})Remarque :
$("input").eq(3).click(function(){
$("p").stop().fadeTo(1000,0.5);
})fadeOut(), qui obtient l'effet de fondu de tous les éléments correspondants grâce à des changements d'opacité.
fadeTo(), ajuste progressivement l'opacité de tous les éléments correspondants à l'opacité spécifiée. fadeToggle(), commute les effets de fondu entrant et sortant de tous les éléments correspondants en modifiant l'opacité. L'effet est le suivant :
animate(), stop(), delay()  Le code est le suivant :
Le code est le suivant :
code css :
code html :
p{
width:100px;
height:100px;
background:red;
}code jQuery :
$("#btn1").click(function(){
$("p").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
});给id为btn1的按钮绑定click事件,当点击按钮的时候,延迟两秒钟,p的width,height,font-size会
逐渐变成设置的这些值,两秒之后打印 “动画完成”。
$("#btn2").click(function(){
$("p").stop();
})给id为btn2的按钮绑定click事件,当p正在做动画的时候,点击按钮,动画会停止。
注释:animate(),用于创建自定义动画的函数。
stop(),停止所有在指定元素上正在运行的动画。
delay(),设置一个延时来推迟执行队列中之后的项目。
效果如下:

jQuery.fx.off,jQuery.fx.interval
jQuery.fx.off,关闭页面上所有的动画。
jQuery.fx.interval,设置动画的显示帧速。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!