 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 css : l'attribut border-spacing n'est pas pris en charge dans IE6 IE7 IE8(Q)
css : l'attribut border-spacing n'est pas pris en charge dans IE6 IE7 IE8(Q)
css : l'attribut border-spacing n'est pas pris en charge dans IE6 IE7 IE8(Q)
Référence standard
Le 'border-collapse' de TABLE définit deux modes de bordures TD Lorsque la valeur de 'border-collapse' est 'collapse', les bordures de TD sont fusionnées. , lorsque la valeur est « séparée », la bordure TD est séparée.
'border-spacing' est une fonctionnalité de TABLE en mode de séparation des frontières TD. Cette propriété représente la distance entre les bordures TD, ou l'espace horizontal et vertical si une seule valeur de longueur est définie. Si vous définissez deux valeurs de longueur, la première valeur est l'espace horizontal et la seconde est l'espace vertical. La valeur de longueur ne peut pas être négative.
'cellspacing' En tant qu'attribut de la balise TABLE, vous pouvez également spécifier la distance entre les cellules.
Description détaillée du mode bordure TABLE dans la spécification CSS2.1 : 17.6 Bordures.
Description détaillée de la fonctionnalité 'border-spacing' dans la spécification CSS2.1 : 17.6.1 border-spacing.
Description détaillée de 'cellspacing' dans la spécification HTML 4.01 : 11.3.3 Cellspacing .
Description du problème
Lorsque 'border-spacing' est défini dans le mode bordure TD dans TABLE, IE6 IE7 IE8(Q) ne prend pas en charge cet attribut et les autres navigateurs se conforment à la spécification.
Impact
Lorsque cet attribut est défini, cet attribut n'est pas pris en charge dans IE6 IE7 IE8(Q), ce qui entraîne des différences de mise en page.
Navigateurs concernés
IE6 IE7 IE8(Q)
Analyse des problèmes
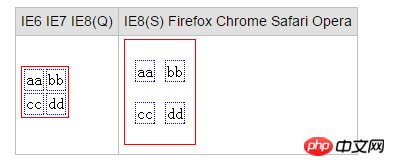
Dans TABLE, lorsque le mode bordure TD est en mode détaché, définissez l'espacement des bordures ' Le code est le suivant :
<html>
<head>
<style type="text/css">
table{ border-collapse: separate;
border: 1px solid red; border-spacing:10px 20px;}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
</html>
est visible,
IE6 IE7 IE8(Q) ne prend pas en charge cet attribut.
IE8(S) Firefox Chrome Safari Opera prend en charge cet attribut et est conforme à la spécification.
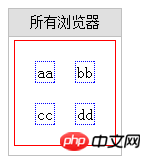
Alors, quelle est la différence de disposition entre l'espacement des cellules et l'espacement des bordures ? Analysez le code suivant :
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
table{
border: 1px solid red;
}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table cellspacing=20>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
</html>Les performances de chaque navigateur sont cohérentes :

On constate que l'espacement des cellules est équivalent à l'espacement des bordures dans les directions horizontale et verticale même valeur.
Solution
'border-spacing' n'est pas bien supporté par tous les navigateurs. Si les espaces horizontaux et verticaux sont égaux, vous pouvez utiliser l'attribut Cellpacing de TABLE au lieu de 'border-spacing'. 'Caractéristiques.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Qu'est-ce que l'autoprefixer et comment ça marche?
Jul 02, 2025 am 01:15 AM
Qu'est-ce que l'autoprefixer et comment ça marche?
Jul 02, 2025 am 01:15 AM
AutoPrefixer est un outil qui ajoute automatiquement les préfixes des fournisseurs aux attributs CSS en fonction de la portée du navigateur cible. 1. Il résout le problème de maintenir manuellement les préfixes avec des erreurs; 2. Travaillez le formulaire de plug-in PostCSS, analyse CSS, analysez les attributs qui doivent être préfixés et générer du code en fonction de la configuration; 3. Les étapes d'utilisation incluent l'installation de plug-ins, la définition de la liste de navigateurs et leur permettant dans le processus de construction; 4. Les notes ne comprennent pas manuellement les préfixes, le maintien des mises à jour de la configuration, les préfixes pas tous des attributs, et il est recommandé de les utiliser avec le préprocesseur.
 Comment pouvez-vous animer un SVG avec CSS?
Jun 30, 2025 am 02:06 AM
Comment pouvez-vous animer un SVG avec CSS?
Jun 30, 2025 am 02:06 AM
AnimatingsvgWithcSSisposiblesUsingKeyframesForBasicanimations andTransitionsForInterActiveFets.1.User @ KeyframestodeFineanimationStagesForpropertiesLikescale, Opacity, andcolor.2.ApplytheMoverHoverorState-B
 Quelle est la fonction conique-gradient ()?
Jul 01, 2025 am 01:16 AM
Quelle est la fonction conique-gradient ()?
Jul 01, 2025 am 01:16 AM
THECONCON-GRADIENT () FURMATINGEnSSSCREATSCICLULARD GRODIENTSTHATATATECOLORSTOPSAROUNDacentralpoint.1.IiSIDEALFORPIECHARTS, PROGRESSINDICATEURS, Colorweels, andDecorativeBackgrounds.2.itworksByDefiningColOrStopSatSpiecificangles, FactuallylyTartingfromadefinin
 Tutoriel CSS axé sur la conception mobile d'abord
Jul 02, 2025 am 12:52 AM
Tutoriel CSS axé sur la conception mobile d'abord
Jul 02, 2025 am 12:52 AM
Mobile-FirstcssDesigrequequetsettingTheViewportMetatag, UsingrelativeUnits, StylingFromsMallScreensup, OptimizingTypographicAndTouchtarget.First, addtiControlsaling.second, use%, em, orreminsteadofpixel
 Tutoriel CSS pour créer des filateurs et des animations de chargement
Jul 07, 2025 am 12:07 AM
Tutoriel CSS pour créer des filateurs et des animations de chargement
Jul 07, 2025 am 12:07 AM
Il existe trois façons de créer un rotateur de chargement CSS: 1. Utilisez le rotateur de base des frontières pour obtenir une animation simple via HTML et CSS; 2. Utilisez un rotateur personnalisé de plusieurs points pour atteindre l'effet de saut à travers différents temps de retard; 3. Ajoutez un rotateur dans le bouton et basculez les classes via JavaScript pour afficher l'état de chargement. Chaque approche souligne l'importance des détails de conception tels que la couleur, la taille, l'accessibilité et l'optimisation des performances pour améliorer l'expérience utilisateur.
 Qu'est-ce que la détection des fonctionnalités dans CSS en utilisant @Supports?
Jul 02, 2025 am 01:14 AM
Qu'est-ce que la détection des fonctionnalités dans CSS en utilisant @Supports?
Jul 02, 2025 am 01:14 AM
FeatureSectionIncSsusing @ supportScheCkSifabrowSerSupportsaSaspecificfEATUREBOreApplyingreatedStyles.1.ituseSConditionalcSsblocksbasedOnproperty-Valuepraire, telshas @ supports (affichage: Grid).
 Liste de classement européenne de la plate-forme de trading de devises virtuelles 2025 Dernière liste Top10 Inventaire (récemment mis à jour)
Jul 11, 2025 pm 08:57 PM
Liste de classement européenne de la plate-forme de trading de devises virtuelles 2025 Dernière liste Top10 Inventaire (récemment mis à jour)
Jul 11, 2025 pm 08:57 PM
Les dix principales plateformes de trading de devises virtuelles en Europe en 2025 comprennent Binance, OKX, Coinbase, etc., et sont sélectionnées en fonction de la conformité, de la sécurité, des dépenses, des types d'actifs et de l'expérience utilisateur. 1. Binance: le monde a le plus grand volume de transactions, les frais faibles et a obtenu une licence dans plusieurs pays; 2. OKX: produits complets, technologie solide, enregistrée en France; 3. Coinbase: conformité et sécurité, adaptées aux débutants, autorisées dans de nombreux pays; 4. Gate.io: a une longue histoire, haute sécurité, enregistrée dans de nombreux pays européens; 5. Bitstamp: Fondé Early, a une forte conformité, réglementée par le Luxembourg; 6. Etoro: soutient les transactions sociales, investissement diversifié, réglementé par le CYSEC; 7. Bitpanda: monde
 Intégrer efficacement CSS et JavaScript avec la structure HTML5.
Jul 12, 2025 am 03:01 AM
Intégrer efficacement CSS et JavaScript avec la structure HTML5.
Jul 12, 2025 am 03:01 AM
HTML5, CSS et JavaScript doivent être combinés efficacement avec des balises sémantiques, un ordre de chargement raisonnable et une conception de découplage. 1. Utilisez des étiquettes sémantiques HTML5, telles que l'amélioration de la clarté structurelle et de la maintenabilité, qui est propice au référencement et à l'accès sans barrière; 2. CSS doit être placé, utiliser des fichiers externes et se séparer par module pour éviter les styles en ligne et les problèmes de chargement retardés; 3. JavaScript est recommandé d'être introduit à l'avant et d'utiliser un repère ou une asynchronisation pour charger de manière asynchrone pour éviter le blocage du rendu; 4. Réduisez une forte dépendance entre les trois, conduisez le comportement à travers les attributs de données * et l'état de contrôle du nom de classe et améliorez l'efficacité de la collaboration grâce à des spécifications de nommage unifiées. Ces méthodes peuvent optimiser efficacement les performances des pages et collaborer avec les équipes.






