interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Exemples graphiques et textuels de disposition de boîtes flexibles CSS3
Exemples graphiques et textuels de disposition de boîtes flexibles CSS3
Exemples graphiques et textuels de disposition de boîtes flexibles CSS3
-
L'utilisation de la disposition flexible des boîtes de fenêtre adaptatives
peut rendre la largeur totale du div égale à la largeur du navigateur et peut changer à mesure que le navigateur change.
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7 <title>测试</title> 8 <style> 9 /*弹性盒布局*/10 #container{11 display: -webkit-box;12 display: -moz-box;13 }14 #left-sidebar{15 width: 200px;16 padding: 20px;17 background-color: orange;18 }19 #content{20 -moz-box-flex: 1;21 -webkit-box-flex: 1;22 padding: 20px;23 background-color: yellow;24 }25 #right-sidebar{26 width: 200px;27 padding: 20px;28 background-color: limegreen;29 }30 #left-sidebar, #content, #right-sidebar{31 box-sizing: border-box;32 }33 </style>34 </head>35 <body>36 <div id="container">37 <div id="left-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。</div>38 <div id="content">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。</div>39 <div id="right-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。</div>40 </div>41 </body>42 </html>Copier après la connexion -
Modifier l'ordre d'affichage des éléments
box-ordinal-group peut modifier l'ordre d'affichage des éléments chaque élément.
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7 <title>测试</title> 8 <style> 9 /*弹性盒布局*/10 #container{11 display: -webkit-box;12 display: -moz-box;13 }14 #left-sidebar{15 -moz-box-ordinal-group: 2;16 -webkit-box-ordinal-group: 2;17 width: 200px;18 padding: 20px;19 background-color: orange;20 }21 #content{22 -moz-box-ordinal-group: 1;23 -webkit-box-ordinal-group: 1;24 -moz-box-flex: 1;25 -webkit-box-flex: 1;26 padding: 20px;27 background-color: yellow;28 }29 #right-sidebar{30 -moz-box-ordinal-group: 3;31 -webkit-box-ordinal-group: 3;32 width: 200px;33 padding: 20px;34 background-color: limegreen;35 }36 #left-sidebar, #content, #right-sidebar{37 box-sizing: border-box;38 }39 </style>40 </head>41 <body>42 <div id="container">43 <div id="left-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。</div>44 <div id="content">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。</div>45 <div id="right-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。</div>46 </div>47 </body>48 </html>Copier après la connexion -
Changer le sens de disposition des éléments
Utilisez box-orient pour changer le sens de disposition de plusieurs éléments éléments.
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7 <title>测试</title> 8 <style> 9 /*弹性盒布局*/10 #container{11 display: -webkit-box;12 display: -moz-box;13 -moz-box-orient: vertical;14 -webkit-box-orient: vertical;15 }16 #left-sidebar{17 -moz-box-ordinal-group: 2;18 -webkit-box-ordinal-group: 2;19 width: 200px;20 padding: 20px;21 background-color: orange;22 }23 #content{24 -moz-box-ordinal-group: 1;25 -webkit-box-ordinal-group: 1;26 -moz-box-flex: 1;27 -webkit-box-flex: 1;28 padding: 20px;29 background-color: yellow;30 }31 #right-sidebar{32 -moz-box-ordinal-group: 3;33 -webkit-box-ordinal-group: 3;34 width: 200px;35 padding: 20px;36 background-color: limegreen;37 }38 #left-sidebar, #content, #right-sidebar{39 box-sizing: border-box;40 }41 </style>42 </head>43 <body>44 <div id="container">45 <div id="left-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。</div>46 <div id="content">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。</div>47 <div id="right-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。</div>48 </div>49 </body>50 </html>Copier après la connexion -
Largeur et hauteur de l'élément adaptatif
Bien que lors de l'utilisation de la disposition en boîte, la hauteur de l'élément est La largeur a un certain degré d'adaptabilité, mais il restera toujours un grand espace vide dans le conteneur.
-
Utilisez la disposition flexbox pour éliminer les espaces
Utilisez la disposition flexbox pour éliminer le problème d'espace restant de la disposition des boîtes.
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7 <title>测试</title> 8 <style> 9 *{10 box-sizing: border-box;11 margin: 0;12 }13 html, body{14 width: 100%;15 height: 100%;16 }17 /*弹性盒布局*/18 #container{19 display: -webkit-box;20 display: -moz-box;21 -moz-box-orient: vertical;22 -webkit-box-orient: vertical;23 border: 2px solid black;24 width: 100%;25 height: 100%;26 }27 #left-sidebar{28 -moz-box-ordinal-group: 2;29 -webkit-box-ordinal-group: 2;30 width: 200px;31 padding: 20px;32 background-color: orange;33 }34 #content{35 -moz-box-ordinal-group: 1;36 -webkit-box-ordinal-group: 1;37 -moz-box-flex: 1;38 -webkit-box-flex: 1;39 padding: 20px;40 background-color: yellow;41 }42 #right-sidebar{43 -moz-box-ordinal-group: 3;44 -webkit-box-ordinal-group: 3;45 width: 200px;46 padding: 20px;47 background-color: limegreen;48 }49 </style>50 </head>51 <body>52 <div id="container">53 <div id="left-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。</div>54 <div id="content">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。</div>55 <div id="right-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。</div>56 </div>57 </body>58 </html>Copier après la connexion -
Utiliser l'attribut box-flex sur plusieurs éléments
Si chaque élément div a un box -flex , alors la largeur et la hauteur de chaque élément sont égales à 1/n de la largeur et de la hauteur du conteneur. La partie vide du conteneur est allouée en fonction de la valeur de la propriété box-flex.

Exemple de code :1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7 <title>测试</title> 8 <style> 9 *{10 box-sizing: border-box;11 margin: 0;12 }13 html, body{14 width: 100%;15 height: 100%;16 }17 /*弹性盒布局*/18 #container{19 display: -webkit-box;20 display: -moz-box;21 -moz-box-orient: vertical;22 -webkit-box-orient: vertical;23 border: 2px solid black;24 width: 100%;25 height: 100%;26 }27 #left-sidebar{28 -moz-box-ordinal-group: 2;29 -webkit-box-ordinal-group: 2;30 -moz-box-flex: 1;31 -webkit-box-flex: 1;32 padding: 20px;33 background-color: orange;34 }35 #content{36 -moz-box-ordinal-group: 1;37 -webkit-box-ordinal-group: 1;38 -moz-box-flex: 2;39 -webkit-box-flex: 2;40 padding: 20px;41 background-color: yellow;42 }43 #right-sidebar{44 -moz-box-ordinal-group: 3;45 -webkit-box-ordinal-group: 3;46 -moz-box-flex: 1;47 -webkit-box-flex: 1;48 padding: 20px;49 background-color: limegreen;50 }51 </style>52 </head>53 <body>54 <div id="container">55 <div id="left-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。</div>56 <div id="content">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。</div>57 <div id="right-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。</div>58 </div>59 </body>60 </html>Copier après la connexion -
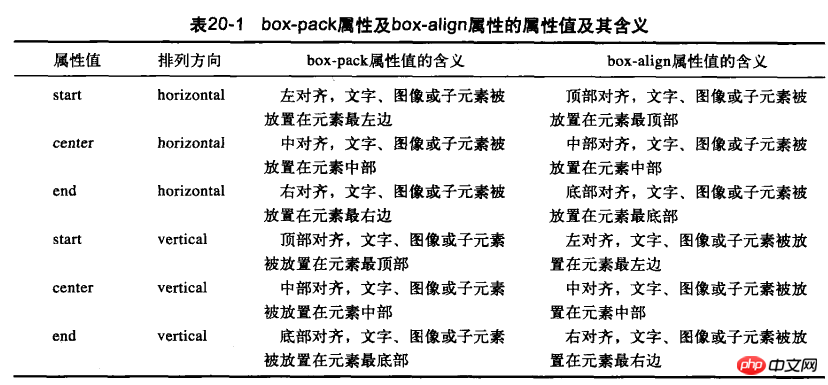
Spécifiez l'alignement horizontal et vertical
Vous pouvez utiliser l'attribut box-pack et l'attribut box-align pour spécifier l'alignement horizontal ou vertical du texte et des images dans l'élément.

Exemple de code :
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7 <title>测试</title> 8 <style> 9 *{10 box-sizing: border-box;11 margin: 0;12 }13 html, body{14 width: 100%;15 height: 100%;16 }17 /*弹性盒布局*/18 #container{19 display: -webkit-box;20 display: -moz-box;21 -moz-box-align: center;22 -webkit-box-align: center;23 -moz-box-pack: center;24 -webkit-box-pack: center;25 -moz-box-orient: vertical;26 -webkit-box-orient: vertical;27 border: 2px solid black;28 width: 50%;29 height: 50%;30 }31 #content{32 display: -webkit-box;33 display: -moz-box;34 -moz-box-align: center;35 -webkit-box-align: center;36 -moz-box-pack: center;37 -webkit-box-pack: center;38 -moz-box-orient: vertical;39 -webkit-box-orient: vertical;40 width: 50%;41 height: 50%;42 padding: 20px;43 background-color: yellow;44 }45 </style>46 </head>47 <body>48 <div id="container">49 <div id="content">示例文字。</div>50 </div>51 </body>52 </html>Copier après la connexion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .
 Moins de fichiers dans Vue peuvent-ils introduire des données ?
May 07, 2024 pm 12:06 PM
Moins de fichiers dans Vue peuvent-ils introduire des données ?
May 07, 2024 pm 12:06 PM
Oui, Less files dans Vue peuvent introduire des données via des variables CSS et Less mixins : créez un fichier JSON contenant des données. Utilisez la règle @import pour importer des fichiers JSON. Accédez aux données JSON à l'aide de variables CSS ou de Less mixins.