
La fonction
click() est utilisée pour lier une fonction de gestionnaire à l'événement click de chaque élément correspondant. Cette fonction peut également être utilisée pour déclencher des événements de clic.
l'événement clic est un événement clic sur le bouton de la souris. De plus, vous pouvez également transmettre des données supplémentaires à la fonction gestionnaire d'événements.
De plus, vous pouvez lier plusieurs gestionnaires d'événements en appelant cette fonction plusieurs fois pour le même élément. Lorsque l'événement click est déclenché, jQuery exécutera les fonctions de traitement des événements liés dans l'ordre de liaison.
Pour supprimer un événement lié via click(), utilisez la fonction unbind().
Cette fonction appartient à l'objet (instance) jQuery.
Syntaxe
jQueryObject.click( [ [ data ,] handler ] )
Si au moins un paramètre est spécifié, cela signifie lier la fonction de gestionnaire de l'événement click ; si aucun paramètre n'est spécifié, cela signifie que l'événement click est déclenché.
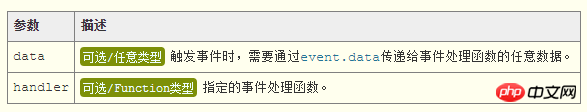
Paramètres

jQuery 1.4.3 a ajouté la prise en charge : click() prend en charge les paramètres de données.
Ceci dans le gestionnaire de paramètres pointe vers l'élément DOM actuel. click() transmettra également un paramètre au gestionnaire : l'objet Event représentant l'événement en cours.
Si la valeur de retour du gestionnaire de fonction est fausse, cela signifie empêcher le comportement par défaut de l'élément et empêcher l'événement de bouillonner dans l'arborescence DOM. Par exemple, si la fonction de gestionnaire de l'événement click du lien renvoie false, le comportement de saut d'URL par défaut du lien peut être empêché.
Valeur de retour
click()La valeur de retour de la fonction est de type jQuery et renvoie l'objet jQuery actuel lui-même.
Exemple et description
Veuillez vous référer au code HTML initial suivant :
<input id="btn1" type="button" value="点击1" /> <input id="btn2" type="button" value="点击2" /> <a id="a1" href="http://www.365mini.com">CodePlayer</a>
Maintenant, nous lions les gestionnaires pour les événements de clic de tous les éléments de bouton (vous pouvez lier Multiple défini, exécuté en séquence selon l'ordre de liaison lors du déclenchement) :
// 为所有button元素的click事件绑定处理函数
$(":button").click( function(event){
alert( this.value + "-1" );
} );
// 为所有button元素的click事件绑定处理函数
$(":button").click( function(event){
alert( this.value + "-2" );
} );
// 触发所有button元素的click事件
$(":button").click( ); // 调用不带任何参数的click()函数,会触发每个匹配元素的click事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var user = { name: 'CodePlayer', age: 18 };
// 为所有button元素的click事件绑定处理函数
$(":button").click( user, function(event){
alert( event.data.name ); // CodePlayer
} );如果通过click()函数绑定的事件处理函数的返回值为false,则可以阻止元素的默认事件行为,并停止事件在DOM树中冒泡。例如链接的click事件的处理函数返回false,可以阻止链接的默认URL跳转行为。
// 点击链接时,阻止链接跳转
$("a").click( function(){
return false;
} );Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Les huit fonctions les plus couramment utilisées dans Excel
Les huit fonctions les plus couramment utilisées dans Excel
 Que faire si la température du processeur est trop élevée
Que faire si la température du processeur est trop élevée
 Qu'est-ce que le logiciel système
Qu'est-ce que le logiciel système
 Comment acheter et vendre du Bitcoin légalement
Comment acheter et vendre du Bitcoin légalement
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 Comment télécharger le pilote de la souris Razer
Comment télécharger le pilote de la souris Razer
 Construisez votre propre serveur git
Construisez votre propre serveur git
 Solution d'erreur de paramètre 0x80070057
Solution d'erreur de paramètre 0x80070057