
jQuery - Il existe de nombreuses façons d'ajouter des éléments tels que append, prepend, avantAttendez, laissez-moi vous donner une introduction détaillée ci-dessous
1.Méthode jQuery append()
Méthode jQuery append() à la fin de l'élément sélectionné Insérer du contenu.
Exemple
Le code est le suivant :
$("p").append("Un texte ajouté."); 🎜>
Méthode 2.jQuery prepend()
La méthode jQuery prepend() insère du contenu au début de l'élément sélectionné
Exemple
3. ) méthodes La méthode jQuery after () insère le contenu après l'élément sélectionné. La méthode
jQuery before() insère le contenu avant l'élément sélectionné. L'exemple de code
est le suivant :
$("img").before("Un texte avant");
L'éditeur ajoutera ci-dessous
append() insère du contenu à la fin de l'élément sélectionné. La méthode prepend() insère du contenu au début de l'élément sélectionné. element. La méthode
before() insère du contenu avant l'élément sélectionné
Code démo :
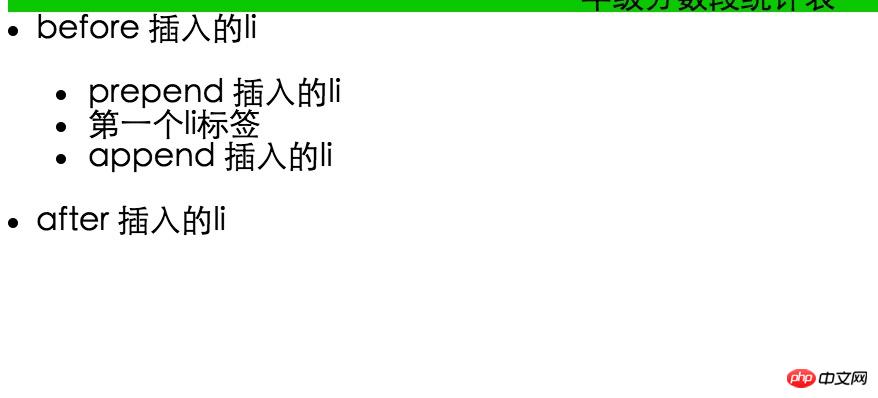
Rendu :<script type="text/javascript" src="http://common.jb51.net/jslib/jquery/jquery.min.js"></script>
<p class="testp">
<ul>
<li>第一个li标签</li>
</ul>
</p>
<script>
//append
$('.testp ul').append('<li>append 插入的li</li>');
//prepend
$('.testp ul').prepend('<li>prepend 插入的li</li>');
//after
$('.testp ul').after('<li>after 插入的li</li>');
//before
$('.testp ul').before('<li>before 插入的li</li>');
</script>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 ajouter l'utilisation
ajouter l'utilisation
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Comment utiliser l'ajout en python
Comment utiliser l'ajout en python
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination