
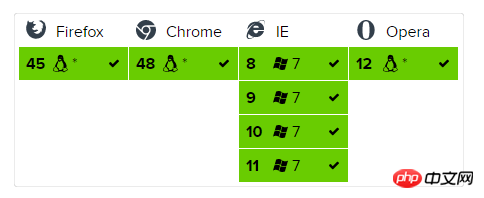
Compatibilité :

Importer un fichier
/select2.min.js/select2.min.css
html
<select class="form-control selectName" multiple="multiple">//设置class名为selectName;配置为多选 multiple <option value="1" disabled="disabled">本人</option> //设置一项option为不可选 disabled="disabled" <option value="2">父母</option> <option value="3">配偶</option> <option value="4">子女</option> <option value="5">其他</option> <option value="6">全部</option> </select>
js
$(".custAndInsRelationRange").select2({
placeholder: "--请选择--"; //设置select的默认显示文字});
Pièce jointe :
select2 ----- Sélection unique attribution de valeur
html:
<select class="form-control premPeriod" ng-model="selectModel" ng-options="item.value as item.name for item in selectDataList"></select>
<em><br>//ng-model="selectModel" 设置ng-model,它的值等于 item.value<br><br>//selectDataList是接口数据</em>
//select下拉显示的值是item.name
js:
$(".premPeriod").select2({ placeholder: "--请选择--"; //初始化 });$scope.selectModel= '' //直接操作ng-model上的值
select2 ----- Affectation de valeurs à sélection multiple
html :
<select class="form-control premPeriod" multiple="multiple" id="premPeriod" ng-options="item.value as item.name for item in selectDataList"> <option value="1">5</option> <option value="2">10</option> <option value="3">15</option> <option value="4">20</option> </select>
js :
$(".premPeriod").select2({ placeholder: "--请选择--"; });//初始化$scope.selectModel= $("#premPeriod").val();//取select值
$scope.defaultData = ['2','3'];//默认值$(".premPeriod").val($scope.defaultData);//设置select的默认值
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 commutateur proxy
commutateur proxy
 Quelle est la touche de raccourci pour la taille du pinceau ?
Quelle est la touche de raccourci pour la taille du pinceau ?
 Comment résoudre une erreur de script
Comment résoudre une erreur de script
 MySQL crée une procédure stockée
MySQL crée une procédure stockée
 Comment gagner de l'argent avec la blockchain
Comment gagner de l'argent avec la blockchain
 Processus détaillé de mise à niveau du système Win7 vers le système Win10
Processus détaillé de mise à niveau du système Win7 vers le système Win10
 La différence entre l'hibernation et le sommeil de Windows
La différence entre l'hibernation et le sommeil de Windows
 Les fichiers de programme peuvent-ils être supprimés ?
Les fichiers de programme peuvent-ils être supprimés ?