
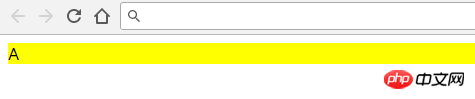
code
<style>
.a{
background: red;
}
.b{
background: yellow;
}
</style>
<div class="a b">A</div>Effet de rendu
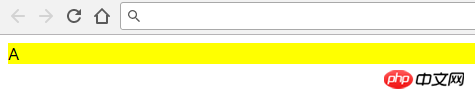
code
<style>
.a{
background: red;
}
.b{
background: yellow;
}
</style>
<div class="b a">A</div>effet de rendu 
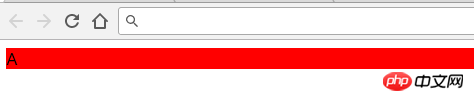
code
<style>
.b{
background: yellow;
}
.a{
background: red;
}
</style>
<div class="a b">A</div>Effet de rendu

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!