
Cet article présente principalement l'utilisation de knockoutjs par Asp.net MVC pour se connecter et enregistrer l'adresse IP et la ville du réseau interne et externe de l'utilisateur (recommandé). Les amis qui en ont besoin peuvent se référer au premier article de la préface. start Commençons par la connexion, mais je pense qu'il y a encore beaucoup de choses qui devraient être écrites en premier, comme 1. Configuration de la route de MVC et de l'API Web, comment la configuration de la route de l'API Web prend en charge les espaces de noms 2. Comment configurer les filtres ( implémentant la vérification de sécurité, la gestion des erreurs, etc.) 3. Filtres personnalisés, HttpRouteConstraint, ModelBinder et HttpParameterBinding, etc. J'ai rencontré ces problèmes au cours du processus de développement, mais je pense que chaque point doit être trop dit. Si nécessaire, revenez-y plus tard. Les exigences sont toujours les mêmes. Nous devons d'abord comprendre ce que nous devons réaliser en nous connectant : 1. Page de connexion (nom d'utilisateur, mot de passe, se souvenir de moi, bouton de connexion, bouton de réinitialisation) 2. Affichage du message (par exemple, lorsqu'un une erreur se produit, une certaine erreur s'affiche, connexion Cela montre que vous vous connectez et cela montre que vous sautez lorsque la connexion est réussie.) 3. Traitement de la connexion (vérification, connexion, positif

Introduction : Cet article présente principalement l'implémentation d'Asp.net MVC à l'aide de knockoutjs. Connectez-vous et enregistrez l'adresse IP et la ville du réseau interne et externe de l'utilisateur (recommandé). Les amis qui en ont besoin peuvent se référer à <.>
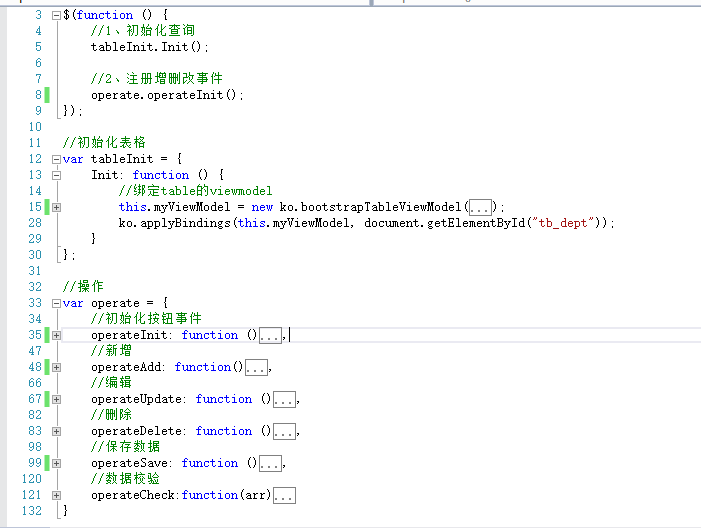
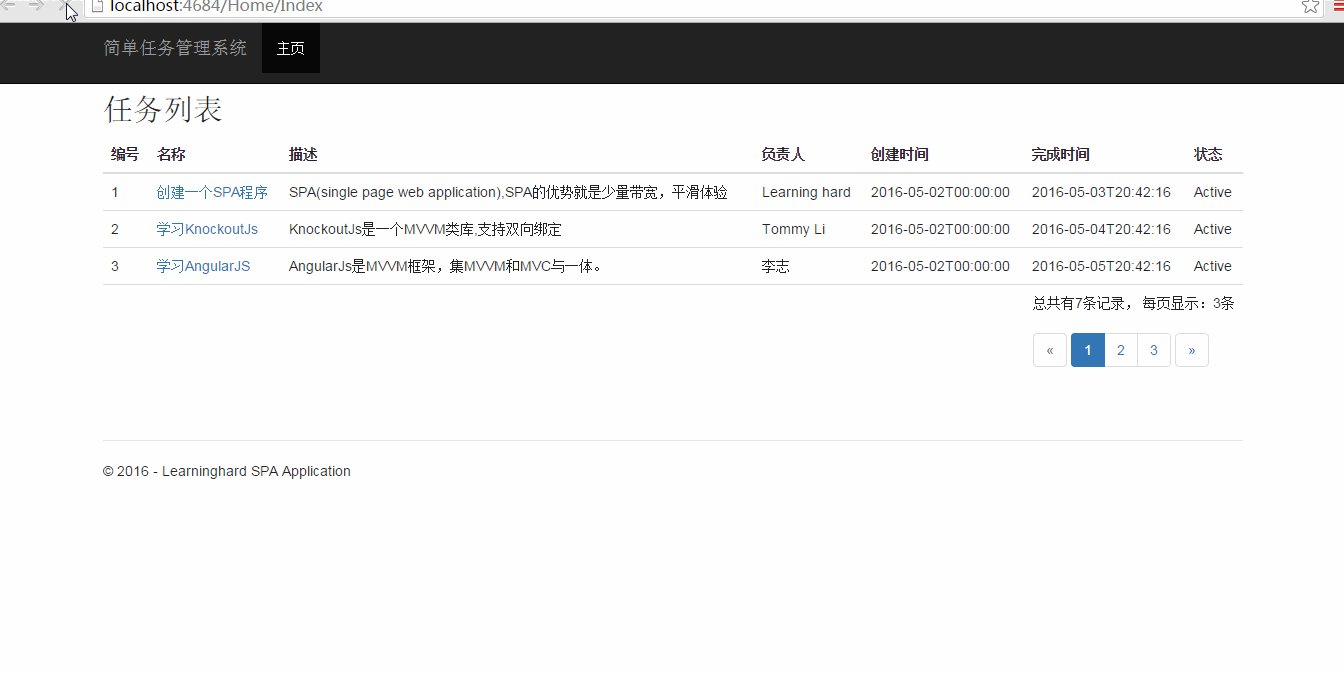
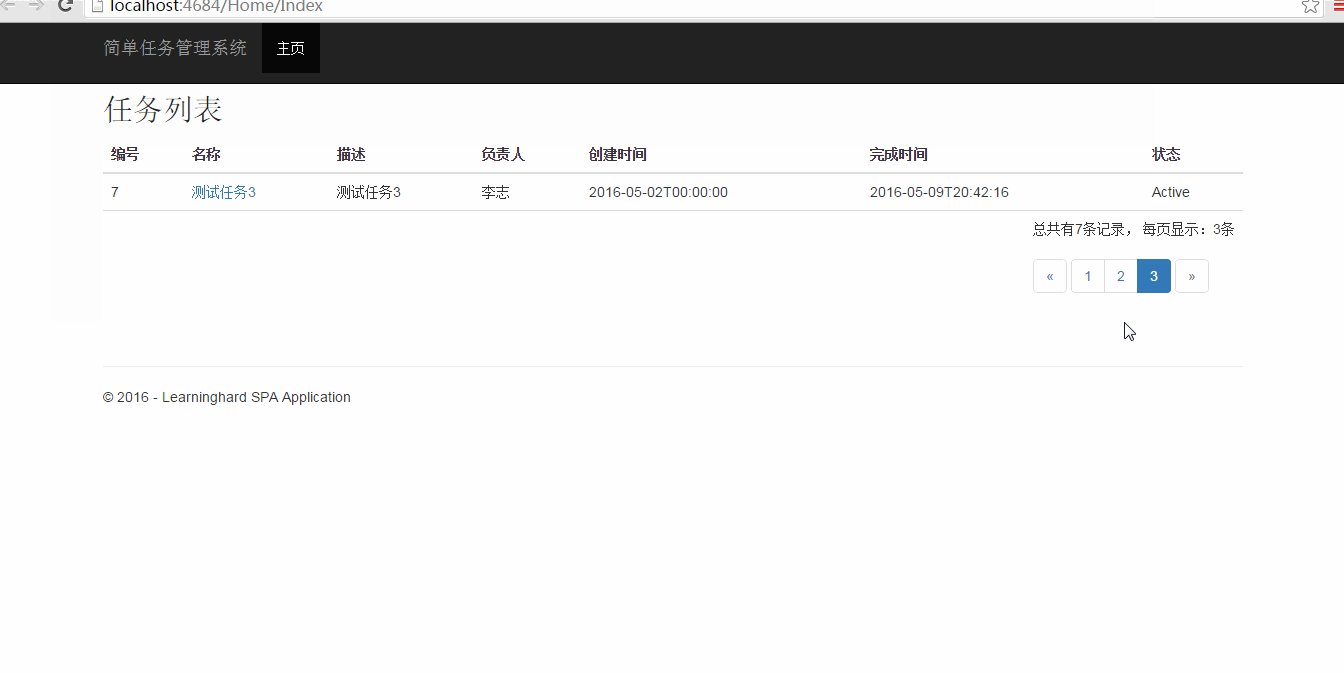
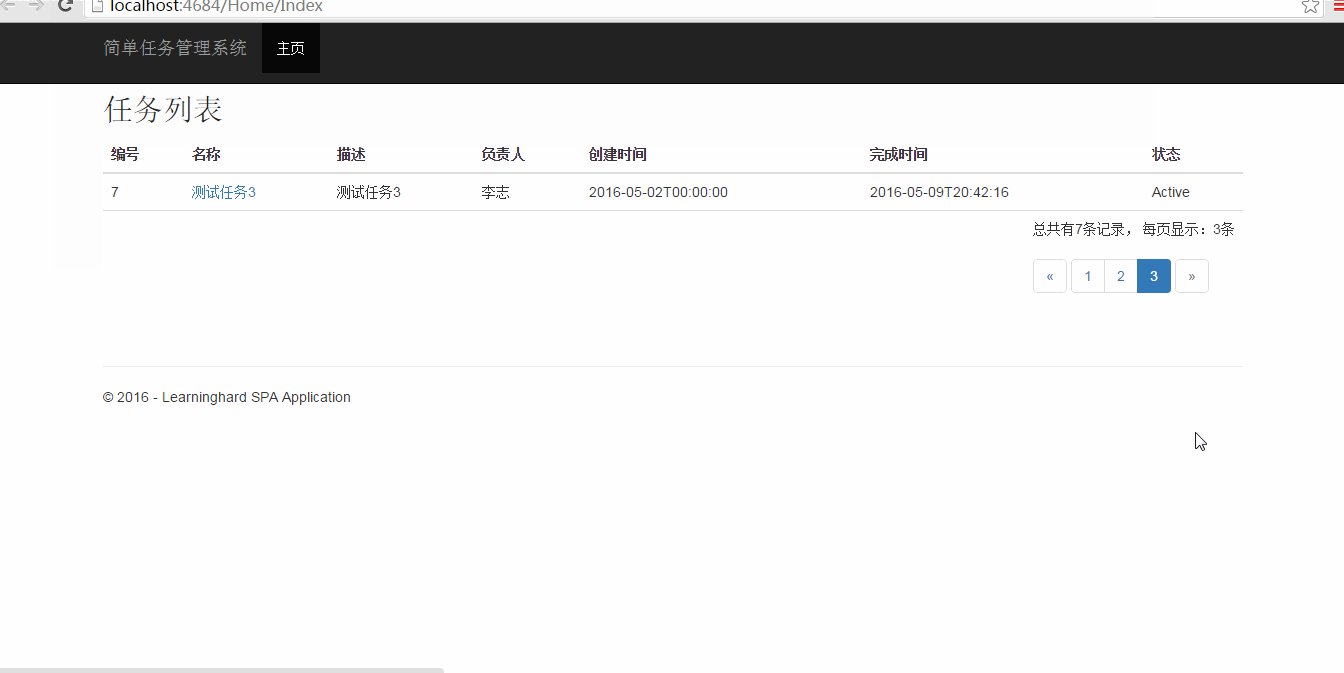
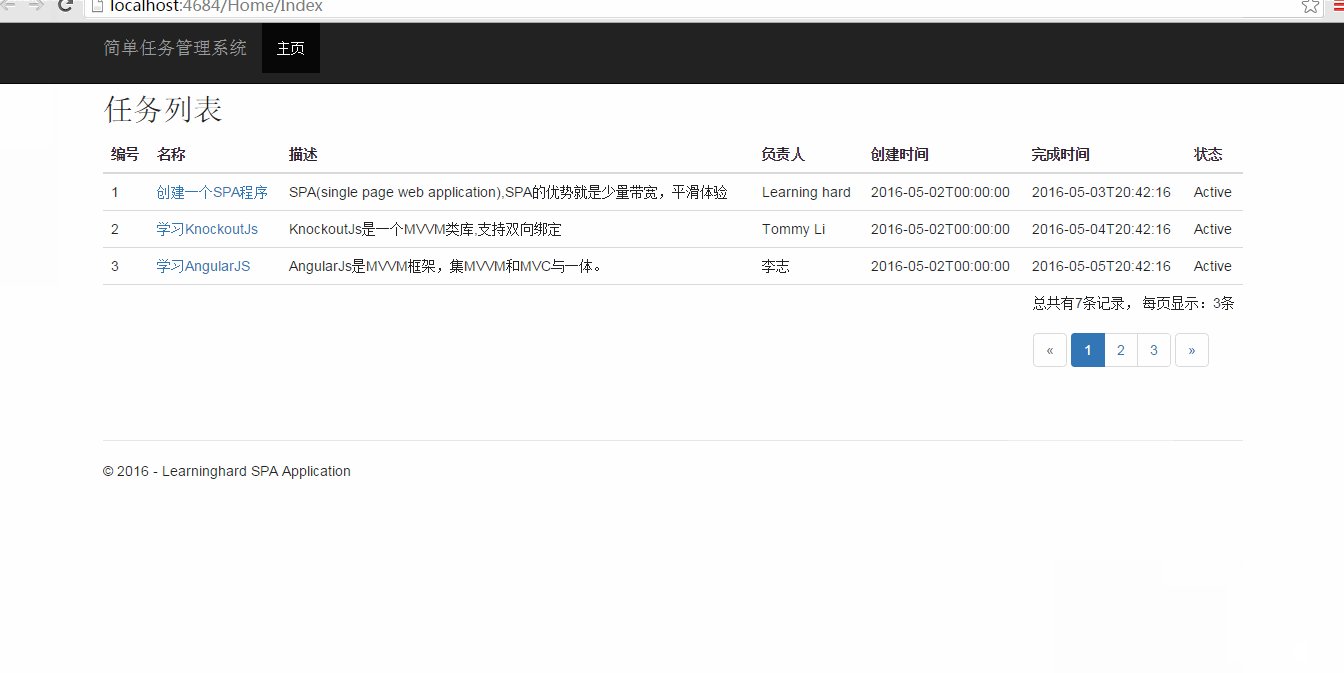
2. BootstrapTable est combiné avec KnockoutJS pour implémenter la fonction d'ajout, de suppression, de modification et de vérification [2] 】_javascript skills

Introduction : Cet article présente principalement la combinaison de BootstrapTable et KnockoutJS pour implémenter l'ajout, la suppression, la modification et la requête. Les informations pertinentes sur la fonction [2] sont d'une grande valeur de référence. Les amis intéressés devraient apprendre ensemble
3. compétences de liaison d'attributs dynamiques ko knockoutjs compétences application_javascript

Introduction : Les attributs dynamiques de ko font référence à des attributs qui sont incertains dans ViewModel mais qui sont nécessaires plus tard. Cet article le présentera en détail, les amis qui en ont besoin peuvent s'y référer
4.Knockoutjs environnement building tutoriel_javascript skills
Introduction : Knockoutjs sera utilisé dans le projet récemment, donc aujourd'hui, je suis en premier a étudié la construction de l'environnement de Knockoutjs et effectué un test simple. Les amis qui en ont besoin peuvent en savoir plus5
Knockoutjs Quick Start (Classic)_Basic Knowledge.

6
Combiner Bootstrap avec KnockoutJs Explication détaillée d'exemples de compétences d'effet de pagination_javascript .

Combiner BootstrapTable. avec KnockoutJS Implémentation de la fonction d'ajout, de suppression, de modification et de vérification [1]Compétences _javascript
Introduction : KnockoutJS est un framework MVVM implémenté en JavaScript. A travers cet article, je vais vous présenter la combinaison de BootstrapTable et KnockoutJS pour implémenter les fonctions d'ajout, de suppression, de modification et de vérification [1]. Les amis intéressés peuvent apprendre ensemble[ Recommandations de questions-réponses associées] :
javascript - Knockoutjs utilise deux interfaces pour obtenir les données de titre et de contenu afin d'implémenter l'imbricationjavascript - Comment comprenez-vous appelez et postulez ici
javascript - Pourquoi l'ajout d'une liaison bidirectionnelle à un tableau ne prend pas effet javascript - Existe-t-il un moyen simple de créer des composants knockoutjs ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre le compte de service WeChat et le compte officiel
La différence entre le compte de service WeChat et le compte officiel
 Comment lire une vidéo avec python
Comment lire une vidéo avec python
 Ordre recommandé pour apprendre le langage C++ et C
Ordre recommandé pour apprendre le langage C++ et C
 Comment créer une page Web en python
Comment créer une page Web en python
 Supprimer l'historique de recherche
Supprimer l'historique de recherche
 Quels sont les systèmes d'exploitation mobiles ?
Quels sont les systèmes d'exploitation mobiles ?
 shib coin dernières nouvelles
shib coin dernières nouvelles
 numéro de série cad2012 et collection de clés
numéro de série cad2012 et collection de clés