
Cet article présente JQuery pour réaliser intelligemment que le menu actuel dans un menu à plusieurs niveaux ne change pas avec le style de saut de page. La méthode de mise en œuvre est très simple. Les amis intéressés devraient y jeter un œil. >
1. Présentation
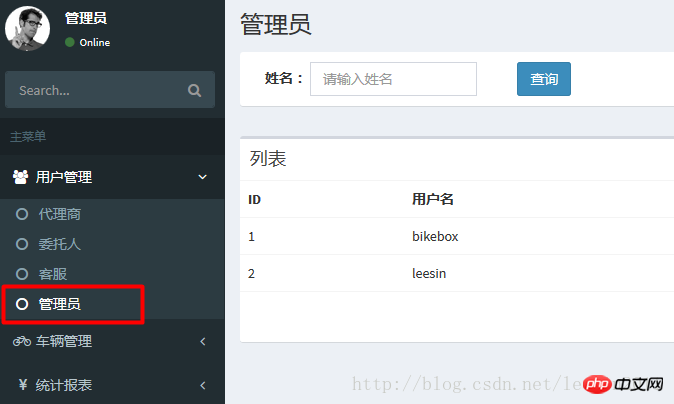
Cet article présente l'implémentation intelligente par JQuery du menu actuel dans un menu à plusieurs niveaux qui ne change pas avec le style de saut de page. . Je n'ai pas l'air de comprendre ce que cela signifie ? Regardez les images et parlez : lorsque vous cliquez sur le deuxième menu ou le menu à plusieurs niveaux, le parent se développe et le menu actuel est dans l'étatsélectionné Comprenez-vous maintenant ?

2. Scénarios d'application
Lorsqu'un projet utilise un fichier de modèle public (comme indiqué sur le à gauche dans l'image ci-dessus Barre de menu latérale), lorsque nous ajoutons un lien vers chaque sous-menu, ce sera toujours le style du modèle public après avoir cliqué sur le saut de page. À ce stade, nous devons charger dynamiquement le style du menu actuel. .Trois. Méthode d'implémentation
Première méthode : transmettre les Inconvénients : Bien que l'implémentation soit simple, chaque page nécessite que PHP passe des variables, ce qui est très lourd. Cette méthode n'est pas recommandée. , il ne sera donc plus utilisé. N'en dites pas plus ! Deuxième : en comparant la valeur href de la balise a dans le menu actuel avec la valeur de l'URL du navigateur, déterminez si la valeur href4. Donnez une châtaigne
<ul class="sidebar-menu">
<li class="header">主菜单</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-users"></i> <span>用户管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('agent') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 代理商</a></li>
<li><a href="{{ path('client') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 委托人</a></li>
<li><a href="{{ path('cs_staff') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 客服</a></li>
<li><a href="{{ path('admin') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 管理员</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-bicycle"></i> <span>车辆管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('bike') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-fw fa-cny"></i> <span>统计报表</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('report')}}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车收益</a></li>
</ul>
</li>
</ul>Remarque : le style ci-dessus est le style de bootstamp
Si la page actuelle est une page d'administrateur, ajoutez l'attribut" au li correspondant, et le style du ul parent est déterminé par style="<a href ="http:/ /m.sbmmt.com/wiki/927.html" target="_blank">display<code>class="active: none;"Modifiez-le en tant que parent de style="<a href="//m.sbmmt.com/wiki/927.html" target="_blank">display</a>: none;"ul et ajoutez l'attribut class="active", C'est l'effet de la figure 1. style="display: block;",
var CURRENT_URL = window.location.href.split('?')[0];
CURRENT_URL_ARR=CURRENT_URL.split("/",6);
for (i=0;i<CURRENT_URL_ARR.length ;i++ ){
TEM_URL = CURRENT_URL_ARR.join(",");
TEM_URL = TEM_URL.replace(/,/g,"/");
$('.sidebar-menu').find('a').filter(function () {
return this.href ==TEM_URL+"/";
}).parent('li').addClass('active').parent('ul').css("display","block").parent('li').addClass('active');
CURRENT_URL_ARR.pop();
}alert(CURRENT_URL);
http://partner.bike.lc/admin/
String array. Afin de trouver avec précision le contrôleur et la méthode correspondants, les 6 suivants sont définis sur
alert(CURRENT_URL_ARR);
http:,,partner.bike.lc,admin,
BoucleMatch url
Ligne 4 : Convertir le tableau en chaîneaert(TEM_URL);
http:,,partner.bike.lc,admin, http:,,partner.bike.lc,admin http:,,partner.bike.lc ...
aert(TEM_URL);
http://partner.bike.lc/admin/http://partner.bike.lc/adminhttp://partner.bike.lc ...
supprimer et renvoyer le dernier élément de ; le tableau. Cette étape est très importante.
D'accord. Ce qui précède est l'implémentation JS du menu multi-niveaux que l'éditeur vous présente. pour comprendre l'idée de mise en œuvre. Le style peut être ajusté en fonction de votre propre situation ~Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!