
Cet article présente principalement en détail le code pertinent de la barre de navigation supérieure du mini-programme WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Les exemples de cet article sont partagés avec tout le monde. Le code spécifique de la barre de navigation supérieure du mini programme WeChat est fourni pour votre référence. Le contenu spécifique est le suivant
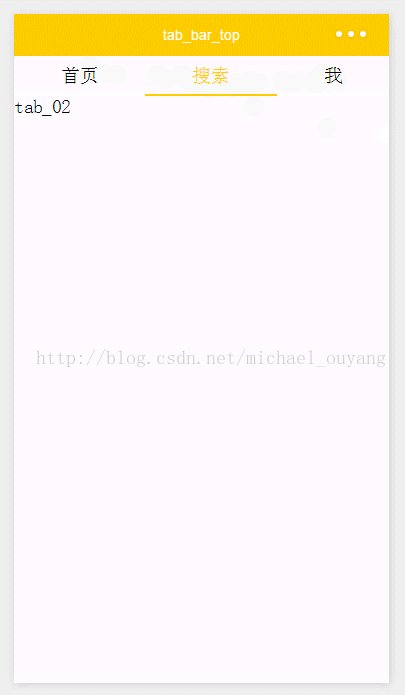
Exigences : Barre de navigation supérieure

xml:
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--首页-->
<view hidden="{{currentTab!==0}}">
tab_01
</view>
<!--搜索-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--我-->
<view hidden="{{currentTab!==2}}">
tab_03
</view>wxss :
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}js :
var app = getApp()
Page({
data: {
navbar: ['首页', '搜索', '我'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
})
Téléchargement du code source de la plateforme de compte public WeChat
2Version d'exploitation du système de micro-commerce électronique PigCms (centre commercial de micro-magasins indépendant + trois-. système de distribution de niveau)
3.WeChat People King v3.4.5 Advanced Commercial Edition Code source de WeChat Rubik's Cube
4.Onglet de mise en œuvre de WeChat. développement d'applet (TabBar en haut de la fenêtre)Changement de page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Win11 Mon ordinateur ajouté au didacticiel du bureau
Win11 Mon ordinateur ajouté au didacticiel du bureau
 Configuration des variables d'environnement Python
Configuration des variables d'environnement Python
 utilisation de hdtunepro
utilisation de hdtunepro
 Comment changer la couleur d'arrière-plan d'un mot en blanc
Comment changer la couleur d'arrière-plan d'un mot en blanc
 qu'est-ce que le HTML
qu'est-ce que le HTML
 Introduction à l'emplacement d'ouverture d'exécution de Windows 10
Introduction à l'emplacement d'ouverture d'exécution de Windows 10
 Comment supprimer un répertoire sous LINUX
Comment supprimer un répertoire sous LINUX
 Que sont les logiciels de programmation en langage C ?
Que sont les logiciels de programmation en langage C ?